JavaScript增加p元素的方法:1、使用“document.createElement(p)”语句创建一个新的p元素节点;2、使用“父节点.appendChild(p元素节点)”语句将新创建的p节点添加到指定父节点中。 本教程操作
JavaScript增加p元素的方法:1、使用“document.createElement("p")”语句创建一个新的p元素节点;2、使用“父节点.appendChild(p元素节点)”语句将新创建的p节点添加到指定父节点中。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript增加p元素
实现思想:
1、利用document.createElement()创建一个节点
2、把创建的节点利用父Element.appendChild(子element)方法添加至父节点
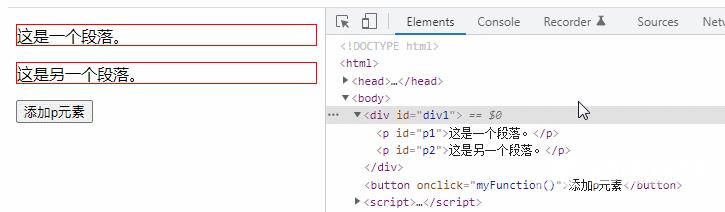
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
height: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<button onclick="myFunction()">添加p元素</button>
<script>
function myFunction() {
var para = document.createElement("p"); //创建新的<p> 元素
var node = document.createTextNode("这是一个新段落。"); //创建文本节点
para.appendChild(node); //向 <p> 元素追加这个文本节点
//向已有的元素追加这个新元素
var element=document.getElementById("div1");
element.appendChild(para);
}
</script>
</body>
</html>
【相关推荐:javascript学习教程】
【文章原创作者:ddos攻击防御 http://www.558idc.com/aqt.html欢迎留下您的宝贵建议】
