在上述文章中,我们对float基本属性有了详细的理解,下面我们来讲述float怎么用,最经典的案例分享。【推荐阅读:前端float怎么用?float属性详解】 在csss样式中,浮动float是最好的属
在上述文章中,我们对float基本属性有了详细的理解,下面我们来讲述float怎么用,最经典的案例分享。【推荐阅读:前端float怎么用?float属性详解】
在csss样式中,浮动float是最好的属性,我们可以通过不同的浮动属性来去定位div元素,来达到想要的效果,float属性就是控制盒子以及盒子中的内容向右向左浮动,在css中,任何的元素都是可以进行浮动的。
案例分享:
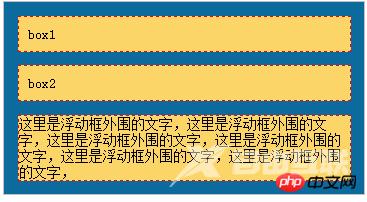
在上述图片中,我们定义了2个div模块,一个是大的模块,一个是小的模块,为了我们便于观察,我们在每一个模块都加上了颜色,便于区分,并且让网页的背景颜色都添加了颜色,同时对每一个div设置有一定的外边距。
如果在两个模块都设置了浮动,由于div时候块级元素,每一个元素的都是相互独立的,每一个盒子都是自由的,并且从上到下,自由排列。
1.我们设置第一个div浮动
代码如下:
#son1
{
/*这里设置son1的浮动方式*/
float:left;
}以上代码分析:
由于一个盒子我们设置是向左浮动,第一个盒子也是浮动元素,因此第一个盒子的宽度是不在延伸,宽度也是最小宽度,而且第二个盒子也是紧跟着第一个盒子。
2.设置第二个盒子浮动
#son2
{
/*这里设置son2的浮动方式*/
float:left;
}在以上代码中,由于第二个盒子变成浮动元素,并且和第一个盒子相邻,宽度也是不会延伸。如图所示:

然而很多人都会奇怪,为什么第一个盒子和第二个盒子中间会有一定的距离呢,其实我们在在css样式中,对两个盒子都是设置了外边框,如果盒子一为浮动对象,那么盒子2就不会浮动元素,如果两个盒子同时为浮动元素,中间就会有一定的间距,这是和浮动元素决定的。
