在页面布局时,经常会用到列表,列表分为有序列表、无序列表和自定义列表,那你知道有序列表、无序列表和自定义列表之间的区别吗?这篇文章就给大家介绍有序列表、无序列表和自定义列表分别用什么标签,以及三者之间的区别,有一定的参考价值,感兴趣的朋友可以看看。
一、无序列表
<ul> 标签用来定义无序列表,将 <ul> 标签与 <li> 标签一起使用,就可以创建无序列表。
举例:用无序列表列举四大名著,代码如下:
<ul> <li>红楼梦</li> <li>水浒传</li> <li>三国演义</li> <li>西游记</li> </ul>
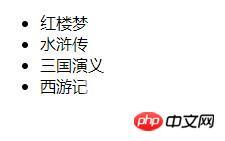
效果图:

无序列表属性type,默认的样式是小黑圆,就是disc,type属性有disc(实心圆默认)、circle(空心圆)、square(实心正方形)、none(取消前缀)。
二、有序列表
<ol> 标签可以定义有序列表,将 <ol> 标签与 <li> 标签一起使用,就可以创建有序列表,列表排序以数字来显示。
示范代码如下:
<ol> <li>红楼梦</li> <li>水浒传</li> <li>三国演义</li> <li>西游记</li> </ol>
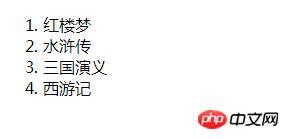
效果图:

有序列表有两个属性,分别是type和start。 type有五个属性值:1、a、A、i、I(罗马数字),用来表示列表前缀的样式。start表示从type类型的第几个数字开始,比如当type=“a”,start=“4”,指选择的是小写字母类型,从第四个字母d开始列举。
三、自定义列表
<dl> 标签可以定义描述列表,<dl> 标签与 <dt> 和 <dd> 一起使用,创建自定义列表(描述列表)。
示范代码如下:
<dl>
<dt>中国四大名著</dt>
<dd>红楼梦</dd>
<dd>西游记</dd>
<dd>水浒传</dd>
<dd>三国演义</dd>
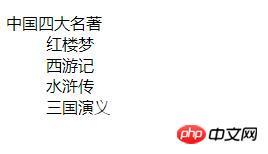
</dl>效果图:

自定义列表(描述列表)中,在dt和dd中有了一个缩进。
有序列表、无序列表和自定义列表的区别:
有序列表和无序列表都有前缀,但是有序列表是大写字母、小写字母、数字和罗马数字等,而无序列表的前缀是实心圆、空心圆、实心正方形。自定义列表与有序列表,无序列表的区别是它有缩进而没有前缀。
【相关教程推荐】
1. CSS3视频教程
2. CSS在线手册
3. bootstrap教程
