javascript中定义一个函数的方法:1、使用定义式,语法“function 函数名([参数列表]){函数体;}”;2、使用变量式,语法“var 函数名=function([参数列表]){函数体;}”。 本教程操作环境:wi
javascript中定义一个函数的方法:1、使用定义式,语法“function 函数名([参数列表]){函数体;}”;2、使用变量式,语法“var 函数名=function([参数列表]){函数体;}”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript中的函数类似于Java中的方法,是执行特定功能的语句块,定义函数的方式有两种:


两种函数定义方式区别:第一种称为定义式,第二种称为变量式。在实际应用中二者没有区别,但在调用中顺序上差异:定义式可以在调用之后再定义,而变量式则不可以。例子如下
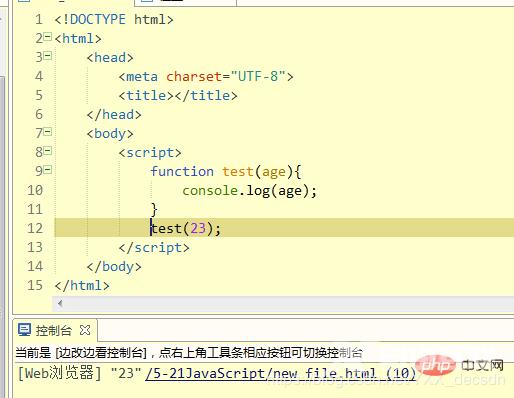
1,定义式
<script>
function test(age){ //先定义方法,再调用
console.log(age);
}
test(23);
</script>
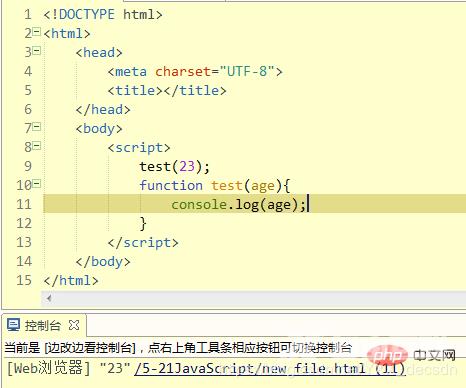
<script>
test(23);
function test(age){ //先调用,再定义方法,不会出错
console.log(age);
}
</script>
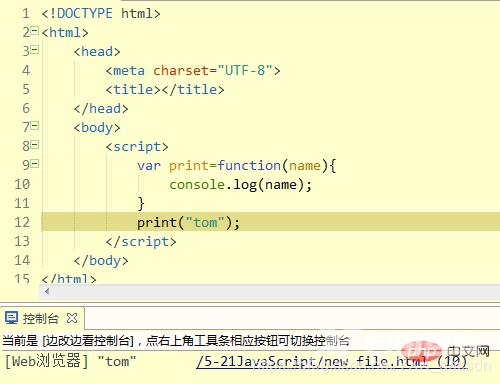
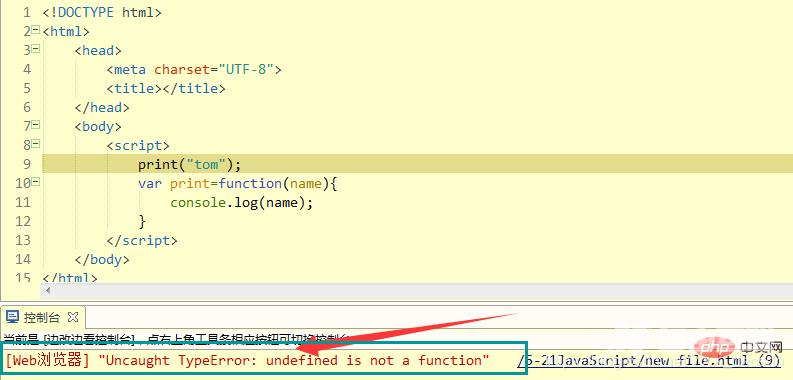
2,变量式
<script>
var print=function(name){
console.log(name);
}
print("tom");
</script>
<script>
print("tom"); //先调用,再定义会出错。
var print=function(name){
console.log(name);
}
</script>
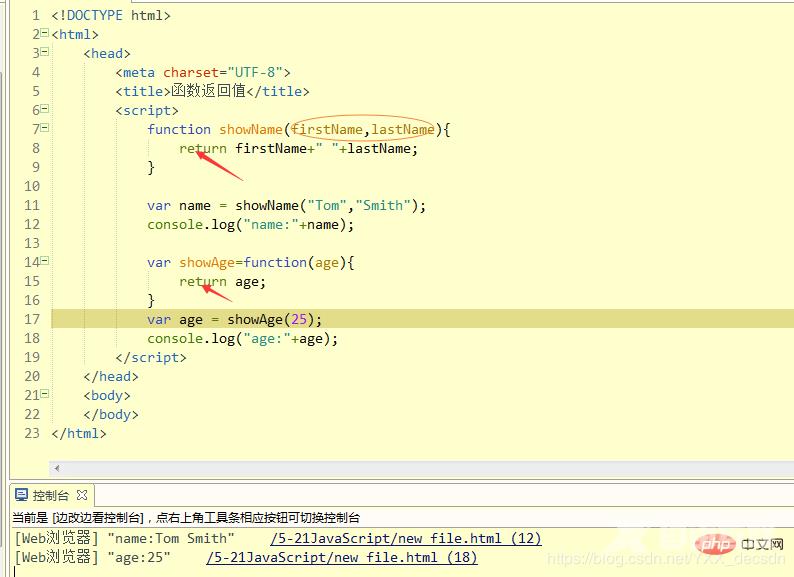
函数参数列表和返回值:
函数参数列表:JavaScript中函数参数列表中的参数不允许有数据类型;函数参数的数量可以是0~255,当存在多个参数时,参数之间用逗号分割;
函数返回值:JavaScript函数没有定义函数的返回值类型部分,JavaScript函数根据函数体中return返回值语句来判断返回值类型;若不存在return返回值语句,则函数无返回值。

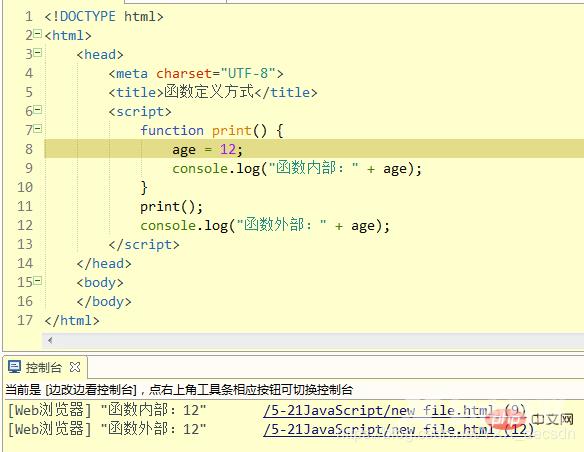
注意:
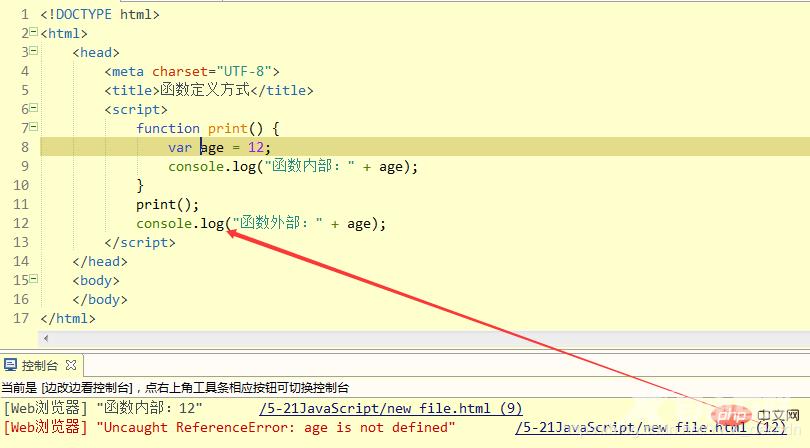
函数内部声明变量时,如果忽略var关键字,则该变量为全局变量,如下示例:



定义了var之后第十二行代码会出错
【推荐学习:javascript高级教程】
