1.功能分析 管理后台我们先看下大体页面布局如下 包含左侧菜单栏,头部导航栏,tab窗体,还有内容显示区域,以及页脚. 2.基本实现 2.1. 文件引入 2.2. 页面引入 引入hplus下的index.html 2.3. 页
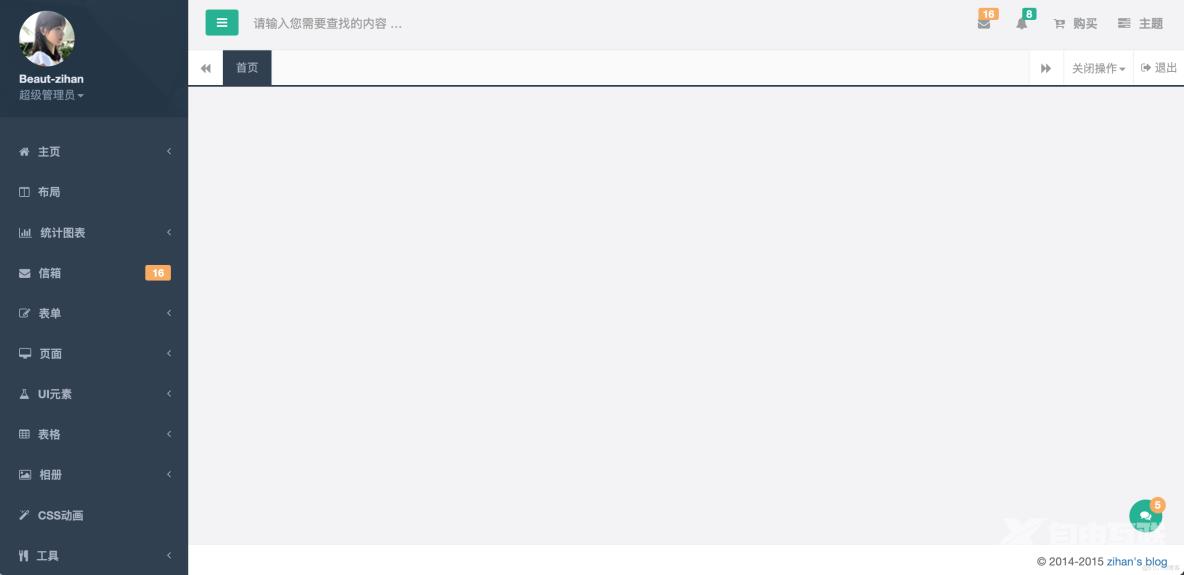
1.功能分析
管理后台我们先看下大体页面布局如下

包含左侧菜单栏,头部导航栏,tab窗体,还有内容显示区域,以及页脚.
2.基本实现
2.1. 文件引入
2.2. 页面引入
引入hplus下的index.html
2.3. 页面调整
我们需要对css,js等做调整,可以使用thymeleaf方式引入
<!-- css相关调整 -->
<link rel="shortcut icon" href="favicon.ico">
<link href="../../static/lib/bootstrap/css/bootstrap.min.css" th:href="@{/lib/bootstrap/css/bootstrap.min.css}" rel="stylesheet">
<link href="../../static/lib/font-awesome/css/font-awesome.min.css" th:href="@{/lib/font-awesome/css/font-awesome.min.css?v=4.7.0}" rel="stylesheet">
<link href="../../static/lib/animate/animate.min.css" th:href="@{/lib/animate/animate.min.css}" rel="stylesheet">
<link href="../../static/lib/hplus/css/hplus.css" th:href="@{/lib/hplus/css/hplus.css}" rel="stylesheet"><!-- js相关调整 -->
<script src="../../static/lib/jquery/jquery.min.js" th:src="@{/lib/jquery/jquery.min.js}"></script>
<script src="../../static/lib/bootstrap/js/bootstrap.min.js" th:src="@{/lib/bootstrap/js/bootstrap.min.js}"></script>
<script src="../../static/lib/metismenu/jquery.metisMenu.js" th:src="@{/lib/metismenu/jquery.metisMenu.js}"></script>
<script src="../../static/lib/slimscroll/jquery.slimscroll.min.js" th:src="@{/lib/slimscroll/jquery.slimscroll.min.js}"></script>
<script src="../../static/lib/layer/layer.min.js" th:src="@{/lib/layer/layer.min.js}" ></script>
<script src="../../static/lib/hplus/js/hplus.js" th:src="@{/lib/hplus/js/hplus.js}" ></script>
<script src="../../static/local/js/contabs.js" th:src="@{/local/js/contabs.js}" ></script>2.4.查看效果

3.功能改造
3.1.左侧导航栏改造
<!-- 首页 一级-->
<!-- 博客管理 一级-->
<!-- 文章管理 二级-->
<!-- 分类管理 二级-->
<!-- 标签管理 二级-->
<!-- 站点管理 一级-->
<!-- 导航管理 二级-->
<!-- 站点配置 二级-->
<!-- 系统管理 一级-->
<!-- 日志管理 二级--><nav class="navbar-default navbar-static-side" role="navigation">
<div class="nav-close">
<i class="fa fa-times-circle"></i>
</div>
<div class="sidebar-collapse">
<ul class="nav" id="side-menu">
<li class="nav-header">
<div class="dropdown profile-element">
<span><img alt="image" class="img-circle" th:src="@{/img/profile_small.jpg}" /></span>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<span class="clear">
<span class="block m-t-xs"><strong class="font-bold">Beaut-zihan</strong></span>
<span class="text-muted text-xs block">超级管理员<b class="caret"></b></span>
</span>
</a>
<ul class="dropdown-menu animated fadeInRight m-t-xs">
<li><a class="zh-menu-item" href="form_avatar.html">个人信息</a></li>
<li><a class="zh-menu-item" href="profile.html">修改密码</a></li>
<li class="divider"></li>
<li><a th:href="@{/m/logout}">安全退出</a></li>
</ul>
</div>
<div class="logo-element">ZH
</div>
</li>
<li>
<a th:href="@{/m/version}" class="zh-menu-item">
<i class="fa fa-home"></i>
<span class="nav-label">主页</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-bookmark"></i>
<span class="nav-label">博客管理</span>
<span class="fa arrow"></span>
</a>
<ul class="nav nav-second-level">
<li><a class="zh-menu-item" th:href="#"><i class="fa fa-book"></i>文章管理</a></li>
<li><a class="zh-menu-item" th:href="#"><i class="fa fa-clone"></i>分类管理</a></li>
<li><a class="zh-menu-item" th:href="#"><i class="fa fa-tags"></i>标签管理</a></li>
</ul>
</li>
<li>
<a href="#">
<i class="fa fa-desktop"></i>
<span class="nav-label">站点管理</span>
<span class="fa arrow"></span>
</a>
<ul class="nav nav-second-level">
<li><a class="zh-menu-item" th:href="#"><i class="fa fa-paper-plane"></i>导航管理</a></li>
<li><a class="zh-menu-item" th:href="#"><i class="fa fa-cogs"></i>站点配置</a></li>
</ul>
</li>
<li>
<a href="#">
<i class="fa fa-cubes"></i>
<span class="nav-label">系统管理</span>
<span class="fa arrow"></span>
</a>
<ul class="nav nav-second-level">
<li><a class="zh-menu-item" th:href="#"><i class="fa fa-navicon"></i>日志管理</a><
</ul>
</li>
</ul>
</div>
</nav>3.2.头部导航栏改造
3.3.tab窗体改造
说是改造,其实是把相关class进行美化/格式化一下,不然在class里面大小写都存在不美观
<div class="row content-tabs">
<button class="roll-nav roll-left zh-tab-left"><i class="fa fa-backward"></i></button>
<nav class="page-tabs zh-tab-menus">
<div class="page-tabs-content">
<a href="javascript:;" class="active zh-tab-menu" data-id="index_v1.html">首页</a>
</div>
</nav>
<button class="roll-nav roll-right zh-tab-right"><i class="fa fa-forward"></i></button>
<div class="btn-group roll-nav roll-right">
<button class="dropdown tab-close" data-toggle="dropdown">关闭操作<span class="caret"></span></button>
<ul role="menu" class="dropdown-menu dropdown-menu-right">
<li class="zh-tab-show-active"><a>定位当前选项卡</a></li>
<li class="divider"></li>
<li class="zh-tab-close-all"><a>关闭全部选项卡</a></li>
<li class="zh-tab-close-other"><a>关闭其他选项卡</a></li>
</ul>
</div>
</div>3.4.内容区域改造
3.5.页脚改造
<div class="footer" th:fragment="footerbar">
<div class="pull-right">© 2023 <a href="http://www.chenyakj.com" target="_blank">玖零</a> All rights reserved.
</div>
</div>4.代码美化
4.1. 抽取css
<!-- css 引入-->
<div th:fragment = "core-css">
<link rel="shortcut icon" href="favicon.ico">
<link href="../../static/lib/bootstrap/css/bootstrap.min.css" th:href="@{/lib/bootstrap/css/bootstrap.min.css}" rel="stylesheet">
<link href="../../static/lib/font-awesome/css/font-awesome.min.css" th:href="@{/lib/font-awesome/css/font-awesome.min.css?v=4.7.0}" rel="stylesheet">
<link href="../../static/lib/animate/animate.min.css" th:href="@{/lib/animate/animate.min.css}" rel="stylesheet">
<link href="../../static/lib/hplus/css/hplus.css" th:href="@{/lib/hplus/css/hplus.css}" rel="stylesheet">
</div>4.2. 抽取js
<!-- script 引入 -->
<div th:fragment = "core-js">
<script src="../../static/lib/jquery/jquery.min.js" th:src="@{/lib/jquery/jquery.min.js}"></script>
<script src="../../static/lib/bootstrap/js/bootstrap.min.js" th:src="@{/lib/bootstrap/js/bootstrap.min.js}"></script>
<script src="../../static/lib/metismenu/jquery.metisMenu.js" th:src="@{/lib/metismenu/jquery.metisMenu.js}"></script>
<script src="../../static/lib/slimscroll/jquery.slimscroll.min.js" th:src="@{/lib/slimscroll/jquery.slimscroll.min.js}"></script>
<script src="../../static/lib/layer/layer.min.js" th:src="@{/lib/layer/layer.min.js}" ></script>
<script src="../../static/lib/hplus/js/hplus.js" th:src="@{/lib/hplus/js/hplus.js}" ></script>
<script src="../../static/local/js/contabs.js" th:src="@{/local/js/contabs.js}" ></script>
</div>4.3. 抽取左侧导航栏
<div th:fragment="sidebar">
<nav class="navbar-default navbar-static-side" role="navigation">
<div class="nav-close">
<i class="fa fa-times-circle"></i>
</div>
<div class="sidebar-collapse">
<ul class="nav" id="side-menu">
<li class="nav-header">
<div class="dropdown profile-element">
<span><img alt="image" class="img-circle" th:src="@{/img/profile_small.jpg}" /></span>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<span class="clear">
<span class="block m-t-xs"><strong class="font-bold">Beaut-zihan</strong></span>
<span class="text-muted text-xs block">超级管理员<b class="caret"></b></span>
</span>
</a>
<ul class="dropdown-menu animated fadeInRight m-t-xs">
<li><a class="zh-menu-item" href="form_avatar.html">个人信息</a></li>
<li><a class="zh-menu-item" href="profile.html">修改密码</a></li>
<li class="divider"></li>
<li><a th:href="@{/m/logout}">安全退出</a></li>
</ul>
</div>
<div class="logo-element">ZH
</div>
</li>
<li>
<a th:href="@{/m/version}" class="zh-menu-item">
<i class="fa fa-home"></i>
<span class="nav-label">主页</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-bookmark"></i>
<span class="nav-label">博客管理</span>
<span class="fa arrow"></span>
</a>
<ul class="nav nav-second-level">
<li><a class="zh-menu-item" th:href="#"><i class="fa fa-book"></i>文章管理</a></li>
<li><a class="zh-menu-item" href="#"><i class="fa fa-clone"></i>分类管理</a></li>
<li><a class="zh-menu-item" th:href="#"><i class="fa fa-tags"></i>标签管理</a></li>
</ul>
</li>
<li>
<a href="#">
<i class="fa fa-desktop"></i>
<span class="nav-label">站点管理</span>
<span class="fa arrow"></span>
</a>
<ul class="nav nav-second-level">
<li><a class="zh-menu-item" th:href="#"><i class="fa fa-paper-plane"></i>导航管理</a</li>
<li><a class="zh-menu-item" href="#"><i class="fa fa-cogs"></i>站点配置</a></li>
</ul>
</li>
<li>
<a href="#">
<i class="fa fa-cubes"></i>
<span class="nav-label">系统管理</span>
<span class="fa arrow"></span>
</a>
<ul class="nav nav-second-level">
<li><a class="zh-menu-item" href="#"><i class="fa fa-navicon"></i>日志管理</a></li>
<li><a class="zh-menu-item" href="#"><i class="fa fa-database"></i>备份管理</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>4.4. 抽取头部导航栏
<div class="row border-bottom" th:fragment="topbar">
<nav class="navbar navbar-static-top" role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<a class="navbar-minimalize minimalize-styl-2 btn btn-primary " href="#"><i class="fa fa-bars"></i> </a>
</div>
<ul class="nav navbar-top-links navbar-right">
<li class="dropdown">
<a class="dropdown-toggle count-info" data-toggle="dropdown" href="#">
<i class="fa fa-envelope"></i> <span class="label label-warning">16</span>
</a>
<ul class="dropdown-menu dropdown-messages">
<li class="m-t-xs">
<div class="dropdown-messages-box">
<a href="profile.html" class="pull-left">
<img alt="image" class="img-circle" src="img/a7.jpg">
</a>
<div class="media-body">
<small class="pull-right">46小时前</small>
<strong>小四</strong>
<br>
<small class="text-muted">3天前 2014.11.8</small>
</div>
</div>
</li>
<li class="divider"></li>
<li>
<div class="dropdown-messages-box">
<a href="profile.html" class="pull-left">
<img alt="image" class="img-circle" src="img/a4.jpg">
</a>
<div class="media-body ">
<small class="pull-right text-navy">25小时前</small>
<strong>国民岳父</strong> 如何看待“男子不满自己爱犬被称为狗,刺伤路人”?——这人比犬还凶
<br>
<small class="text-muted">昨天</small>
</div>
</div>
</li>
<li class="divider"></li>
<li>
<div class="text-center link-block">
<a class="zh-menu-item" href="mailbox.html">
<i class="fa fa-envelope"></i> <strong> 查看所有消息</strong>
</a>
</div>
</li>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle count-info" data-toggle="dropdown" href="#">
<i class="fa fa-bell"></i> <span class="label label-primary">8</span>
</a>
<ul class="dropdown-menu dropdown-alerts">
<li>
<a href="mailbox.html">
<div>
<i class="fa fa-envelope fa-fw"></i> 您有16条未读消息
<span class="pull-right text-muted small">4分钟前</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="profile.html">
<div>
<i class="fa fa-qq fa-fw"></i> 3条新回复
<span class="pull-right text-muted small">12分钟钱</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<div class="text-center link-block">
<a class="zh-menu-item" href="notifications.html">
<strong>查看所有 </strong>
<i class="fa fa-angle-right"></i>
</a>
</div>
</li>
</ul>
</li>
<li class="dropdown hidden-xs">
<a class="right-sidebar-toggle" aria-expanded="false">
<i class="fa fa-tasks"></i> 主题
</a>
</li>
</ul>
</nav>
</div>4.5. 抽取页脚
<div class="footer" th:fragment="footerbar">
<div class="pull-right">© 2023 <a href="http://www.chenyakj.com" target="_blank">玖零</a> All rights reserved.
</div>
</div>4.6. 抽取tab窗体
<div class="row content-tabs" th:fragment="tabbar">
<button class="roll-nav roll-left zh-tab-left"><i class="fa fa-backward"></i>
</button>
<nav class="page-tabs zh-tab-menus">
<div class="page-tabs-content">
<a href="javascript:;" class="active zh-tab-menu" data-id="index_v1.html">首页</a>
</div>
</nav>
<button class="roll-nav roll-right zh-tab-right"><i class="fa fa-forward"></i></button>
<div class="btn-group roll-nav roll-right">
<button class="dropdown tab-close" data-toggle="dropdown">关闭操作<span class="caret"></span></button>
<ul role="menu" class="dropdown-menu dropdown-menu-right">
<li class="zh-tab-show-active"><a>定位当前选项卡</a></li>
<li class="divider"></li>
<li class="zh-tab-close-all"><a>关闭全部选项卡</a></li>
<li class="zh-tab-close-other"><a>关闭其他选项卡</a></li>
</ul>
</div>
<a href="login.html" class="roll-nav roll-right J_tabExit"><i class="fa fa fa-sign-out"></i> 退出</a>
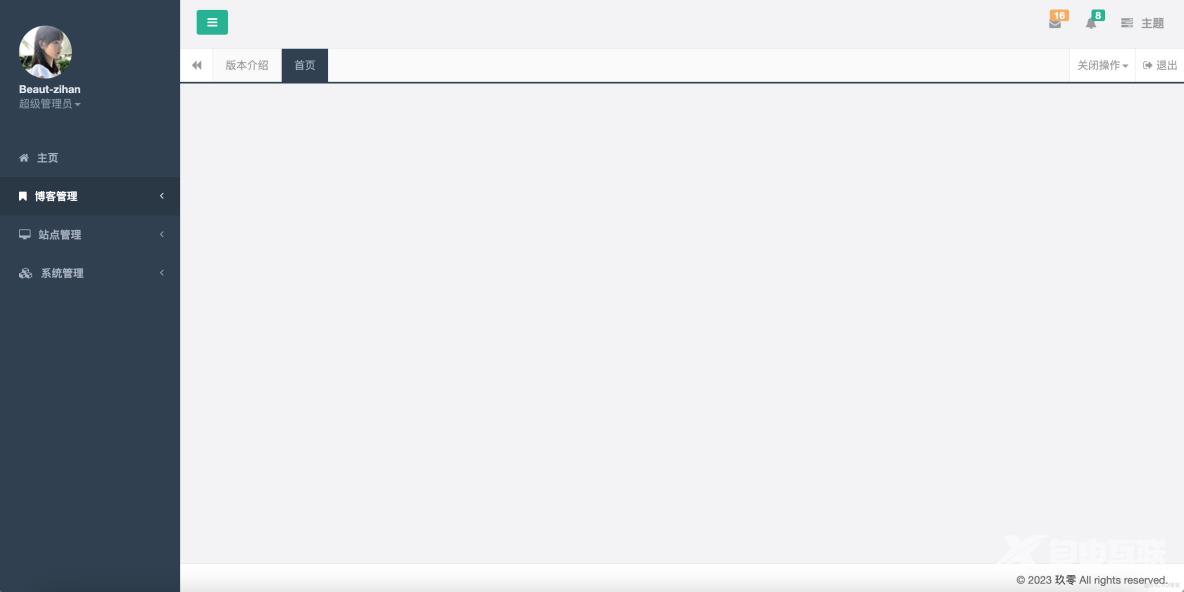
</div>4.7.组装
<!DOCTYPE html>
<html>
<head>
<div th:replace="/manager/common/common :: core-head('首页','blog','烛火博客是一套开源的博客系统')"></div>
<div th:replace="/manager/common/common :: core-css"></div>
</head>
<body class="fixed-sidebar full-height-layout gray-bg" style="overflow:hidden">
<div id="wrapper">
<div th:replace="/manager/common/sidebar :: sidebar"></div>
<!--右侧部分开始-->
<div id="page-wrapper" class="gray-bg dashbard-1">
<div th:replace="/manager/common/topbar :: topbar"></div>
<div th:replace="/manager/common/tabbar :: tabbar"></div>
<!-- main 方法区域 -->
<div class="row zh-main-content" id="content-main">
<iframe class="zh-iframe" name="iframe0" width="100%" height="100%" src="main.html" frameborder="0" data-id="main.html" seamless></iframe>
</div>
<div th:replace="/manager/common/footerbar :: footerbar"></div>
</div>
</div>
<div th:replace="/manager/common/common :: core-js"></div>
</body>
</html>4.8. 查看效果