这篇文章主要介绍了HTML中两个tabs导航冲突问题的解决方法,需要的朋友参考下吧 先来一个问题描述吧: 在同一个页面,两个tabs一个要float:left,一个要flaot:right,就产生了冲突; 原因:没有仔
这篇文章主要介绍了HTML中两个tabs导航冲突问题的解决方法,需要的朋友参考下吧
先来一个问题描述吧:
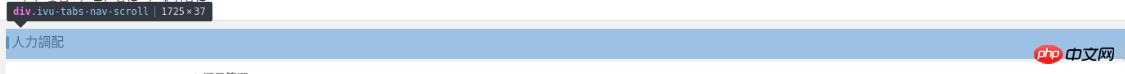
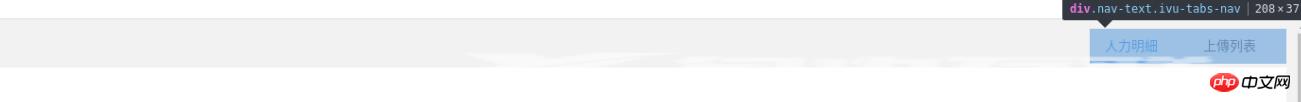
在同一个页面,两个tabs一个要float:left,一个要flaot:right,就产生了冲突;
原因:没有仔细定位到每个p里面的控件,使用了全局的定义导致了会一起变化;
后来一层层精确定位到了各个的层,就OK啦.




CSS:
p .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: right;
}
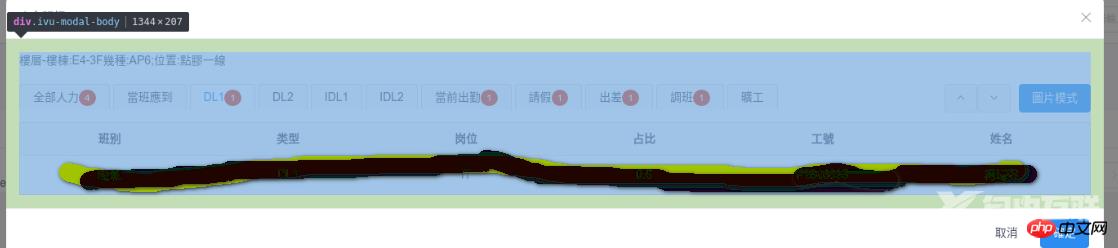
p .ivu-modal-body .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: left;
}总结
以上所述是小编给大家介绍的HTML中两个tabs导航冲突问题的解决方法,希望对大家有所帮助!
