在jquery中,可以使用“$.trim()”函数去掉字符串前后的空格,该函数会移除字符串开始和末尾处的所有空白字符(换行符、空格和制表符),语法为“$.trim(字符串变量)”。 本教程操作
在jquery中,可以使用“$.trim()”函数去掉字符串前后的空格,该函数会移除字符串开始和末尾处的所有空白字符(换行符、空格和制表符),语法为“$.trim(字符串变量)”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样去掉字符串前后的空格
在jquery中可以使用$.trim() 函数去除字符串两端的空白字符。
$.trim()函数会移除字符串开始和末尾处的所有换行符,空格(包括连续的空格)和制表符。如果这些空白字符在字符串中间时,它们将被保留,不会被移除。
语法为:
$.trim( str )
示例如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<pre id="original"></pre>
<pre id="trimmed"></pre>
<script>
$(function () {
var str = " 前面有空格 后面有空格 ";
$( "#original" ).html( "Original String: '" + str + "'" );
$( "#trimmed" ).html( "$.trim()'ed: '" + $.trim(str) + "'" );
})
</script>
</body>
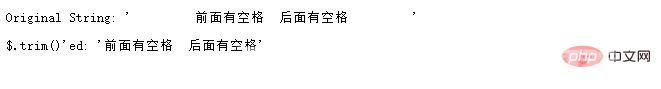
</html>输出结果:

相关视频教程推荐:jQuery视频教程
