面向对象的思想是抽象的过程---->实例化的过程,我们可以通过JS构造函数创建实例化对象,那么实例对象和构造函数之间存在什么样的关系呢?下面我们用代码实例来探讨~
//自定义构造函数
function Person(name,age,gender)
{
this.name = name;
this.age = age;
this.gender = gender;
this.eat = function ()
{
console.log("吃大蒜拌臭豆腐加榴莲酱");
};
}构造函数---->创建对象per
var per = new Person('Linda',23,‘female’);
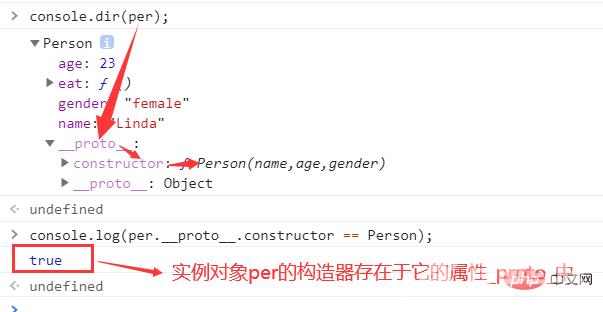
补充:console.dir(per)可以打印出对象per的结构(属性与属性值)

以上我们可以得出实例对象与构造函数之间的关系如下:
1. 实例对象是通过构造函数来创建的---创建的过程叫实例化
2. 如何判断对象是不是某构造器实例化的结果?(推荐第二种)
1) 通过构造器的方式, 即实例对象.构造器==构造函数名字: console.log(dog.constructor==Animal);
2) 实例对象 instanceof 构造函数名字: console.log(dog instanceof Animal);
构造函数创建对象会带来问题,我们来看以下例子
function Person(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log("今天吃红烧土豆");
}
}
var per1 = new Person("小白", 20);
var per2 = new Person("小黑", 30);
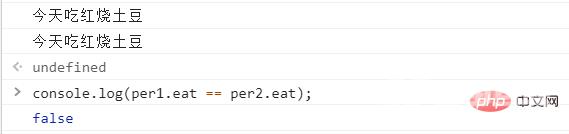
per1.eat();
per2.eat(); 
通过打印结果为false可以得出结论per1,per2并不共享eat方法,那么这很容易推论出通过自定义构造函数创建的对象实例并不节约内存空间,以此引出了原型来解决这个问题。
function Person(name,age) {
this.name=name;
this.age=age;
}
//通过原型来添加方法,解决数据共享,节省内存空间
Person.prototype.eat=function () {
console.log("吃凉菜");
};
var p1=new Person("小明",20);
var p2=new Person("小红",30);
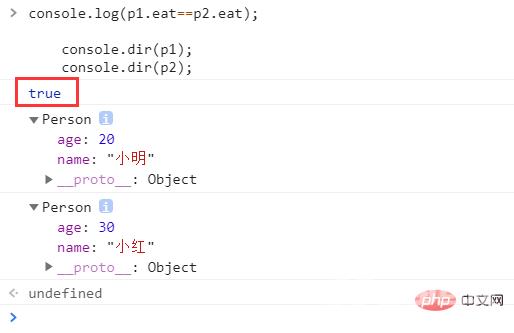
通过打印结果我们发现p1,p2两个实例对象共享eat方法,实现了数据共享,节省内存空间。但是我们查看实例对象的结构并没有发现eat方法 ,但是对象确实能调用到eat方法,这是什么原因呢?
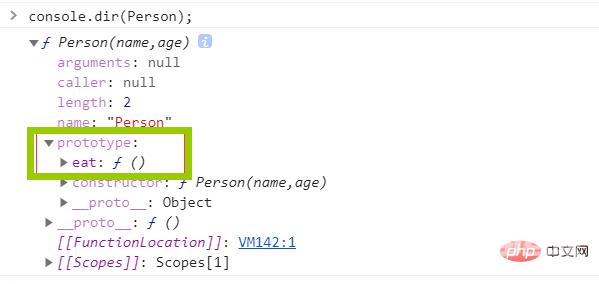
接着我们再来查看一下构造函数Person的结构

通过console.dir(p1)查看对象的结构时,我们发现它除了age,name属性外,还存在一个_proto_属性,值是一个对象,在JavaScript中被称为隐式原型。一个对象的隐式原型指向构造该对象的构造函数的原型prototype, 这也保证了实例能够访问在构造函数原型中定义的属性和方法。
总结 JS构造函数-实例对象-原型对象之间的关系
1. 构造函数可以实例化对象;
2. 构造函数中有一个属性叫prototype,是构造函数的原型对象;
3. 实例对象的原型对象(__proto__)指向的是该构造函数的原型对象(prototype);
4. 构造函数的原型对象(prototype)中的方法是可以被实例对象直接访问的;
5. 原型的作用是共享数据 ,节省内存空间;
6. 需要共享的数据就定义在原型中,不需要共享的数据写在构造函数中;
