之前文章给大家介绍是《在CSS中怎么给按钮添加背景图片(详解及实例)》内容是美工设计。本篇章里面说: CSS 不是科学而是美术。伙伴们来看一下。

最近半年,我一直都没在知乎上遇到好的前端问题,而这个问题,问到我心坎上了。在过去一年的教学过程中,不断有学生尝试理性地理解 CSS,都以失败告终。我告诉他们 CSS 是没有逻辑可言的!他们不信。这个问答,能很好阐释我的理解。
以下是我的回答。
短答案:因为 CSS 不正交。
长答案:
我先来解释一下什么是正交。
你调过显示器的「亮度」、「色调」和「饱和度」吧。
- 「亮度」就是明暗程度,值越大,屏幕越亮。
- 「色调」就是颜色,你通过调色调,可以把红色调成绿色。
- 「饱和度」就是鲜艳程度,值越大越鲜艳。
「正交」就是,你调节这三者中的一个时,不影响其他两个效果。
- 你调节「亮度」的时候「色调」和「饱和度」不会变化。
- 你调节「色调」的时候「亮度」和「饱和度」不会变化。
- 你调节「饱和度」的时候「亮度」和「色调」不会变化。
「正交」看起来应该是理所当然的,对吧。
想象一下「不正交」的情况:你调节「亮度」的时候,「色调」和「饱和度」会跟着无规律的变化。如果是这样,你会调得想死,因为你很难调到你想要的效果。
而 CSS,就是「不正交」的。
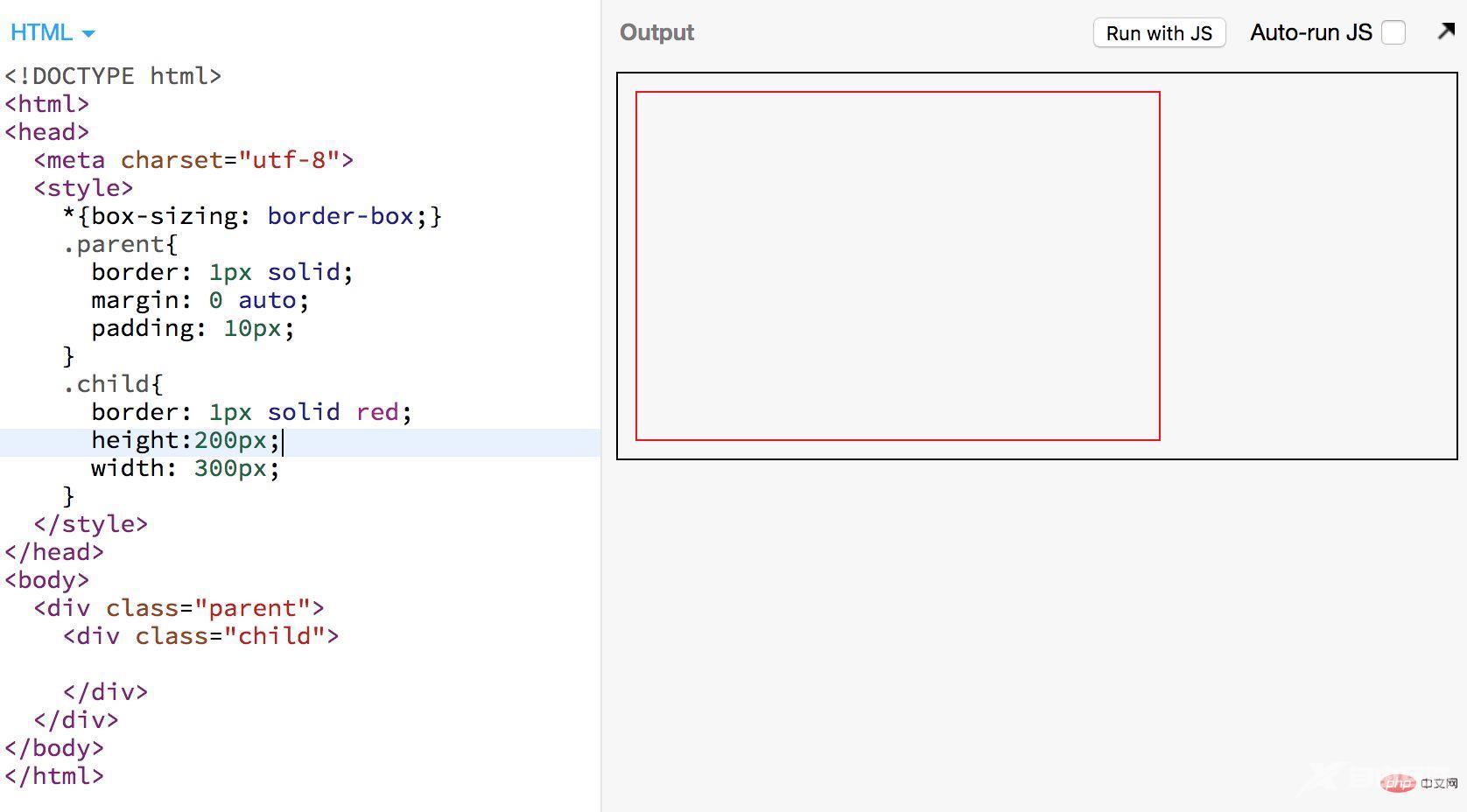
我以 width 对 margin-left 的影响为例,假设有如下代码:

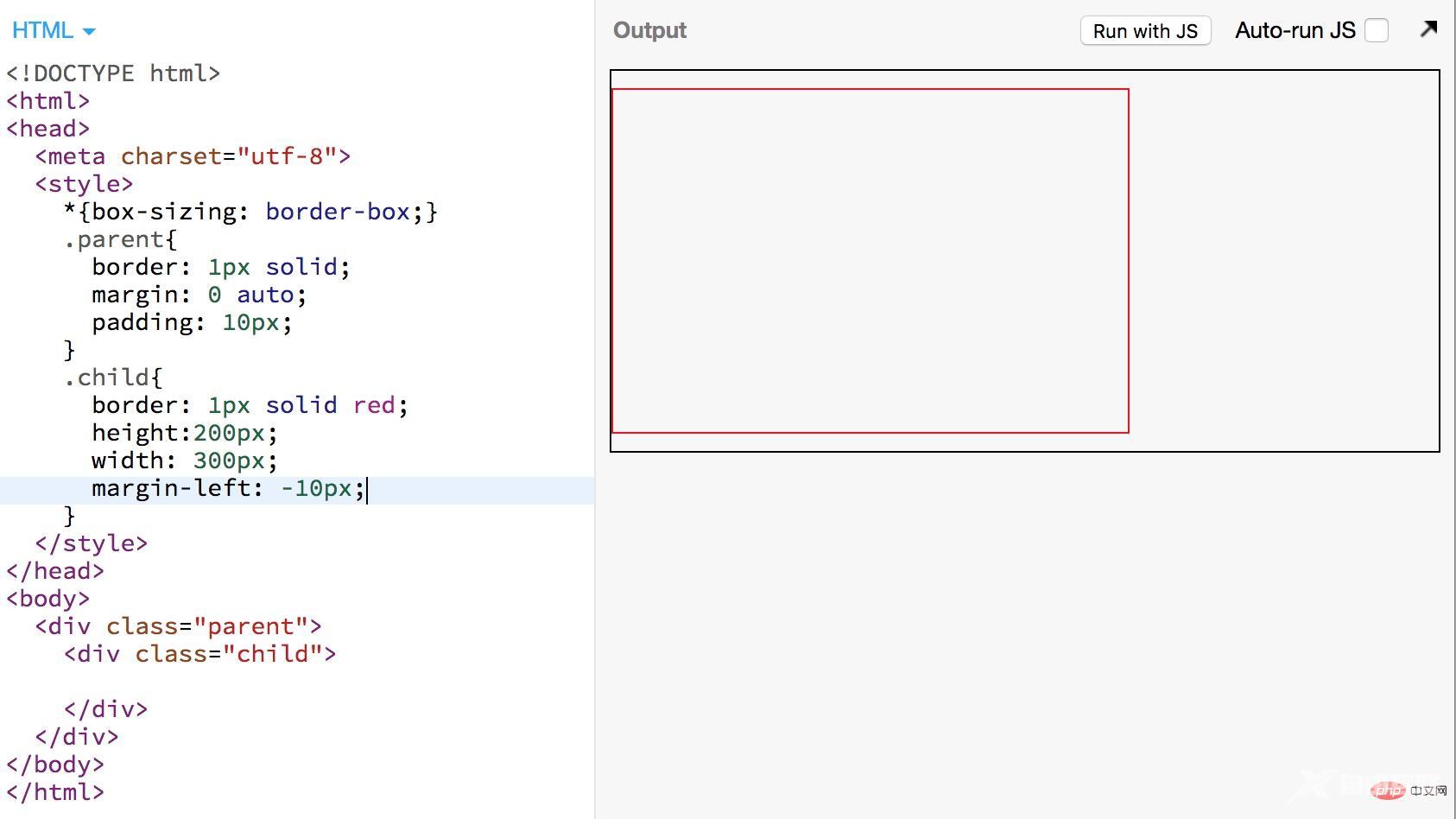
.parent 里面的 .child 宽度为 300px,现在我给他添加一个 margin-left: -10px,会发现

整个 .child 左移 10 像素
好的,于是我们知道 margin-left: -10px 会让元素整体左移。真的是这样吗?这个时候把 width 去掉重新做实验,这是在添margin-left 之前:

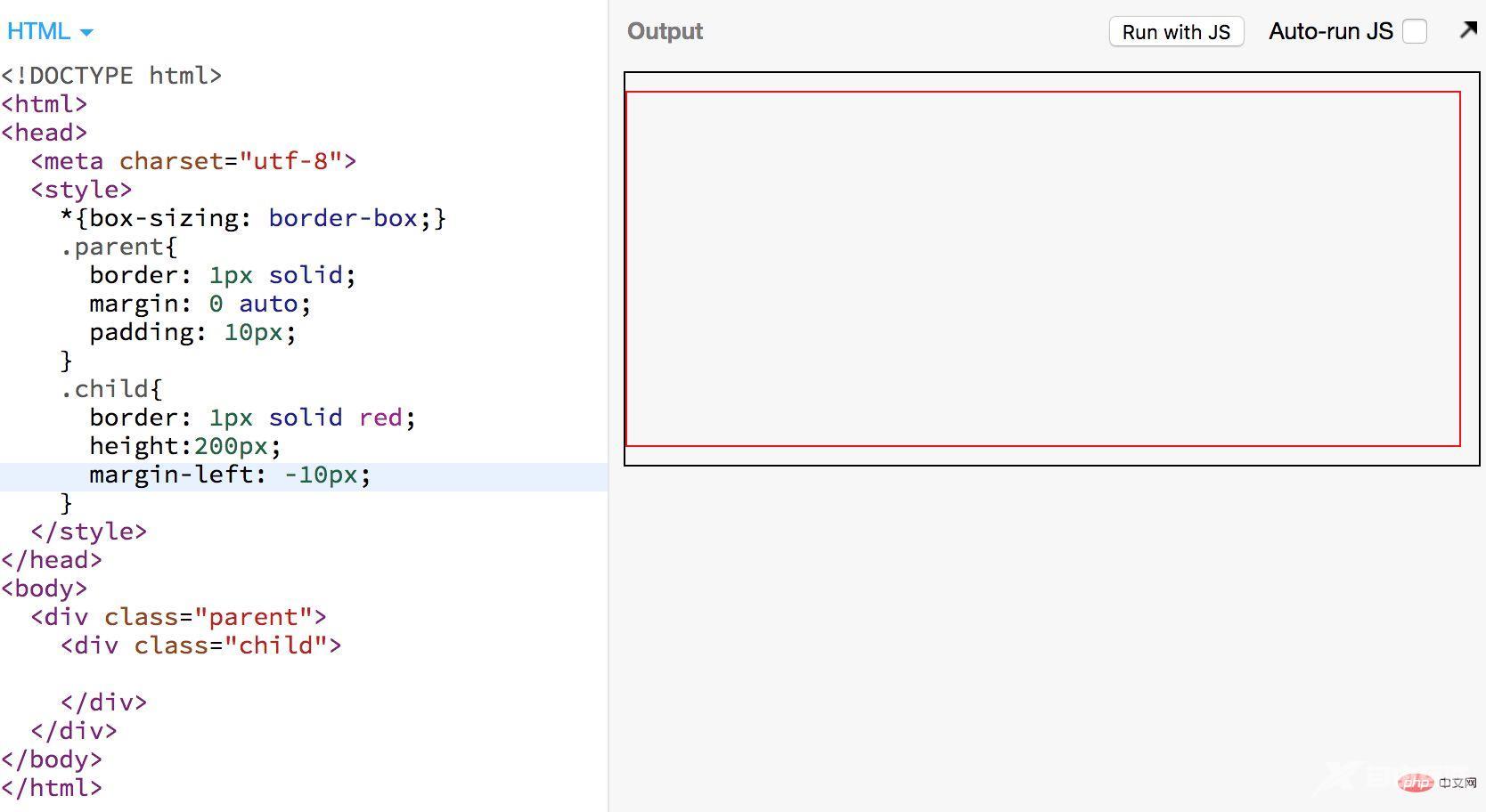
这是在添加 margin-left 之后:

我们发现 margin-left: -10px 并没有让整个元素左移,只是让左边缘左移了,右边缘并没有动。
现在来总结一下:
如果指定了 width,那么 margin-left: 10px 会使元素整体左移
如果没有指定 width,那么 margin-left: 10px 只会使做边缘左移(也就是宽度扩大)
看到这里,你就会觉得 CSS 特别不正交:
为什么 width 的存在与否会影响 margin-left 的作用?
有没有 width 之外的其他属性也会影响 margin-left 的作用?恐怕你无法得知。
这就是不正交的恐怖之处,你只有把所有属性与 margin-left 一起用一下,才能得知 margin-left 的真正规律。
这还只是两个属性的影响,你能想象三个属性互相影响的情况吗?
我再举第二个例子,大家都知道 position: fixed 是相对于视口(viewport)定位的。
但是这个「真理」会受另一个元素的影响……对,我知道你很震惊……
先看正常情况:

网页右边是一个 iframe,红色的 .fixed 元素相对于 iframe 视口左上角定位,与我们预期一致。
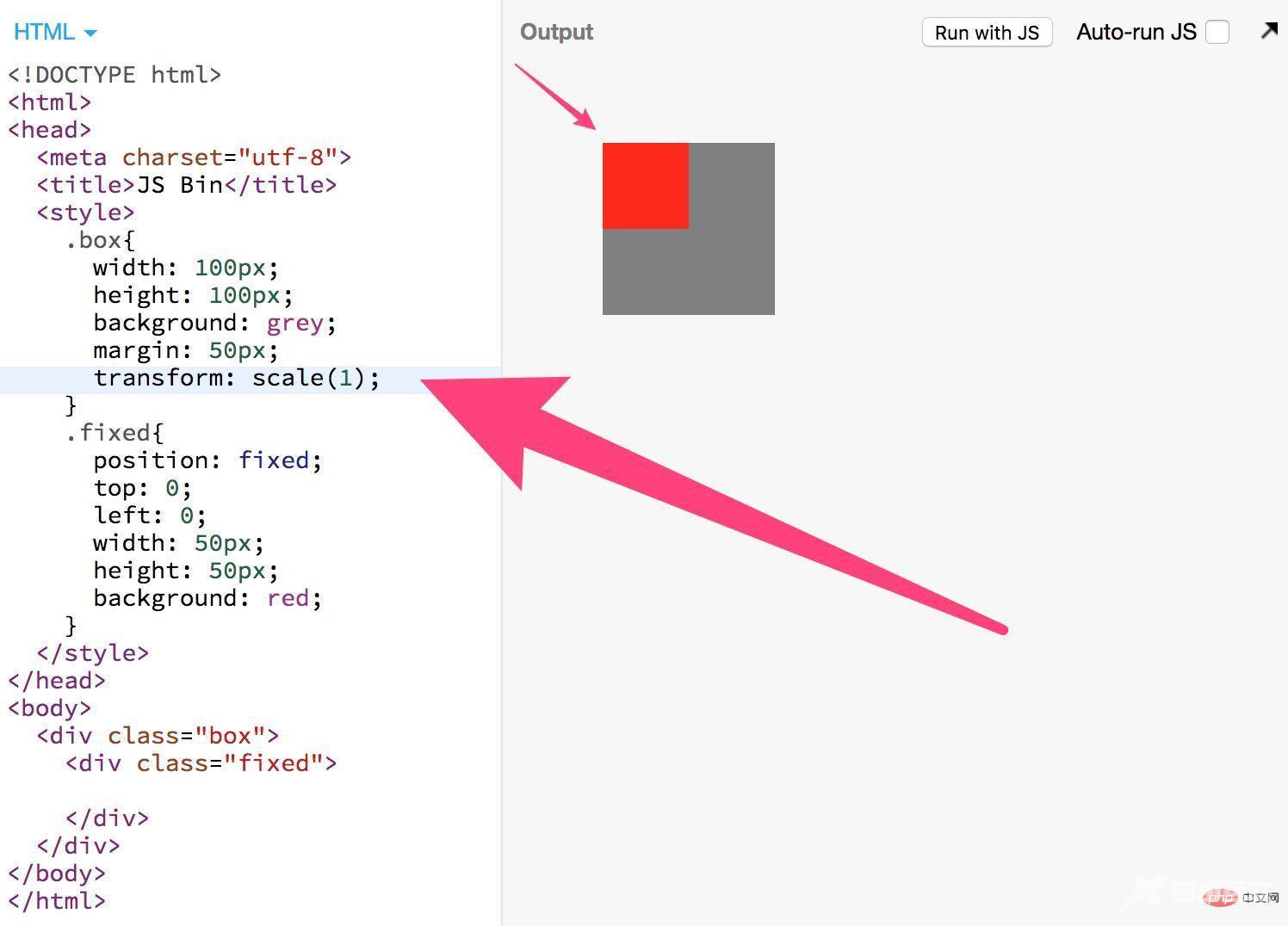
接下来我在 .box 上面加一个 CSS3 中的属性,就会改变你的认知:

父容器加了 transform 之后,fixed 定位的元素居然相对于父容器定位。
天知道以后 CSS 会不会加更多元素来影响我已经认为是真理的事情?
这就是「不正交」的恶心之处。
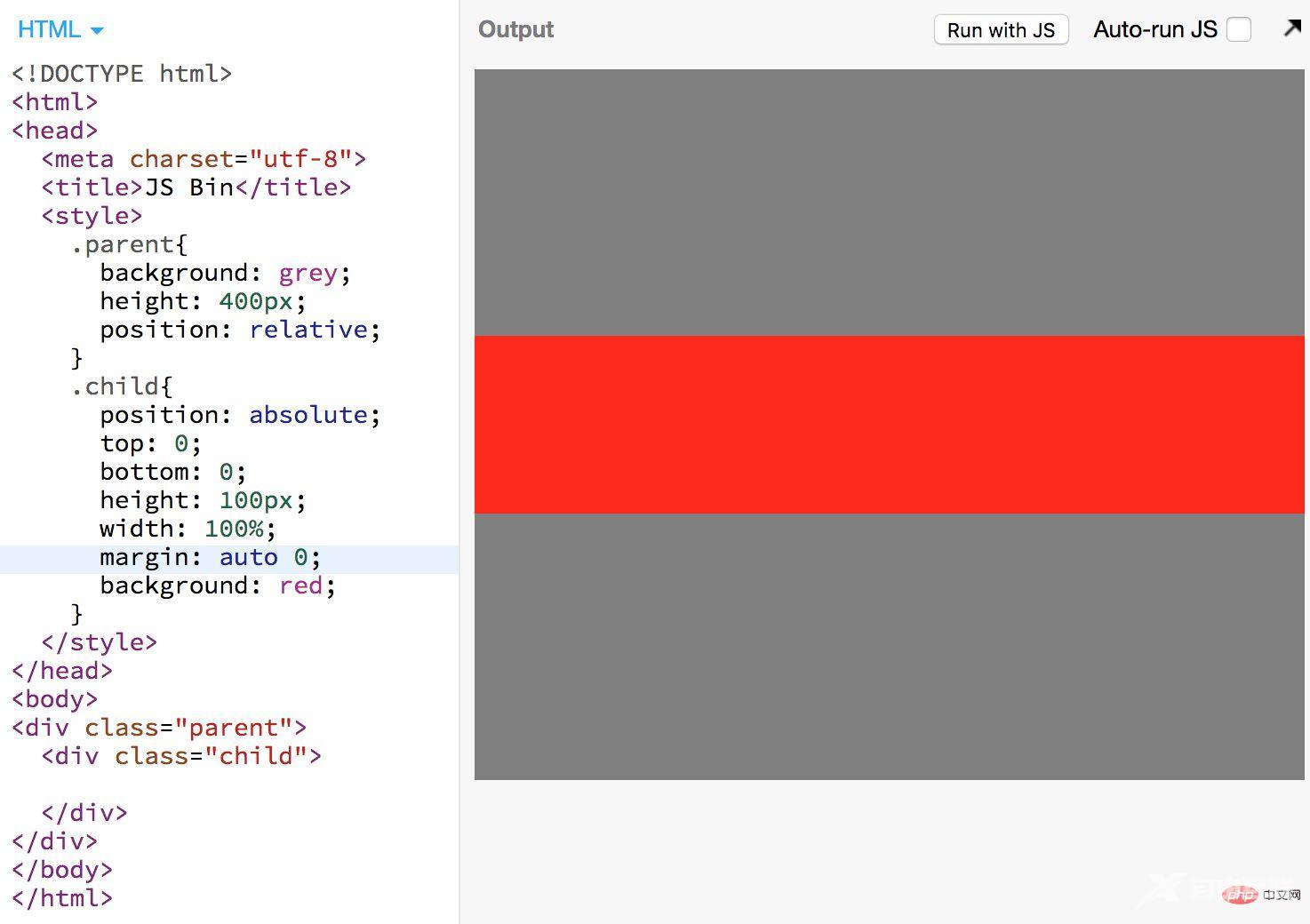
我再举一个例子,大家都知道给固定宽度的 p 加 margin: 0 auto 可以让它水平居中,很多人就问,那为什么 margin: auto 0(注意 auto 和 0 的位置反过来了)不能做到垂直居中呢?
其实是可以的:

但是必须是在当前元素有 position: absolute; top: 0; bottom:0; 的情况下才能垂直居中。这就很「不正交」了。
怎么学习「不正交」的东西?
只有一个办法:试。
你试的组合情况越多,就越能了解各种奇怪的现象。
别无他法。
目前 CSS 常用的属性就按 50 个算吧,两种属性组合一共有 50 * 49 / 2 = 1225 种情况,三种属性组合一共有 50 * 49 * 48 / 6 = 19600 种情况。这还没有算上父子元素的互相影响的情况。
少年,你有生之年,慢慢试吧。
目前我们知道
不同属性的组合会有不同的效果;
新的属性会影响你已经学会的知识;
这些规律,毫无逻辑可言,你只能试出来。
这,就是 CSS 难学的原因。
以我的经验,越是理性的人,越难理解 CSS;越是感性的人,越容易理解 CSS。
这就是为什么大部分后端程序员能学会 JS,却学不会 CSS——他们太理性了。
你想用学编程的思路来学 CSS?放弃吧!
你需要用学画画的思路来学习 CSS——每天不停地画画,一个鸡蛋用不同的方式画一千遍,就成了。
所以我在课上说过一句话:
CSS 不是科学,CSS 是艺术。
P.S. 「正交」概念我是从《Unix编程艺术》学到的,少逛知乎多读书吧。
推荐学习:CSS视频教程
