html中的font是什么标签?怎么使用?本篇文章就给大家介绍font标签的是什么,让大家了解font标签的用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。 首先
html中的font是什么标签?怎么使用?本篇文章就给大家介绍<font>标签的是什么,让大家了解font标签的用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来了解一下<font>标签是什么?有什么用处?
font(字体),顾名思义,<font>标签是一个设置文本文字样式的标签,可以设置文本的字体样式、字体的尺寸、字体的颜色。
下面我们通过简单的代码示例,为大家介绍html中<font>标签的用法!
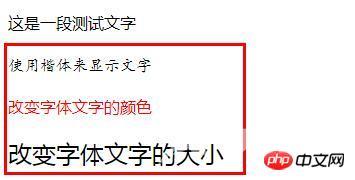
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font标签的使用</title> </head> <body> <p>这是一段测试文字<br /><br /> <font face="楷体">使用楷体来显示文字</font><br /><br /> <font color="red">改变字体文字的颜色</font><br /><br /> <font size="5">改变字体文字的大小</font> </p> </body> </html>
效果图:

说明:<font>标签可以通过以下的属性来分别设置文本的字体样式、字体的尺寸、字体的颜色。
1、face:规定文本的字体
<font face="字体的名字">
例:
<font face="楷体"> /*设置楷体*/ <font face="黑体"> /*设置黑体*/
2、color:规定文本的颜色。
<font color="合法颜色值"> /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/
例:
<font color="white"> /*设置文本的颜色为白色*/ <font color="#ffffff"> /*设置文本的颜色为白色*/ <font color="rgb(225,225,225)"> /*设置文本的颜色为白色*/
3、size:规定文本的尺寸大小。
<font size="number"> /*number:从 1 到 7 的数字,浏览器默认值是 3。*/
例:
<font size="5"> /*设置文本的尺寸为5,相当于24px的大小*/
接下来我们看看浏览器对于<font>标签的支持度:

可以看出:所有主流浏览器都支持 <font> 标签。
总结:
