css设置水平对齐的方法:1、使用“text-align: center;”样式设置文本元素水平居中对齐;2、使用“margin: auto;”样式设置块状元素水平居中对齐。 本教程操作环境:windows7系统、CSS3HTML5版、
css设置水平对齐的方法:1、使用“text-align: center;”样式设置文本元素水平居中对齐;2、使用“margin: auto;”样式设置块状元素水平居中对齐。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用text-align: center;
text-align属性指定元素文本的水平对齐方式。
属性值:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.center {
text-align: center;
border: 3px solid green;
}
</style>
</head>
<body>
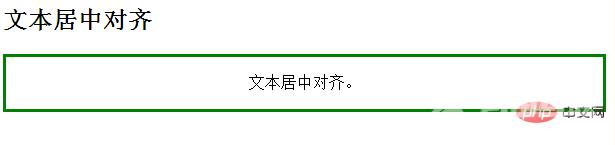
<h2>文本居中对齐</h2>
<div class="center">
<p>文本居中对齐。</p>
</div>
</body>
</html>效果图:

【推荐教程:CSS视频教程 】
2、使用margin: auto;
margin简写属性在一个声明中设置所有外边距属性。
属性值:
auto 浏览器计算外边距。
length 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
% 规定基于父元素的宽度的百分比的外边距。
要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。
设置到元素的宽度将防止它溢出到容器的边缘。
元素通过指定宽度,并将两边的空外边距平均分配
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.center {
margin: auto;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
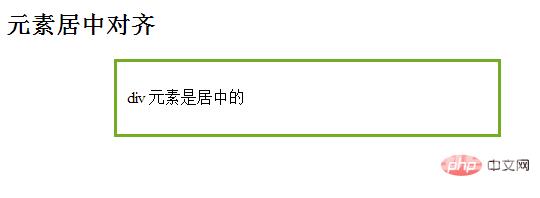
<h2>元素居中对齐</h2>
<div class="center">
<p>div 元素是居中的</p>
</div>
</body>
</html>效果图:

更多编程相关知识,请访问:编程视频!!
