简介 StartCMS是一个基于ThinkPHP6.0+、ElementUI、MicroApp的极速微应用开发框架 前端不限技术栈,支持Vue2、Vue3、Vite、React、Rangular... 后端不限制语言,支持PHP、Java、Node、Python、Go、C#... 一、
简介
StartCMS是一个基于ThinkPHP6.0+、ElementUI、MicroApp的极速微应用开发框架
前端不限技术栈,支持Vue2、Vue3、Vite、React、Rangular...
后端不限制语言,支持PHP、Java、Node、Python、Go、C#...
一、本文接续上一篇文章,对StartCMS框架如何启动进行讲解,如果您对StartCMS有疑惑,建议先阅读下方文章来了解更多。
微前端框架StartCMS, 一个基于微前端架构的极速微应用开发框架
二、首先下载StartCMS
- 官网下载zip格式 StartCMS-极速微应用开发框架 ,分为纯净版(仅含框架代码,需要执行
composer install),完整版(内置示例应用,已执行过composer install),如果您需要查看官网示例应用,请下载完整版。 - git命令下载 git clone git@github.com:simplestart-cn/start-cms.git 或 git clone https://github.com/simplestart-cn/start-cms.git
三、如何启动框架
- 本次讲解以纯净版为案例。
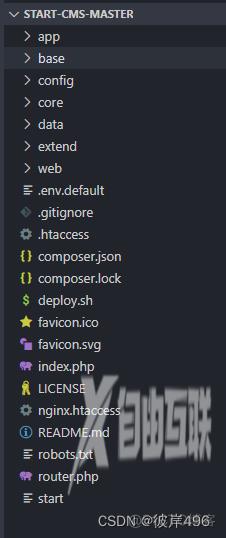
- 首先看下载后的代码目录。

- 如果您没有阅读上一篇文章,也没有看过官网文档,请注意以下事项
- 下列为环境配置
- PHP >= 7.4.0
- Mysql >= 5.6
- 如果没有安装composer,请使用npm install composer 或 yarn add composer安装
- 启动终端执行composer install

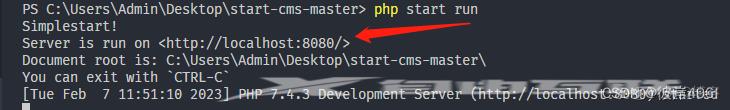
- 安装成功后执行命令php start run启动框架

- 打开上图所示地址即可访问。
- 启动成功后如下图所示

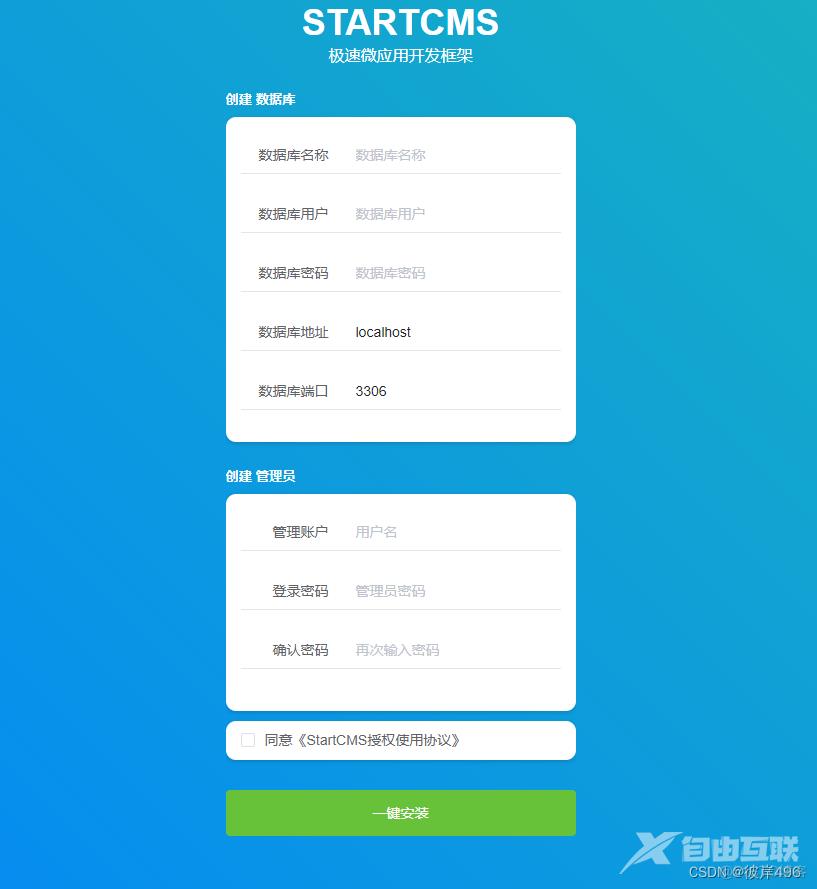
- 启动数据库,然后在创建一个数据库,在上图所示处填写你创建的数据库名称,用户及密码
- 示例 =》我在数据库中创建了course数据库,用户名course,密码123456,如下图所示

- 此时要注意,建议不要使用包含旧数据的数据库,而是像我上一步的操作,去创建一个新数据库,然后勾选覆盖安装,覆盖安装会清除数据库内的旧数据。如果不勾选,由于您的数据库不存在系统所需数据表,就会报错。只有当您的数据库内存在系统所需的所有数据表,此处才可以不勾选。
- 如果出现下方报错,说明数据库未启动。

- 填写管理员账户信息后开始安装,创建的管理员账户是系统登录使用
- 安装成功后提示成功,返回首页即可登录

- 填写刚刚创建的管理员账号与密码

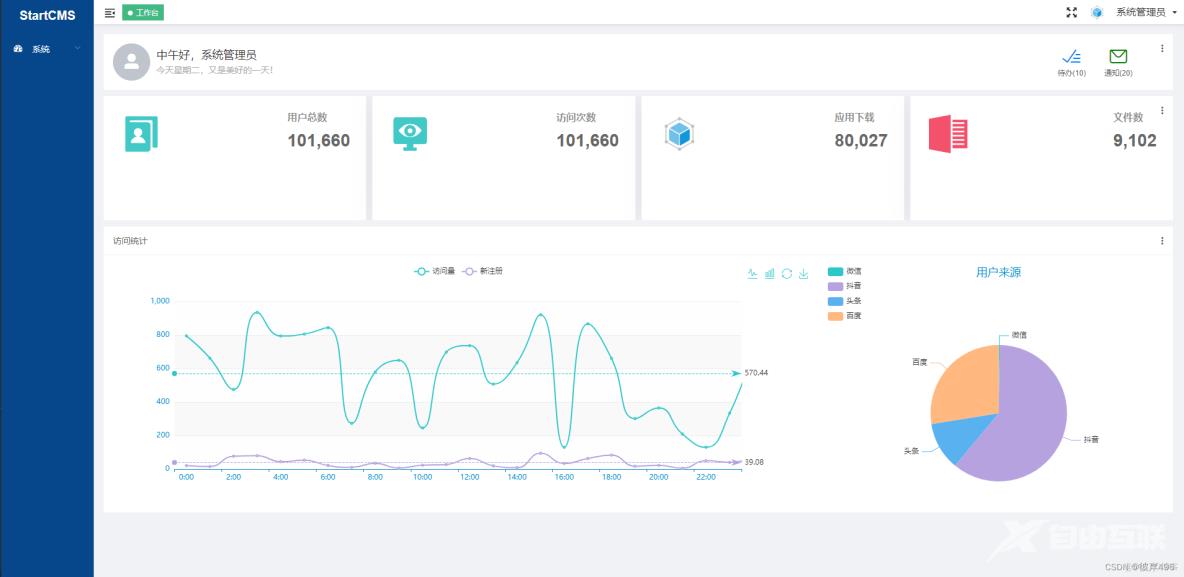
- 登录进入系统

以上为startCMS启动方式。如果有遇到什么问题,欢迎在评论区留言,或直接私信我。
后续会持续更新使用startCMS进行前端开发,后端开发,以及前后端对接等教程,关注获得最新资讯。
