改变css属性的方法:1、通过【document.getElementById()】改变css属性中颜色属性;2、通过【document.getElementById()】改变css属性中背景属性。 本教程操作环境:windows7系统、css3版,DELL G3电脑
改变css属性的方法:1、通过【document.getElementById()】改变css属性中颜色属性;2、通过【document.getElementById()】改变css属性中背景属性。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
改变css属性的方法:
1、改变html元素css属性中颜色属性。使用document.getElementById()方法获得html元素对象,设置其style.color属性,实现改变文本颜色。例如,下面代码实现了当点击“改变属性”按钮时,把p元素的文本颜色设置为蓝色。

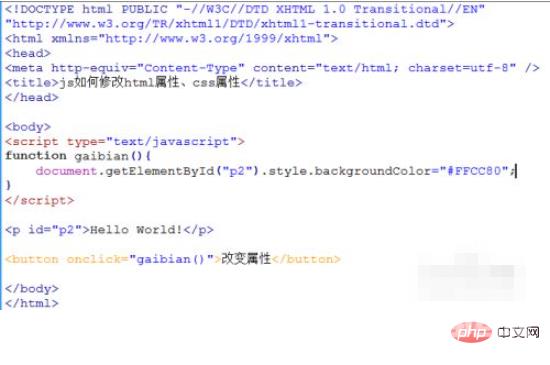
2、改变html元素css属性中背景属性。使用document.getElementById()方法获得html元素对象,设置其style.backgroundColor属性,实现改变背景颜色。例如,下面代码实现了当点击“改变属性”按钮时,把p元素的背景设置为#FFCC80颜色。

3、改变html元素css属性中宽度属性。使用document.getElementById()方法获得html元素对象,设置其style.width属性,实现宽度的改变。例如,下面代码实现了当点击“改变属性”按钮时,把p元素的宽度设置为300px。

相关教程推荐:CSS视频教程
