css设置不可编辑的方法:1、通过readonly属性规定输入字段为只读实现不可编辑。2、通过disabled属性规定禁用input元素实现不可编辑。 本文操作环境:Windows7系统、HTML5CSS3版、Dell G3电脑。
css设置不可编辑的方法:1、通过readonly属性规定输入字段为只读实现不可编辑。2、通过disabled属性规定禁用input元素实现不可编辑。

本文操作环境:Windows7系统、HTML5&&CSS3版、Dell G3电脑。
css设置不可编辑:
1、css通过readonly属性规定输入字段为只读实现不可编辑:
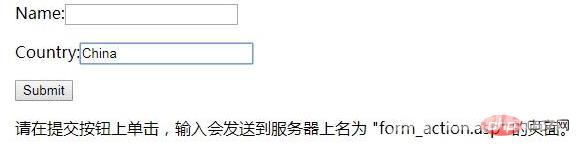
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Name:<input type="text" name="email" /></p> <p>Country:<input type="text" name="country" value="China" readonly="readonly" /></p> <input type="submit" value="Submit" /> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
效果图:

【推荐学习:css视频教程】
2、通过disabled属性规定应该禁用input元素实现不可编辑
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>First name: <input type="text" name="fname" /></p> <p>Last name: <input type="text" name="lname" disabled="disabled" /></p> <input type="submit" value="Submit" /> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
效果图:

disabled 属性:
disabled 属性规定应该禁用 input 元素。
被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。
readonly 属性:
readonly 属性规定输入字段为只读。
只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
readonly 属性可与 <input type="text"> 或 <input type="password"> 配合使用。
【本文由:香港云服务器 http://www.558idc.com/ne.html 复制请保留原URL】
