JavaScript中可利用双层for循环和write()来输出4行3列的二维数组,语法“for(var i=0;i=4;i++){for(var j=0;j=3;j++){document.write(a[i][j]+ )}}”。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑
JavaScript中可利用双层for循环和write()来输出4行3列的二维数组,语法“for(var i=0;i<=4;i++){for(var j=0;j<=3;j++){document.write(a[i][j]+" ")}}”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript输出4行3列的二维数组
这里有这样一个4行3列的二维数组:
var a = [ //定义二维数组
[1.1, 1.2, 1.3, 1.4],
[2.1, 2.2, 2.3, 2.4],
[3.1, 3.2, 3.3, 3.4]
];下面我们来看看怎么输出:
方法:利用双层for循环
外层for循环控制行数,内存for循环控制列数
实现代码:
<script type="text/javascript">
var a = [ //定义二维数组
[1.1, 1.2, 1.3, 1.4],
[2.1, 2.2, 2.3, 2.4],
[3.1, 3.2, 3.3, 3.4]
];
for(var i=0;i<=4;i++){
for(var j=0;j<=3;j++){
document.write(a[i][j]+" ");
}
document.write("<br>");
}
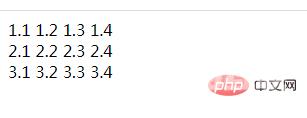
</script>输出结果:

【推荐学习:javascript高级教程】
