这里只考虑 chrome 的兼容。 transition.html !DOCTYPE html html lang="en" head meta charset="UTF-8" titleTransition/title style #block { width: 400px; height: 300px; background-color: #69C; margin: 0 auto; transition: background-colo
这里只考虑 chrome 的兼容。
transition.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Transition</title>
<style>
#block {
width: 400px;
height: 300px;
background-color: #69C;
margin: 0 auto;
transition: background-color 1s, width 0.5s ease-out;
-webkit-transition: background-color 1s, width 0.5s ease-out;
}
#block:hover {
background-color: red;
width: 600px;
}
</style>
</head>
<body>
<div id="block">
</div>
</body>
</html>
transitionDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TransitionDemo</title>
<style>
#wrapper {
width: 1024px;
margin: 0 auto;
}
.progress-bar-bg {
width: 960px;
/*background-color: aliceblue;*/
background-color: lightyellow;
}
.progress-bar {
height: 40px;
width: 40px;
background-color: #69C;
border: 1px solid lightyellow;
border-radius: 5px;
}
.progress-bar:hover {
width: 960px;
}
#bar1 {
-webkit-transition: width 5s linear;
/*-webkit-transition: width 5s steps(6, end);*/
/*-webkit-transition: width 5s step-start;*/
}
#bar2 {
-webkit-transition: width 5s ease;
}
#bar3 {
-webkit-transition: width 5s ease-in;
}
#bar4 {
-webkit-transition: width 5s ease-out;
}
#bar5 {
-webkit-transition: width 5s ease-in-out;
}
</style>
</head>
<body>
<div id="wrapper">
<p>linear</p>
<div class="progress-bar-bg">
<div class="progress-bar" id="bar1"></div>
</div>
<p>ease</p>
<div class="progress-bar" id="bar2"></div>
<p>ease-in</p>
<div class="progress-bar" id="bar3"></div>
<p>ease-out</p>
<div class="progress-bar" id="bar4"></div>
<p>ease-in-out</p>
<div class="progress-bar" id="bar5"></div>
</div>
</body>
</html>
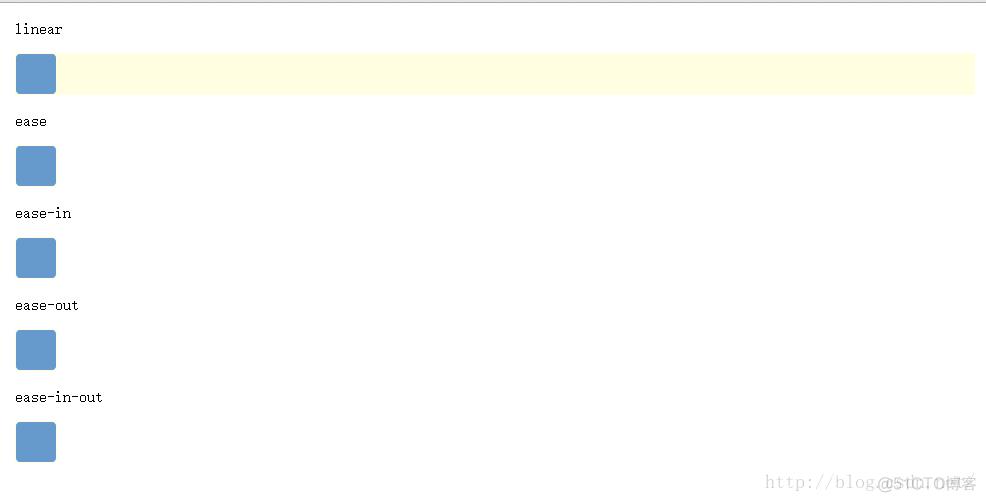
运行结果如下:

结果分析:鼠标移动上去后,会发生过渡动画。
