jquery让div不占位隐藏的方法:1、使用“$(div).css(display,none);”语句;2、使用“$(div).hide();”语句;3、使用“$(div).toggle();”语句。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电
jquery让div不占位隐藏的方法:1、使用“$("div").css('display','none');”语句;2、使用“$("div").hide();”语句;3、使用“$("div").toggle();”语句。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery让div不占位隐藏
要让div不占位隐藏,就会想到给div设置display:none样式。
display:none可以不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
那么如何使用jquery给div设置display:none样式?下面给大家介绍一下:
方法一:使用css()添加display:none样式
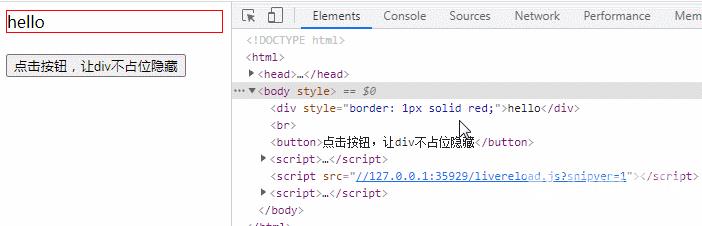
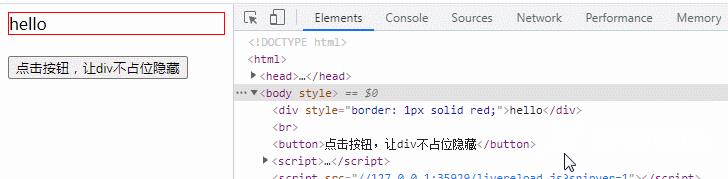
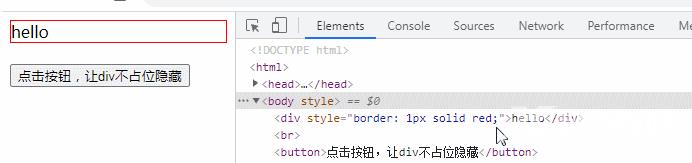
$("div").css('display','none');示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css('display', 'none');
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,让div不占位隐藏</button>
</body>
</html>
方法二:使用hide() 方法
$("div").hide();hide()方法可以隐藏元素,原理就是给元素添加display:none样式

方法三:使用toggle()方法
$("div").toggle();toggle(方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show()隐藏元素,如果一个元素是可见的,则运行 hide()显示元素 - 这会造成一种切换的效果。

相关教程推荐:jQuery视频教程
