jquery获取tr里面有几个td的方法:1、使用“$(td)”语句匹配td元素;2、使用size()方法获取匹配td元素的数量,即可获得tr元素中td元素的数目,语法为“$(td).size();”。 本教程操作环境:
jquery获取tr里面有几个td的方法:1、使用“$('td')”语句匹配td元素;2、使用size()方法获取匹配td元素的数量,即可获得tr元素中td元素的数目,语法为“$('td').size();”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery获取tr里面有几个td的方法
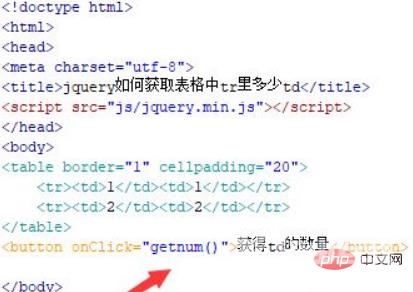
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取表格中tr里多少td。引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。使用table、tr、td标签创建一个两行两列的表格,并设置表格边框为1px。
在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得td的数量”。给button按钮绑定onclick点击事件,当按钮被点击时,执行getnum()函数。

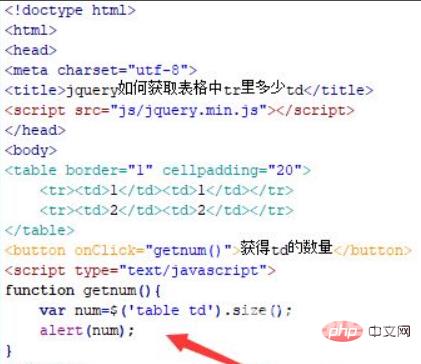
2、在js标签中,创建getnum()函数,在函数内,通过td元素名称获得表格的单元格对象,使用size()方法便可以获得tr中td的数量,最后,使用alert()方法输出td的数量。

在浏览器打开test.html文件,点击按钮,查看获得的值。

总结:
1、创建一个test.html文件。
2、在文件内,使用table、tr、td标签创建一个两行两列的表格,同时创建一个button按钮,用于触发执行js函数。
3、在js标签中,创建函数,在函数内,通过获得td元素对象,使用size()方法便可以获得tr中td的数量。
注意事项
size()方法同样适用于获得tr行的数量。
更多编程相关知识,请访问:编程视频!!
