在jquery中,可以利用css()方法来改变td单元格的背景颜色,只需要使用css()方法给td元素添加一个background样式即可,语法为“td对象.css(background,颜色值);”。 本教程操作环境:windows7系统
在jquery中,可以利用css()方法来改变td单元格的背景颜色,只需要使用css()方法给td元素添加一个background样式即可,语法为“td对象.css('background','颜色值');”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery改变td的背景色的方法
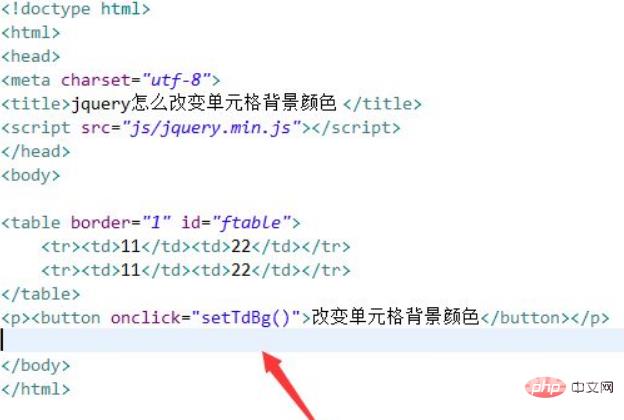
1、新建一个html文件,命名为test.html,用于讲解jquery怎么改变单元格背景颜色。在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。
在test.html文件内,设置table标签的id为ftable,用于下面获得table对象。在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行setTdBg()函数。

2、在js标签内,创建setTdBg()函数,在函数内,通过id和元素名称获得td单元格对象,使用css()方法设置background属性,从而改变单元格的背景颜色。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

使用table标签创建一个两行两列的表格。在js中,通过获得td单元格对象,使用css()方法设置background属性,从而改变单元格的背景颜色。
css() 方法设置或返回被选元素的一个或多个样式属性,也可以设置指定的 CSS 属性。
更多编程相关知识,请访问:编程视频!!
