转载更多内容 hello,我是小索奇,这里将用一个例子,让你搞明白var、let、const之间的区别以及一些细节问题 这段代码为什么会输出相同的数字? for (var i = 1; i = 5; i++) { setTimeout(() = {
转载&更多内容
hello,我是小索奇,这里将用一个例子,让你搞明白var、let、const之间的区别以及一些细节问题
这段代码为什么会输出相同的数字?
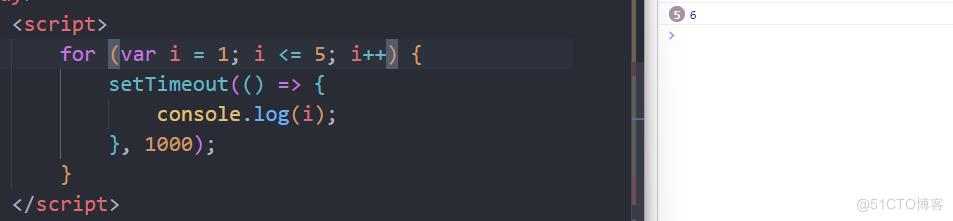
for (var i = 1; i <= 5; i++) {
setTimeout(() => {
console.log(i);
}, 1000);
}是因为它使用了 setTimeout 函数来设置定时器在每次循环中,setTimeout 函数会将打印 i 的操作推迟到 1000 毫秒之后执行,而不是立即执行
当循环运行时,会先设置五个不同的定时器,但是它们都是在循环结束后的 1000 毫秒之后才执行由于循环过程非常快,所以当这些定时器最终要执行打印操作时,循环已经结束,此时变量 i 的值已经是 6
结果如下,看右边的数字5个6

image-20230830222117134
分析:
- 使用 var 声明的 i 是全局作用域
- for 循环会立即执行完,此时 i = 6
- 每个 setTimeout 回调函数都会在 1 秒后执行
- 此时 i 的值已经变为 6 了
- 所以每个回调函数打印出来的 i 都是 6
执行过程如下:
- i = 1, 记录第一个 setTimeout
- i = 2, 记录第二个 setTimeout
- ...
- i = 5, 记录第五个 setTimeout
- 循环结束,i = 6
- 1秒后,五个setTimeout回调函数触发
- 打印五个6
到这里有些小伙伴可能还不明白,那就要了解了解同步和异步了
for循环是一个同步的过程,遇到setTimeout不会停下来,而是继续循环体内的同步执行,这样明白了吧~
打印出5个6而非1-5,这是异步编程中经典的闭包陷阱问题,解决方法是使用立即执行函数或使用 let 定义 i,使其成为块级作用域变量。
for (var i = 1; i <= 5; i++) {
setTimeout(() => {
console.log(i);
}, 1000);
}因此,无论定时器何时被触发,都会打印出全局变量 i 的值 6,导致输出相同的数字要解决这个问题,可以使用闭包或者 let 关键字来创建一个新的作用域,使每次循环都有一个独立的变量 i
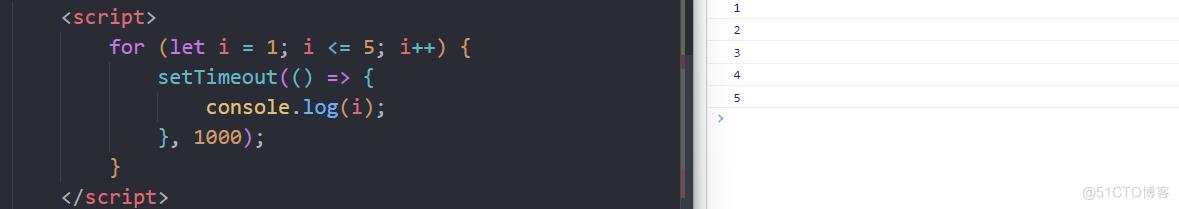
for (let i = 1; i <= 5; i++) {
setTimeout(() => {
console.log(i);
}, 1000);
}
image-20230830222048513
输出1、2、3、4、5,这也就是为什么使用let的原因之一
拓展
let、var和const都是JavaScript中的变量声明,但有以下几点主要区别:
作用域不同:
- var声明的变量只有全局作用域和函数作用域。也就是说var声明的变量在整个脚本或函数内都可以访问。
- let和const声明的变量有块级作用域。也就是说它们只在当前的代码块内可访问,块外无法访问。代码块即{ }内的语句。
- 变量提升不同:
- var声明的变量会提升到函数或全局作用域顶部,也就是说var变量可以在声明之前访问。
- let和const不会提升,在声明之前访问会报错ReferenceError。
是否可重新赋值:
- var和let声明的变量值可以随时改变。
- const声明的变量值不可改变,必须初始化且不能重新赋值。
- 是否可重复声明:
- var可以在同一作用域内多次声明同名变量。
- let和const在同一作用域内不能重复声明同名变量,会报语法错误。
- 暂时性死区(TDZ):
- let和const存在TDZ,在变量声明前的区域属于TDZ,不能访问。
- var不存在TDZ。
总结:
- var适合函数作用域变量,但可能产生提升导致的问题。
- let适合块级作用域变量,无提升问题。
- const适合不变的变量或常量。
推荐优先使用const和let来声明变量~
即兴语录
let是青春的探索,var是历练的积累,const是信念的坚守。
