看网页里动画效果很是美观 ,仔细想想要怎么完成,好像还不是那么简单的一件工程,今天小编找来一份资源,可以实现简单动画,一起来试试吧。 首先是创建一个html然后给p来完成它
看网页里动画效果很是美观 ,仔细想想要怎么完成,好像还不是那么简单的一件工程,今天小编找来一份资源,可以实现简单动画,一起来试试吧。
首先是创建一个html然后给p来完成它的样式,

给它的图片也调到合适的位置,图片设置相同的大小

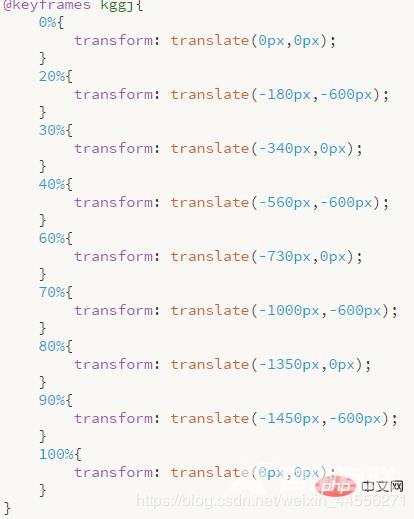
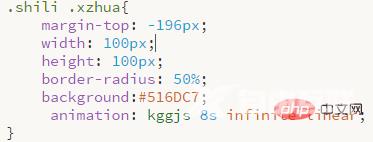
接着就可以给它动画样式

还要去引用

代码部分就完成了
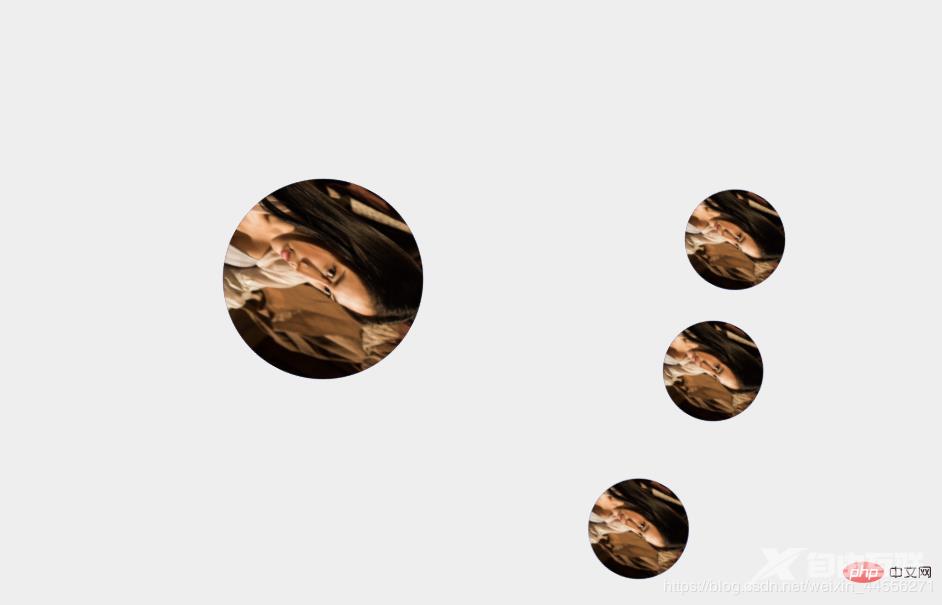
效果图:
一些动画就完成了。
【推荐课程:HTML视频课程】
