简要说明: 整合项目开发中的共有方法。 方便代码的高度可用化。 激发组内开发热情。 尝试拥抱开源~ 本地开发composer的vender包 本测试环境说明 开发环境: wnmp (简单的ph
简要说明:
- 整合项目开发中的共有方法。
- 方便代码的高度可用化。
- 激发组内开发热情。
- 尝试拥抱开源~
本地开发composer的vender包
本测试环境说明
- 开发环境:
wnmp(简单的phpstudy搭建的本地环境) - composer: 版本为
Composer version 1.4+ - 使用对象: php开发人员,
- 所需知识 :
composer软件的基本操作、psr-4自动加载原理、php基础语法
操作步骤
第一步:创建文件夹初始化vender包
composer init
第二步:按照步骤填写信息,最后生成composer.json文件
{
"name": "flyty/mytools",
"description": "This is my tools",
"license": "MIT",
"authors": [
{
"name": "talyang",
"email": "talyangtf@163.com"
}
],
"require": {},
"autoload": {
"psr-4": {
"Test\\": "src/Test"
},
"files": [
"src/Helpers/Functions.php"
]
}
}第三步:在本文件中添加如下两个参数
"minimum-stability": "stable",
"extra":{
"branch-alias":{
"dev-master":"1.0.x-dev"
}
}
第四步:可借助于其他框架引入本地扩展包
# 这里借助于TP框架加载 (注意与之前建的包分成两个部分)
在TP框架里的composer.json中引入
"repositories": {
"flyty/mytools": {
"type": "path",
"url": "D:/code/Flyty/mytools",# 本地包地址
"options": {
"symlink": true # 绑定到本地
}
}
},
"require": {
"flyty/mytools": "dev-master"
}
第五步:更新composer
composer update -vvv
完成以上步骤即可在本地调试、修改、使用引入的包。
# 注意事项:
各verder包中的命名空间为
composer.json的设置为
"autoload": {
"psr-4": {
"Flyty\\Mytools\\": "src/"
}
},
在包中写的命名空间为
例:vendor\flyty\mytools\src\tools\Test.php的文件命名空间为
<?php
namespace Flyty\Mytools\tools;
class Test
{
public function add(){
return 'test';
}
}
发布开发包到Packagist
发布开发包到 Packagist步骤
第一步:本地包上传到Github上(不仅限于Github)
注意事项:版本管理需要添加tag标签来控制。
第二步:直接将github上的项目地址复制到Packagist的配置项上面。
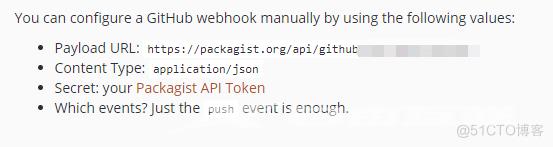
第三步:配置自动拉取/更新。利用Github的webhook功能。