本篇文章给大家带来的内容是关于html的文档流是什么?html文档流简介,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、文档流简介
1、什么是“正常文档流”?
在学习浮动布局之前,我们先来认识一下什么叫“正常文档流”?深入了解正常文档流,对后续的浮动布局和定位布局是非常重要的一个前提,希望读者一定不要错过这一节的学习。
什么叫文档流?简单来说,就是元素在页面出现的先后顺序。
那什么叫“正常文档流”呢?我们先来看一下正常文档流的简单定义:正常文档流,将窗体自上而下分成一行一行,块元素独占一行,相邻行内元素在每行中按从左到右地依次排列元素。

上面的HTML代码的文档流如下:
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img/> <hr/>
说明:
因为div、p、hr都是块元素,因此独占一行。而span、i、img都是行内元素,因此如果两个行内元素相邻,就会会位于同一行,并且从左到右排列。
2、什么叫“脱离正常文档流”?
脱离文档流是相对正常文档流而言的。正常文档流就是我们没有用CSS样式去控制的HTML文档结构,你写的界面的顺序就是网页展示的顺序。比如写了5个div元素。正常文档流就是按照依次显示这5个div元素。由于div元素是块元素,因此每个div元素独占一行:
HTML代码:
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>

上图就是按照正常文档流显示的效果图。
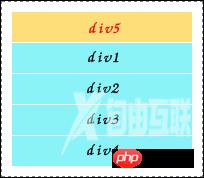
然后,所谓的脱离文档流就是指它所显示的位置和文档代码的顺序不一致了,比如可以用CSS控制,把最后一个div元素显示在第一个div元素的位置,如下图:

在上图中,在不改变HTML代码顺序的前提下,我们可以通过CSS来将id="div5"的div元素从正常文档流“抽”出来,然后显示在其他div元素之前。在这种情况下,id="div5"的div元素就已经“脱离正常文档流”了。
在CSS布局中,我们可以使用浮动或者定位这两种技术来实现“脱离正常文档流”,从而随心所欲地控制着页面的布局。
