在开始今天的内容之前,我想问大家一个问题:前端性能对一个Web应用到底有多重要? 为了有最直观的印象,我们直接上图: 如上图显示,如果Web应用的页面加载速度非常快,对用户

在开始今天的内容之前,我想问大家一个问题:前端性能对一个Web应用到底有多重要?
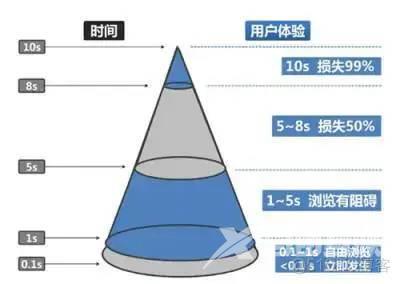
为了有最直观的印象,我们直接上图:

如上图显示,如果Web应用的页面加载速度非常快,对用户的操作可及时响应,那么该应用的用户体验将非常好,随着加载时间的增多,超过某个阈值后,用户体验会呈现断崖式的下降。(由图看出,5秒是一个用户能接受的中位值,超过5秒就开始扣分了...)
那么,你的Web页面的速度够快吗?是不是在5秒之内?(PS:即使在5秒之内,可能你认为已经够快了,但其实仍有许多有待进一步优化的地方。)
那么,如何进行优化呢?下面来看看Web性能优化最佳实践,开始优化进阶之路吧。如果你想要全面的学习Web前端性能优化的知识,请认真看完接下来的内容,趁这个特殊的五一假期,我们想送大家一本这个方面的图书:《Web前端性能优化》。

web前端性能优化主要分为以下几个重点:
- HTML层级优化
- 减少HTML的层级嵌套
- 减少空标签、无用标签的滥用
- 标签的Style属性
- 标签的自定义属性
- 合理利用模板引擎
- link标签妙用
- <img>标签
- 标签的src属性及href属性
- CSS层级优化
样式继承与复用
尽量避免同一类名多次渲染
少用高优先级选择器,慎用!import
伪选择器的妙用
忌层级过深的CSS选择器
不用曾经的CSS表达式
你用过*通配符吗
......
JavaScript层级优化
如何及时清除定时器
合理使用CSS3动画
多利用事件代理委托,避免重复的事件监听
事件冒泡机制
一些优秀的JavaScript层级思想
资源加载优化
DNS优化
CDN部署与缓存
HTTP缓存
懒加载,分页加载,区域无刷Aiax加载
CSS预处理及压缩
JavaScript代码压缩处理
Base64的妙用
大、中、小图片方案及图片压缩
屏蔽开发时的调用、日志代码
其他层级优化
页面渲染过程
控制交互请求
合理的数据结构
有趣的异步
充分利用硬件GPU加速


