本篇文章给大家带来的内容是关于HTML中表格相关知识的介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 制作网页时,要合理规划网页布局。
本篇文章给大家带来的内容是关于HTML中表格相关知识的介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
制作网页时,要合理规划网页布局。比如,在网页中添加一个表格,可分为上、中、下三部分,上部存放网页标题或LOGO图片,中间部分是整个网页的主体内容,底部就是相关制作信息。此外,单元格里还可再添加单元格,将内容分类别、分层次合理规划。
表格标签--table
是一个双标签。一个表格中包含<table>、<tr>、<td>三个基本元素。首标签<table>和尾标签</table>表示一个表格的开始和结束。'tr=table row'用于表示一行的开始和结束,'td=table data'用来表示行中个单元格的开始和结束。
<table>
<tr>
<td>单元格内容</td>
<td>单元格内容</td>
</tr>
<tr>
<td>单元格内容</td>
<td>单元格内容</td>
</tr>
...
</table>表格的标题--caption
有一种特殊的单元格叫做标题单元格,位于表格的第一行,标题单元格是没有边框的,默认居中显示。
<caption>表格的标题</caption>
表格边框--border
默认情况下,表格不显示边框。为了更好的区分内容,可以设置表格边框宽度大小,
<table border='边框属性'>
表格内文字与边框的距离--cellpadding
默认情况下,文字紧贴边框。通过cellpadding可以调整文字与边框之间的距离
<table cellpadding='文字与边框的距离'>
表格中单元格之间的距离--cellspacing
表格中单元格之间的距离也可以变化。
<table cellspacing='单元格之间的距离'>
单元格背景图像--background
<table background='图片'>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小白</title>
</head>
<body>
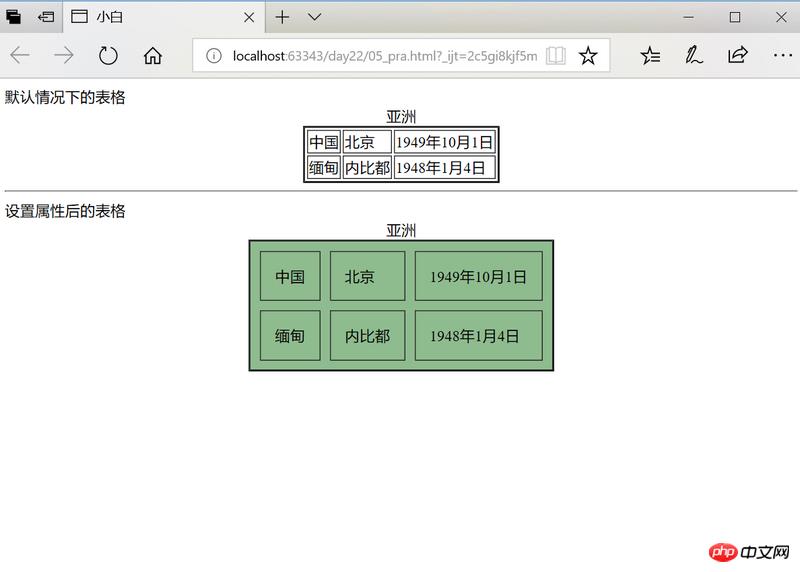
<p>默认情况下的表格</p>
<table border="2" align="center">
<caption>亚洲</caption>
<tr>
<td>中国</td>
<td>北京</td>
<td>1949年10月1日</td>
</tr>
<tr>
<td>缅甸</td>
<td>内比都</td>
<td>1948年1月4日</td>
</tr>
</table>
<hr/>
<p>设置属性后的表格</p>
<!--bgcolor:行背景颜色-->
<table cellpadding="15" cellspacing="10" border="2" bgcolor="#8fbc8f" align="center">
<caption>亚洲</caption>
<tr>
<td>中国</td>
<td>北京</td>
<td>1949年10月1日</td>
</tr>
<tr>
<td>缅甸</td>
<td>内比都</td>
<td>1948年1月4日</td>
</tr>
</table>
</body>
</html>
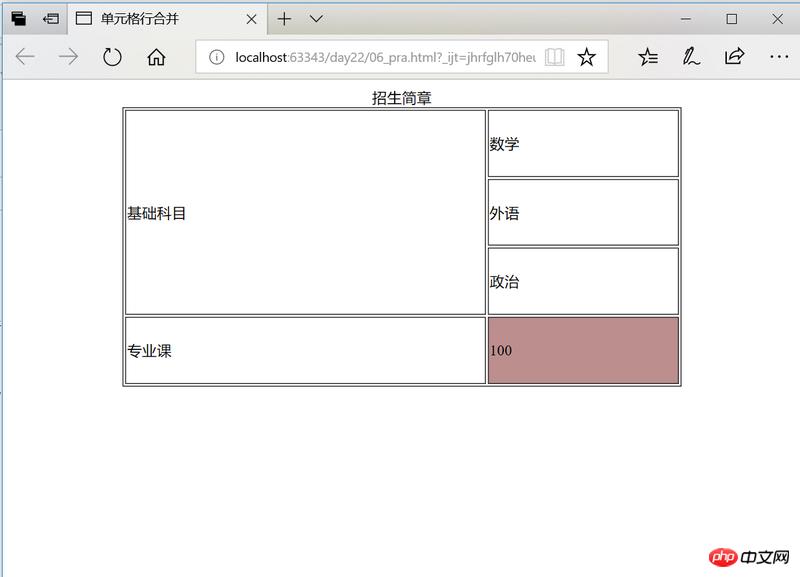
行合并属性--rowspan
在制作一些复杂的表格时,需要用到单元格合并
<td row='需要合并的行数'>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单元格行合并</title>
</head>
<body>
<table border="1" align="center" width="600" height="300">
<caption>招生简章</caption>
<tr>
<td rowspan="3">基础科目</td>
<td>数学</td>
</tr>
<tr>
<td>外语</td>
</tr>
<tr>
<td>政治</td>
</tr>
<tr>
<td>专业课</td>
<td bgcolor="#bc8f8f">100</td>
</table>
</body>
</html>
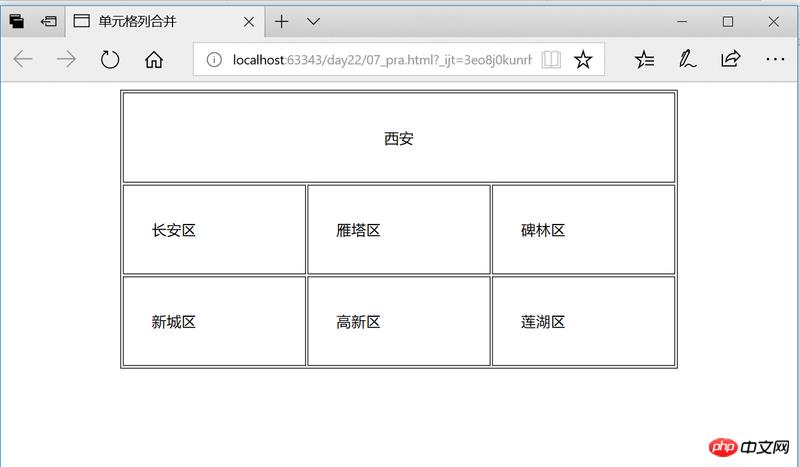
列合并属性--colspan
在制作一些复杂的表格时,需要用到单元格合并
<td row='需要合并的列数'>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单元格列合并</title>
</head>
<body>
<table border="1" align="center" width="600" height="300" cellpadding="30">
<tr>
<td colspan="3" align="center">西安</td>
</tr>
<tr>
<td>长安区</td>
<td>雁塔区</td>
<td>碑林区</td>
</tr>
<tr>
<td>新城区</td>
<td>高新区</td>
<td>莲湖区</td>
</tr>
</table>
</body>
</html>
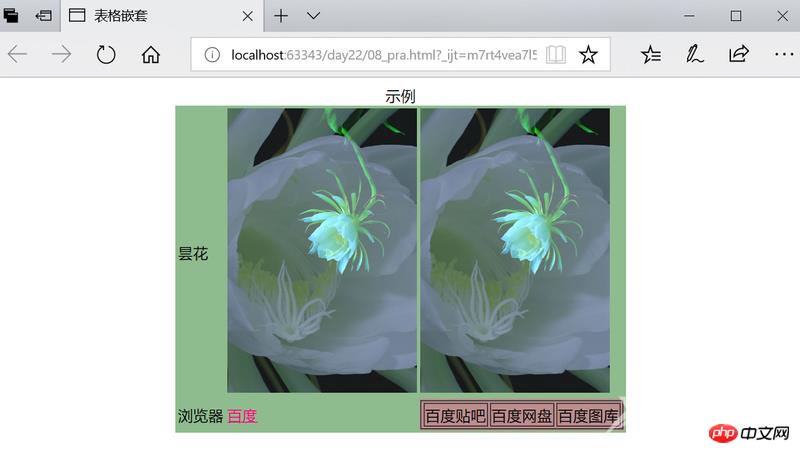
表格的嵌套
一个表格内部包含其他标签,用表格来排版页面,可以使页面各个部分互不冲突,整体结构优美。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格嵌套</title>
</head>
<body>
<table bgcolor="#8fbc8f" align="center">
<caption>示例</caption>
<tr>
<td>昙花</td>
<td>
<img src="flower_02.jpg" height="300" width="200">
</td>
<td>
<img src="flower_02.jpg" height="300" width="200">
</td>
</tr>
<tr>
<td>浏览器</td>
<td>
<a href="http://www.baidu.com" style="color: #f10180">百度</a>
</td>
<td bgcolor="#bc8f8f">
<table border="1">
<tr>
<td>百度贴吧</td>
<td>百度网盘</td>
<td>百度图库</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
【感谢龙石为本站数据质量管理平台提供技术支撑 http://www.longshidata.com/pages/quality.html】
