今天,我将向您介绍 5 个轻量级的免费 UI 组件,它们可以用来非常轻松地增强您网站上的用户体验。
1. Mantine
Mantine 是一个功能齐全的 React 组件库,可用于构建功能齐全的可访问 Web 应用程序。此外,它还包括几个可自定义的 React 组件和具有原生暗模式支持的挂钩,可以在任何情况下覆盖您。它专注于可用性、可访问性和开发人员体验。Mantine 基于 TypeScript。

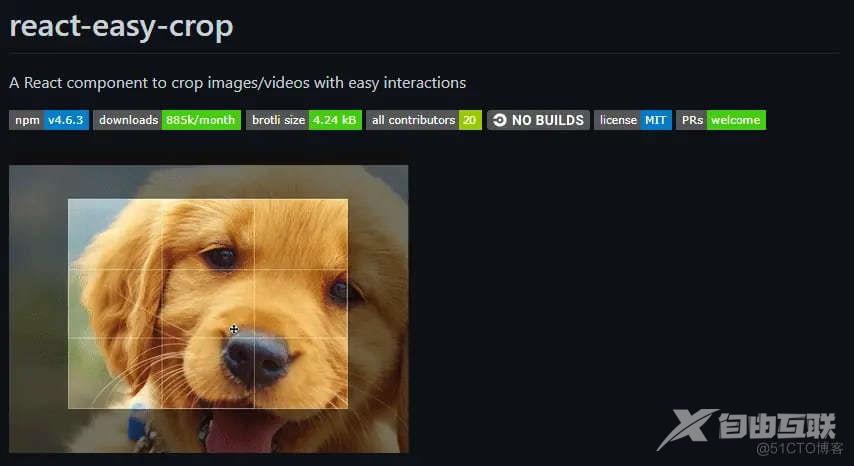
2.React-easy-crop
react-easy-crop 可用于通过简单的交互来裁剪图像/视频。它支持任何格式或 base64 字符串的拖动、缩放和旋转图像。此外,它还支持 HTML5 支持的所有视频格式。
此外,react-easy-crop 是一个移动友好的 UI 组件。

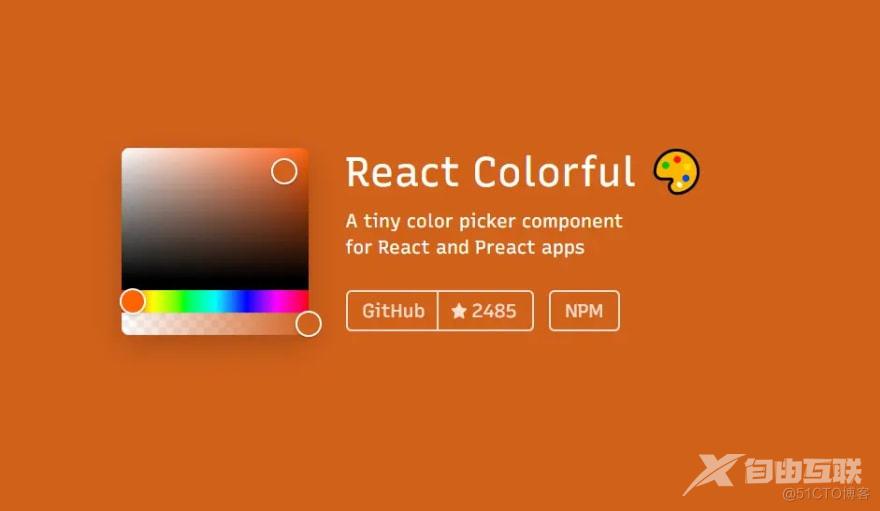
3.React-colorful
react-colorful 为 React 应用程序(也称为 Preact)提供了一个很小的(压缩后只有 2.8 KB)颜色选择器组件。由于绝对没有依赖性,它仍然可以用于拥有一个跨浏览器可用的、移动友好的颜色选择器,它仅使用钩子和功能组件构建。此外,颜色选择器是用 TypeScript 编写的,并且包含所有类型。

在 GitHub 上找到它
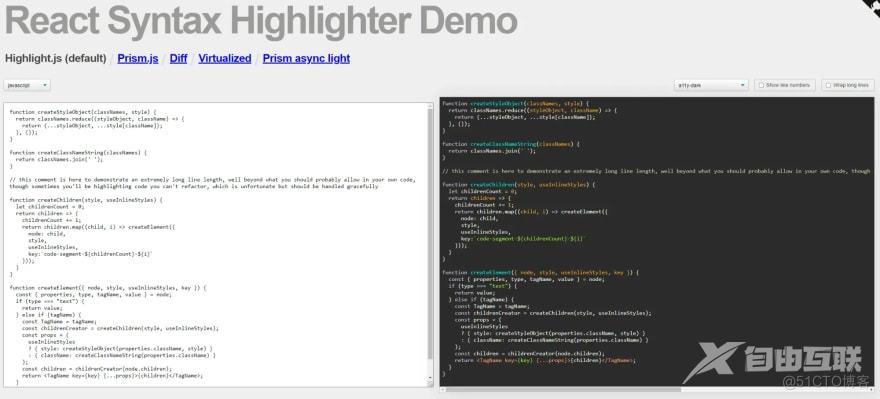
4. React 语法高亮器
React Syntax Highlighter 是一个 React UI 组件,它通过集成/组合两个流行的项目: lowlight和refractor,在任何 React 应用程序中启用语法高亮显示。
通过使用内联样式而不是手动更改 DOM 或使用dangerouslySetInnerHTML.

在 GitHub 上找到它
5. Tiptap
TipTap 是一个无头的、与框架无关的富文本编辑器,它是可扩展的并且基于 ProseMirror。它可以完全控制文本编辑器体验的各个方面。此外,它是非常可定制的,带有很多扩展,并且有完整的文档。

此外,TipTap 可与 Vanilla JavaScript 一起使用,并且还集成到多个基于 TypeScript 的框架(React、Next.js、Vue 等)中。
在 GitHub 上找到它
结束语
我希望你喜欢这些 UI 组件,并将在你的下一个 React 项目中使用它们。
此外,如果您有任何问题、想法、建议,或者想分享您自己的很棒的 UI 组件,请将它们记在下面。如果可能,我会尝试回答您的问题,并将测试您的建议。
【感谢龙石为本站提供数据采集系统 http://www.longshidata.com/pages/government.html 】