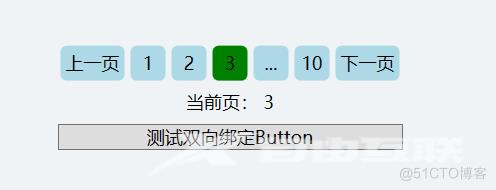
效果图: App.xaml 资源文件引用 Application x:Class="cddiot_business.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:cddiot_bu
效果图:

App.xaml 资源文件引用
<Application x:Class="cddiot_business.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:cddiot_business"
StartupUri="../Views/Material/ReceiptView.xaml"
>
<Application.Resources>
<ResourceDictionary>
<FontFamily x:Key="iconfont">../Assets/Fonts/#iconfont</FontFamily>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Assets/Styles/PaginationDict.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>PaginationDict.xaml 资源文件
<Style x:Key="PageCurrent" TargetType="Button">
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="MinWidth" Value="35"/>
<Setter Property="Margin" Value="3 0"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="border" CornerRadius="6" Background="Green">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" Margin="5"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="localControl:Pagination">
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="localControl:Pagination">
<StackPanel Orientation="Horizontal">
<Button Style="{StaticResource PageBtn}" x:Name="btnPrev" Content="上一页"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnOne" Content="1"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnDotPrev" Content="..."></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnCenterOne" Content="1"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnCenterTwo" Content="2"></Button>
<Button Style="{StaticResource PageCurrent}" x:Name="btnCenterThree" Content="3"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnCenterFour" Content="4"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnCenterFive" Content="5"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnDotNext" Content="..."></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnLast" Content="5"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnNext" Content="下一页"></Button>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsSimple" Value="True">
<Setter Property="Template" >
<Setter.Value>
<ControlTemplate TargetType="localControl:Pagination">
<StackPanel Orientation="Horizontal">
<Button Style="{StaticResource PageBtn}" x:Name="btnPrev" Content="上一页"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnCenterOne" Content="1"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnCenterTwo" Content="2"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnCenterThree" Content="3"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnCenterFour" Content="4"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnCenterFive" Content="5"></Button>
<Button Style="{StaticResource PageBtn}" x:Name="btnNext" Content="下一页"></Button>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>Pagination 自定义封装
using System.Collections.Generic;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace cddiot_business.Controls
{
///
/// 分页控件
///
public class Pagination : Control
{
private Button _btnPrev = null;
private Button _btnOne = null;
private Button _btnDotPrev = null;
private Button _btnCenterOne = null;
private Button _btnCenterTwo = null;
private Button _btnCenterThree = null;
private Button _btnCenterFour = null;
private Button _btnCenterFive = null;
private Button _btnDotNext = null;
private Button _btnLast = null;
private Button _btnNext = null;
public int PageCount
{
get { return (int)GetValue(PageCountProperty); }
set { SetValue(PageCountProperty, value); }
}
private static void OnEffectivePageValueChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
int c = 0;
if (!(d is Pagination pagination)) return;
var page = (int)e.NewValue;
initPageData(page, pagination);
}
/// <summary>
/// 组装数据
/// </summary>
/// <param name="page"></param>
/// <param name="pagination"></param>
private static void initPageData(int page, Pagination pagination)
{
if (pagination.PageCount > 5)
{
pagination.InitControls();
}
else
{
pagination.InitControlsSimple();
}
pagination.IsSimple = page < 6;
}
//目的是支持mvvm绑定模式
//参数分别对应依赖属性名,依赖属性数据类型,自定义控件类型,回调函数
public static readonly DependencyProperty PageCountProperty =
DependencyProperty.Register("PageCount", typeof(int), typeof(Pagination), new PropertyMetadata(1, OnEffectivePageValueChanged));
/* old 不支持mvvm 模式
* public static readonly DependencyProperty PageCountProperty =
DependencyProperty.Register("PageCount", typeof(int), typeof(Pagination), new PropertyMetadata(1, (d, e) =>
{
if (!(d is Pagination pagination)) return;
var page = (int)e.NewValue;
pagination.IsSimple = page < 6;
}));*/
public bool IsSimple
{
get { return (bool)GetValue(IsSimpleProperty); }
set { SetValue(IsSimpleProperty, value); }
}
public static readonly DependencyProperty IsSimpleProperty =
DependencyProperty.Register("IsSimple", typeof(bool), typeof(Pagination), new PropertyMetadata(false));
public int CurrentPage
{
get { return (int)GetValue(CurrentPageProperty); }
set { SetValue(CurrentPageProperty, value); }
}
public static readonly DependencyProperty CurrentPageProperty =
DependencyProperty.Register("CurrentPage", typeof(int), typeof(Pagination), new PropertyMetadata(1, (d, e) =>
{
if (!(d is Pagination pagination)) return;
if (pagination.PageCount > 5)
{
pagination.UpdateControl();
}
else
{
pagination.UpdateControlSimple();
}
}));
static Pagination()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(Pagination), new FrameworkPropertyMetadata(typeof(Pagination)));
}
/// <summary>
/// 应用模板
/// </summary>
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
}
private List<Button> _simpleButtons = new List<Button>();
private void InitControlsSimple()
{
//检查是否初始化过,没有就调用初始化
if (!ApplyTemplate()) {
OnApplyTemplate();
}
_btnPrev = GetTemplateChild("btnPrev") as Button;
_btnCenterOne = GetTemplateChild("btnCenterOne") as Button;
_btnCenterTwo = GetTemplateChild("btnCenterTwo") as Button;
_btnCenterThree = GetTemplateChild("btnCenterThree") as Button;
_btnCenterFour = GetTemplateChild("btnCenterFour") as Button;
_btnCenterFive = GetTemplateChild("btnCenterFive") as Button;
_btnNext = GetTemplateChild("btnNext") as Button;
_simpleButtons.Clear();
_simpleButtons.Add(_btnCenterOne);
_simpleButtons.Add(_btnCenterTwo);
_simpleButtons.Add(_btnCenterThree);
_simpleButtons.Add(_btnCenterFour);
_simpleButtons.Add(_btnCenterFive);
BindClickSimple();
UpdateControlSimple();
}
private void UpdateControlSimple()
{
_btnCenterOne.Visibility = PageCount >= 1 ? Visibility.Visible : Visibility.Collapsed;
_btnCenterTwo.Visibility = PageCount >= 2 ? Visibility.Visible : Visibility.Collapsed;
_btnCenterThree.Visibility = PageCount >= 3 ? Visibility.Visible : Visibility.Collapsed;
_btnCenterFour.Visibility = PageCount >= 4 ? Visibility.Visible : Visibility.Collapsed;
_btnCenterFive.Visibility = PageCount >= 5 ? Visibility.Visible : Visibility.Collapsed;
_btnPrev.IsEnabled = CurrentPage > 1;
_btnNext.IsEnabled = CurrentPage < PageCount;
_btnCenterOne.Background = _btnCenterTwo.Background = _btnCenterThree.Background = _btnCenterFour.Background = _btnCenterFive.Background = Brushes.LightBlue;
_simpleButtons[CurrentPage - 1].Background = Brushes.Green;
}
private void BindClickSimple()
{
_btnPrev.Click += (s, e) => CurrentPage -= 1;
_btnCenterOne.Click += (s, e) => CurrentPage = 1;
_btnCenterTwo.Click += (s, e) => CurrentPage = 2;
_btnCenterThree.Click += (s, e) => CurrentPage = 3;
_btnCenterFour.Click += (s, e) => CurrentPage = 4;
_btnCenterFive.Click += (s, e) => CurrentPage = 5;
_btnNext.Click += (s, e) => CurrentPage += 1;
}
private void InitControls()
{
//检查是否初始化过,没有就调用初始化
if (!ApplyTemplate())
{
OnApplyTemplate();
}
_btnPrev = GetTemplateChild("btnPrev") as Button;
_btnOne = GetTemplateChild("btnOne") as Button;
_btnDotPrev = GetTemplateChild("btnDotPrev") as Button;
_btnCenterOne = GetTemplateChild("btnCenterOne") as Button;
_btnCenterTwo = GetTemplateChild("btnCenterTwo") as Button;
_btnCenterThree = GetTemplateChild("btnCenterThree") as Button;
_btnCenterFour = GetTemplateChild("btnCenterFour") as Button;
_btnCenterFive = GetTemplateChild("btnCenterFive") as Button;
_btnDotNext = GetTemplateChild("btnDotNext") as Button;
_btnLast = GetTemplateChild("btnLast") as Button;
_btnNext = GetTemplateChild("btnNext") as Button;
BindClick();
UpdateControl();
}
private void BindClick()
{
_btnPrev.Click += (s, e) => SetIndex(-1);
_btnOne.Click += (s, e) => SetIndex(1 - CurrentPage);
_btnDotPrev.Click += (s, e) => SetIndex(-3);
_btnCenterOne.Click += (s, e) => SetIndex(-2);
_btnCenterTwo.Click += (s, e) => SetIndex(-1);
_btnCenterFour.Click += (s, e) => SetIndex(1);
_btnCenterFive.Click += (s, e) => SetIndex(2);
_btnDotNext.Click += (s, e) => SetIndex(3);
_btnLast.Click += (s, e) => SetIndex(PageCount - CurrentPage);
_btnNext.Click += (s, e) => SetIndex(1);
}
public void SetIndex(int page)
{
if (page < 0)
{
if (CurrentPage + page > 0)
{
CurrentPage += page;
}
}
else if (page > 0)
{
if (CurrentPage + page <= PageCount)
{
CurrentPage += page;
}
}
}
private void UpdateControl()
{
_btnPrev.IsEnabled = CurrentPage > 1;
_btnOne.Visibility = CurrentPage < 4 ? Visibility.Collapsed : Visibility.Visible;
_btnDotPrev.Visibility = CurrentPage < 4 ? Visibility.Collapsed : Visibility.Visible;
_btnCenterOne.Visibility = CurrentPage != 3 && CurrentPage != PageCount ? Visibility.Collapsed : Visibility.Visible;
_btnCenterTwo.Visibility = CurrentPage == 1 || (PageCount - CurrentPage) == 2 ? Visibility.Collapsed : Visibility.Visible;
_btnCenterFour.Visibility = CurrentPage == 3 || CurrentPage == PageCount ? Visibility.Collapsed : Visibility.Visible;
_btnCenterFive.Visibility = CurrentPage != 1 && (PageCount - CurrentPage) != 2 ? Visibility.Collapsed : Visibility.Visible;
_btnDotNext.Visibility = PageCount - CurrentPage < 3 ? Visibility.Collapsed : Visibility.Visible;
_btnLast.Visibility = PageCount - CurrentPage < 3 ? Visibility.Collapsed : Visibility.Visible;
_btnNext.IsEnabled = CurrentPage != PageCount;
_btnOne.Content = 1;
_btnCenterOne.Content = CurrentPage - 2;
_btnCenterTwo.Content = CurrentPage - 1;
_btnCenterThree.Content = CurrentPage;
_btnCenterFour.Content = CurrentPage + 1;
_btnCenterFive.Content = CurrentPage + 2;
_btnLast.Content = PageCount;
}
}
}