方法:1、使用“opacity:0”语句;2、使用“display:none”语句;3、使用“visibility:hidden”语句;4、使用position属性,配合top、bottom、left、right属性将元素标签移出视觉区域。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
第一种方法,使用Opacity属性
该属性的意思是检索或设置对象的不透明度当他的透明度为0的时候,视觉上它是消失了,但是他依然占据着那个位置,并对网页的布局起作用。它也将响应用户交互。添加了该属性的元素,它的背景和元素内容也是会跟着变化的.我们可以利用他的这一特性制作一些很棒的动画效果,我这边制作的一个简单的小效果,代码如下:
![1621245073531173.png [$`GFF`UKQGD]A4RL6L`%0Z.png](http://img.558idc.com/uploadfile/allimg/20230802/1621245073531173.jpg)
注意:该属性是兼容IE9以上的浏览器,IE8 以及更早的版本支持替代的 filter 属性,例如: filter:Alpha(opacity=50)。
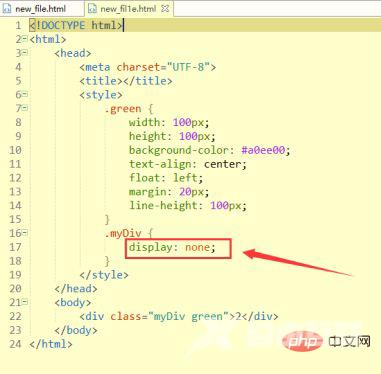
第二种方法,使用Display属性
该属性才是真正意义上的隐藏元素,当元素的display属性为none时,该元素就会就会从视觉中消失,并且连盒模型也不生成.也不会在页面占据任何位置,不但如此,就连它的子元素也会一同从盒子模型中消失。给他和它的子元素添加的任何动画效果交互效果都会不起作用。jq中的show(),hide(),toggle()方法就是通过改变display的值来实现变化效果的。

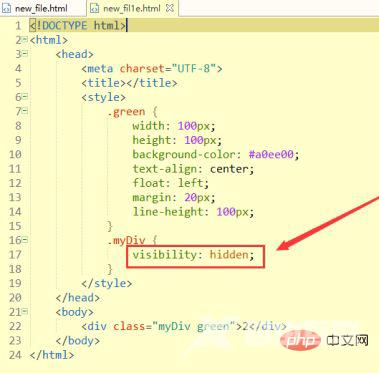
第三种方法,使用Visibility属性
该属性类似opacity属性,该属性值为hidden的时候,元素将会隐藏,也会占据着自己的位置,并对网页的布局起作用,与 opacity 唯一不同的是它不会响应任何用户交互。此外,元素在读屏软件中也会被隐藏。这个属性也能够实现动画效果,只要它的初始和结束状态不一样。这确保了 visibility 状态切换之间的过渡动画可以是时间平滑的

注意:
1、任何的版本的 Internet Explorer (包括 IE8)都不支持 "inherit" 和 "collapse" 属性值。
2、如果一个元素的 visibility 被设置为 hidden,但是想要显示它的子元素,只要给想要显示的子元素添加visibility:visible;就可以了。尝试 hover 在隐藏元素上,不要 hover 在 p 标签里的数字上,你会发现你的鼠标光标没有变成手指头的样子。此时,你点击鼠标,你的 click 事件也不会被触发。而在 <div> 标签里面的 <p> 标签则依然可以捕获所有的鼠标事件。一旦你的鼠标移动到文字上,<div> 本身变得可见并且事件注册也随之生效。
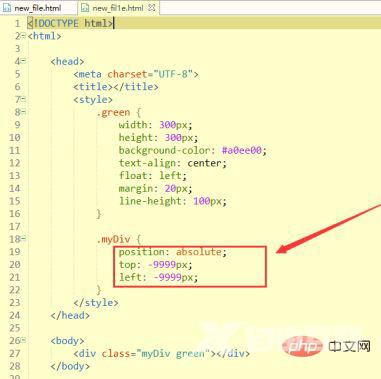
第四种方法,使用Position属性
该属性的意义就是把元素脱离文档流移出视觉区域,添加该属性后既不会影响布局,又能让元素保持可以操作。应用该属性后,主要就是通过控制方向(top,left,right,bottom),达到一定的值,离开当前可是页面。

注意:你得避免使用这个方法去隐藏任何可以获得焦点的元素,因为如果那么做,当用户让那个元素获得焦点时,会导致一个不可预料的焦点切换。这个方法在创建自定义复选框和单选按钮时经常被使用。
推荐学习:css视频教程
