javascript修改span的方法:1、使用span标签创建内容;2、给span标签添加一个id属性;3、使用button标签创建一个按钮;4、创建editspan()函数;5、使用innerHTML属性给span对象赋值即可。 本文操
javascript修改span的方法:1、使用span标签创建内容;2、给span标签添加一个id属性;3、使用button标签创建一个按钮;4、创建editspan()函数;5、使用innerHTML属性给span对象赋值即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么修改span?
js改变span标签的内容:
新建一个html文件,命名为test.html,用于讲解js怎么改变span标签的内容。

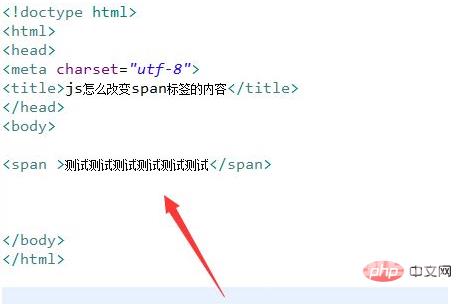
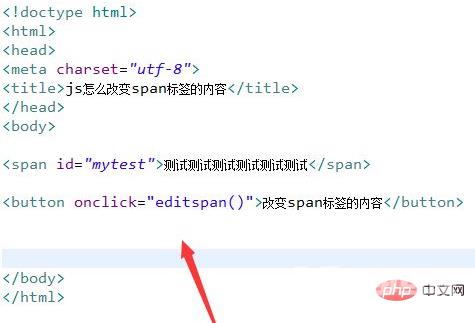
在test.html文件内,使用span标签创建一行内容,用于测试。

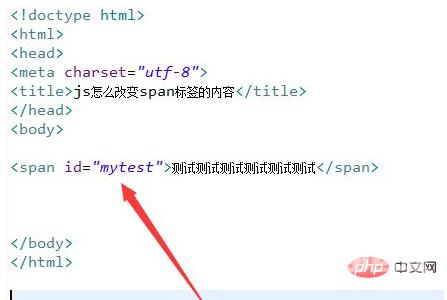
在test.html文件内,给span标签添加一个id属性,设置为mytest。

在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行editspan()函数。

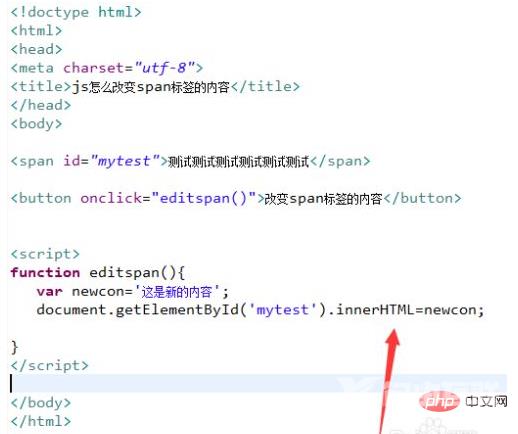
在js标签中,创建editspan()函数,在函数内,将新的内容保存在newcon变量中,再通过id获得span对象,使用innerHTML属性给span对象赋值,实现改变span标签的内容。

在浏览器打开test.html文件,查看实现的效果。

【推荐学习:javascript基础教程】
【感谢龙石为本站提供数据共享交换平台 http://www.longshidata.com/pages/exchange.html】
