Markdown 由 Daring Fireball 创建,它的语法因不同的解析器或编辑器而异。Typora 正在使用 GitHub Flavored Markdown。
1、段落换行
按 Shift + Return 可创建单个换行符。但是,大多数 markdown 解析器将忽略单行中断,要使其他 markdown 解析器识别您的换行符,可以在行尾留下两个空格,或者插入<br>
2、标题
在对应的文字上按ctrl + 1 、ctrl + 2 或者,在文字前面加 #,例如:
3、引用文字
在对应的文字前面加 >,例如:
4、列表
在对应的文字前面加 *,显示为无序列表,例如:
- 第一行
- 第二行
- 第三行
在对应的文字前面加1. 显示为用序列列表,例如:
- 红色
- 绿色
- 黄色
5、任务列表
在对应的文字前面加 - [ ] ,显示为任务没有完成,在[]中填入x,即[x] 显示为任务完成。例如:
- [] 第一个任务
- [] 第二个任务
- [x] 第三个任务
显示如下:

6、加入代码块
在对应的代码前加```(`为键盘数字1前面的按键)后回车,显示代码块,例如:
7、数学公式
在新行输入$$后回车,输入数学公式表达式,例如:
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$
显示如下:

8、表格
在每列前面加|,最后用|结尾并回车,就建立一个表格,例如:
|第一例 | 第二例 | 第三例 | 第四例|
显示如下:
可以按ctrl+ enter,添加行。
9、角标
在需要角标的文字后面输入[角标名],然后在文章任何位置对角标名进行说明。说明格式为[角标名]: 对角标文字的说明(注意:冒号是半角,在冒号前面没有空格,后面有空格)。主要是当鼠标悬停在文字上时显示标注内容。例如:

10、水平线
在空行输入三个*或-,然后回车。
11、插入目录
在空行输入[TOC]后回车,会将所有文章中的标题汇聚成目录,并且能够动态更新。
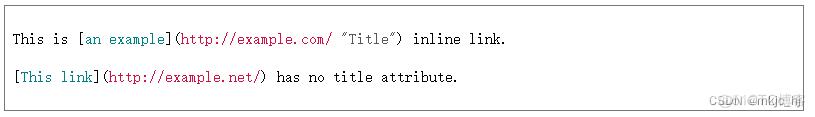
12、链接
要创建链接,请在链接文本的结束方括号后立即使用一组常规括号。在常规括号内,输入URL地址,以及可选的用引号括起来的链接标题。例如:

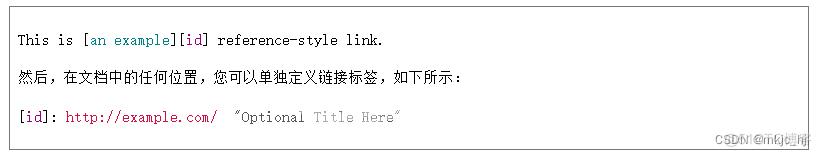
要创建引用链接,请在链接文本的结束方括号后立即使用一组常规括号。在常规括号内,输入标题格式的标题名称。例如:
显示如下:

按ctrl后点击链接,跳转到文件的第一段标题位置。
要创建 参考样式链接使用第二组方括号,在其中放置您选择的标签以标识链接:
要创建 链接URL网址,允许您将 URL 作为链接插入,用 <括号括起来>。例如:
这是一个访问Google的URL:<www.google.com>
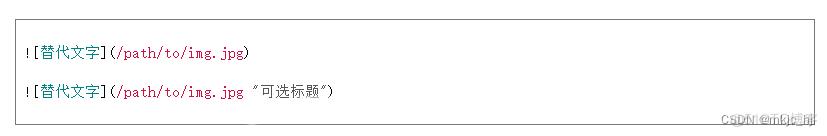
图片链接:
图像与链接类似, 但在链接语法之前需要添加额外的 ! 字符。 图像语法如下所示:
同时,也可以用系统的复制和粘贴功能将图片直接放在文章的任何位置。
其他功能请参考文件:
https://support.typora.io/zh/Markdown-Reference/
版权声明:本文为CSDN博主「mkjc_hj」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/mkjc_hj/article/details/127166972
