css浮动是一种使元素脱离文档流的方法,会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。 本教程操作环境:win
css浮动是一种使元素脱离文档流的方法,会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
所谓css浮动就是浮动元素会脱离文档的普通流,根据float的值向左或向右移动,直到它的外边界碰到父元素的内边界或另一个浮动元素的外边界为止。
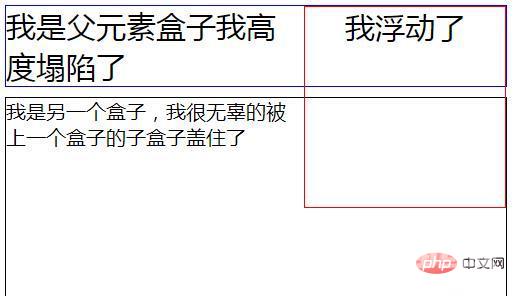
假如A元素浮动了,原本排在该元素之后的元素发现A元素不在这个文档流了,就会无视它往上接到A元素前面的元素之后(PS:但是文字并不会无视它,还会环绕A元素,也就是A元素没有脱离文字流。

CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。
使用 float 脱离文档流时, 其他盒子会无视这个元素, 但其他盒子内的文本依然会为这个元素让出位置, 环绕在周围(可以说是部分无视)。
由于浮动框不在文档的普通流中,所以文档的普通流中的块级元素表现得就像浮动元素不存在一样。
而对于使用 position:absolute 脱离文档流的元素, 其他盒子与其他盒子内的文本都会无视它。
元素浮动:
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
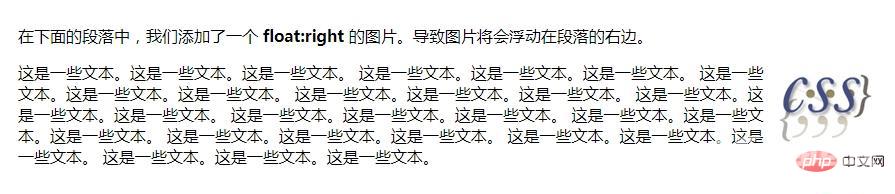
如果图像是右浮动,下面的文本流将环绕在它左边:
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML中文网</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="logocss.gif" width="95" height="84" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>效果图:

推荐学习:css视频教程
【文章原创作者:建湖网站设计 http://www.1234xp.com/jianhu.html 欢迎留下您的宝贵建议】
