本篇文章主要给大家介绍 html中mark标签的 使用方法。 HTML中各种标签,凡是存在的肯定就是有存在的意义,即便我们在项目中不常用或者日常学习中不常见的标签。 比如今天我们就给大
本篇文章主要给大家介绍html中mark标签的使用方法。
HTML中各种标签,凡是存在的肯定就是有存在的意义,即便我们在项目中不常用或者日常学习中不常见的标签。
比如今天我们就给大家介绍html中的mark标签的具体使用方法。那么mark标签也可以用在我们的项目开发中,主要为了突出显示某段文本。
当然突出显示文本除了HTML的标签,也可以用css样式来实现。那么这个可以根据自身项目需求来选择实现的方法。
下面我们通过简单的代码示例为大家详细介绍mark标签的相关知识。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>mark标签的使用示例</title>
<head>
<style>
</style>
</head>
<body>
<p>
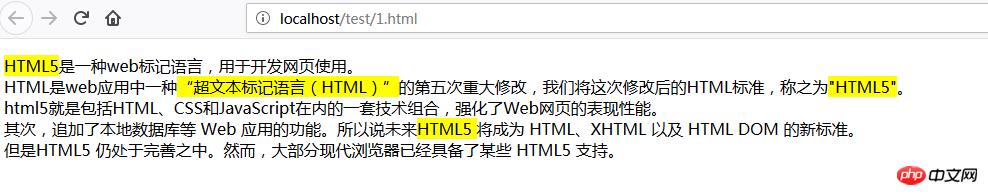
<mark>HTML5</mark>是一种web标记语言,用于开发网页使用。<br>
HTML是web应用中一种<mark>“超文本标记语言(HTML)”</mark>的第五次重大修改,我们将这次修改后的HTML标准,称之为<mark>"HTML5"</mark>。
<br>html5就是包括HTML、CSS和JavaScript在内的一套技术组合,强化了Web网页的表现性能。
<br>其次,追加了本地数据库等 Web 应用的功能。所以说未来<mark>HTML5 </mark>将成为 HTML、XHTML 以及 HTML DOM 的新标准。
<br>但是HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
</body>
</html>效果如下图:

<mark> 标签是 HTML 5 中的新标签。
<mark> 标签定义带有记号的文本。可以在需要突出显示文本时使用 <m> 标签。
注:
Internet Explorer 8 以及更早的版本不支持 <mark> 标签。
Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持 <mark> 标签。
本篇文章就是关于html中mark标签的使用介绍,非常简单,希望对需要的朋友有所帮助!
想要了解更多前端相关知识,可以关注PHP中文网HTML视频教程、HTML5视频教程、CSS视频教程、Bootstrap视频教程等等相关教程,欢迎大家参考学习!
