本篇文章给大家带来的内容是介绍HTML中的短语标签是什么?有哪些?让大家了解HTML中重要短语标签的作用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
HTML中的短语标签是什么?
在HTML中,短语标签是专用标签,用于指示文本块具有结构意义,执行与文本格式标签类似的特定操作。如突出显示网页中的文本和添加引号等等。
HTML中的短语标签有哪些?有什么用?
下面我们就给大家介绍在HTML中的一些重要的短语标签极其作用:
<em>标签
<em> ... </ em>元素中出现的任何内容都显示为强调文本,一般会以斜体的形式来强调文本。
例:
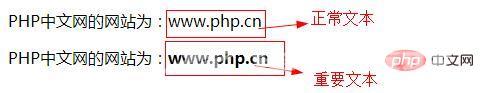
<p>PHP中文网的网站为:<em>www.php.cn</ em></p>
效果图:

<strong>标签
<strong> ... </ strong>元素中的任何内容都会显示为重要文本,一般会以粗体的形式来显示文本。
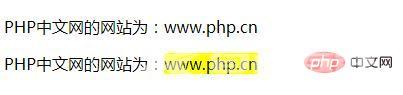
<p>PHP中文网的网站为:<strong>www.php.cn</ strong></p>

标记文字标签<mark>
<mark> ... </ mark>里出现的任何内容都显示为用黄色墨水标记
<p>PHP中文网的网站为:<mark>www.php.cn</mark></p>

<abbr>标签
我们可以通过将文本放在开始<abbr>标记和结束</ abbr>标记内来缩写文本。如果存在<abbr>标签,则title属性必须包含此完整描述而不包含其他内容。
<p><abbr title = "超文本标记语言">html</abbr>语言</p>

<acronym>标签
<acronym>元素允许你指示<acronym>和</acronym>标记之间的文本是首字母缩写,是用于显示突出显示的文本的,但某些浏览器仅显示普通文本。
目前,主流浏览器并没有改变<acronym>元素内容的外观。
<p>本篇文章给大家介绍<acronym>HTML</acronym>里的短语标签.</p>

<bdo>标签
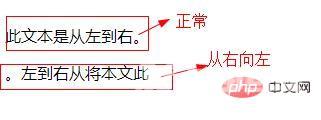
<bdo>...</bdo>元素表示双向重写,用于重写当前文本方向。
<p>此文本是从左到右。</p> <p><bdo dir = "rtl">此文本将从右到左。</bdo></p>

<blockquote>标签
如果要引用其他来源的段落,则应将其置于<blockquote> ... </ blockquote>标浅之间。
<blockquote>元素内的文本通常从周围文本的左右边缘缩进,有时使用斜体字体。
<p>p标签:以下是测试文字</p> <blockquote>这里是blockquote标签的测试文字测试文字</blockquote>

短引文标签<q>
使用<q>......</q>可以为标签里的任何内容添加上双引号
<p>测试文字, <q>测试文字</q>.</p>

<code>标签
用户可以使用 <code> ... </ code>标签将编码部分放在网页中。通常,<code>元素的内容以等宽字体显示,就像大多数编程书籍中的代码一样。
<p>常规文字。 <code>代码:padding:10px;</code>常规文字。</p>

<kbd>标签
有时用户需要使用键盘输入一些文本,文本应保存在 <kbd> ... </ kbd>标签中,并由浏览器突出显示。
<p>常规文字。 <kbd>这是在KBD元素内部。</kbd>常规文字。</p>

编程变量<var>
编程变量与 <pre>或 <code>元素一起使用,用于表示元素的内容作为变量。
<p><code>document.write("<var>user-name</var>")</code></p>
<address>标签
<address></address>标签用于包含任何地址。
<address>388A, Road No 22, Jubilee Hills - Hyderabad</address>

总结:
