本篇文章给大家带来的内容是关于HTML是什么?HTML网页的简单设计方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
HTML简介
级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准。
它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
HTML基本结构
1.头部
英文单词'head',语法如下:
<head>头部的内容</head>
2.标题
它的页面标题,英文单词是'title',语法如下:
<title>标题</title>
标题内容放在<head>与</head>之间。
3.身体
这是网页最重要的部分,人们浏览网页时,看见的页面内容就是它的身体部分,英文单词是'body',语法如下:
<body>页面内容</body>
常见标签
标题文字标签--<h>
标题可分六级,从h1到h6
<h1>这是一级标题</h1>
标题文字对齐方式属性--align
默认标题文字是左对齐,属性值包含左对齐(left)、居中对齐(center)、右对齐(right)三种。
<h1 align="left">这是标题文字</h1>
注释标签--<!---->
<!--这是一段注释,不会在浏览器中被显示-->
段落标签--<p>
p是‘paragraph’的缩写。
<p>文字内容</p>
加粗标签--b/strong
可以使文字更加醒目,例如文章的标题部分
<strong>这是粗体文字</strong> <b>这是粗体文字</b>
斜体标签
可以使文字倾斜,达到特殊效果,例如日期。
<i>这是斜体内容</i>
下划线标签、删除线标签--<u>、<s>
强调文字主题的效果,删除线标签常用于价格修改
<u>添加下划线的内容</u> <s>被删除线修饰的内容</s>
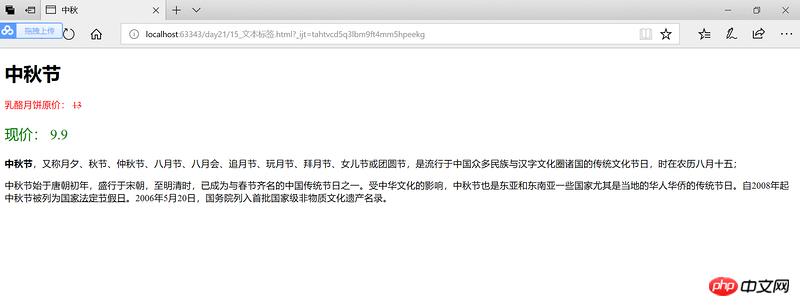
示例:写一段关于中秋的文字,使用以上方法增加描述内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中秋</title>
</head>
<body>
<h1>中秋节</h1>
<p style="color: red">乳酪月饼原价: <s>13</s></p>
<p style="color: green; font-size: x-large">现价: 9.9</p>
<p>
<strong>中秋节</strong>,又称月夕、秋节、仲秋节、八月节、八月会、追月节、玩月节、拜月节、女儿节或团圆节,是流行于中国众多民族与汉字文化圈诸国的传统文化节日,时在农历八月十五;
</p>
<p>
中秋节始于唐朝初年,盛行于宋朝,至明清时,已成为与春节齐名的中国传统节日之一。受中华文化的影响,中秋节也是东亚和东南亚一些国家尤其是当地的华人华侨的传统节日。自2008年起中秋节被列为<u>国家法定节假日</u>。2006年5月20日,国务院列入首批国家级非物质文化遗产名录。
</p>
</body>
</html>