在jquery中“$”代表“获取”的意思,是一个回传函数。使用“$()”函数可以获取元素对象,根据获取的元素对象使用jquery方法对其进行操作,语法为“$("想要获取的元素")”。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
在jquery中$代表什么意思
在jquery中,$符号主要是用于获得元素对象,通过获取对象,才能使用jquery方法对其进行操作。下面举例讲解jquery中的$符号是什么意思。
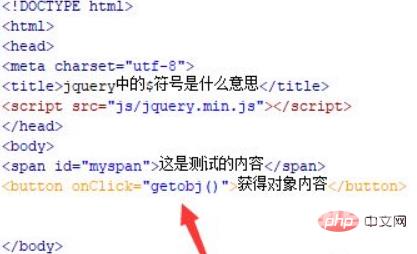
1、新建一个html文件,命名为test.html,用于讲解jquery中的$符号是什么意思。引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。使用span创建一行文字,并设置其id属性为myspan,主要用于下面通过该id获得span对象。
使用button标签创建一个按钮,按钮名称为“获得对象内容”。给button按钮绑定onclick点击事件,当按钮被点击时,执行getobj()函数。

2、在test.html文件内,使用jquery中的$符号通过id(myspan)获得span标签对象,再使用text()方法获得span标签之间的内容,然后将内容使用alert()方法输出。

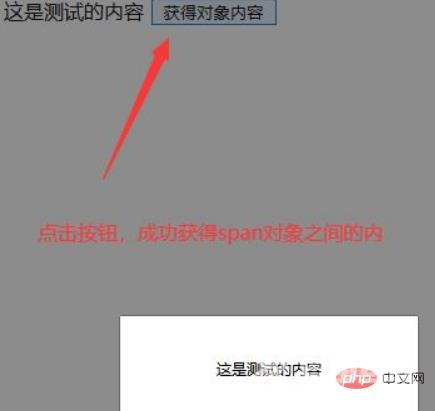
在浏览器打开test.html文件,点击按钮,查看实现的效果。

总结:
1、新建一个test.html文件。
2、在文件内,使用span标签创建一行文字,同时,创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,使用$符号通过id(myspan)获得span标签对象,再使用text()方法获得span标签之间的内容。
注意事项:
$符号支持多种对象选择器,如id,class,元素名称等。
相关视频教程推荐:jQuery视频教程
