界面代码分享
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>邮件发送系统</title>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<style type="text/css">
body {
background-color: #f5f5f5;
}
#Submit {
margin-bottom: 30px;
}
</style>
</head>
<body>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.js"></script>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">邮件发送系统</h1>
<p class="lead">邮件系统是企业信息化过程中不可或缺的通讯软件,发送邮件,支持群发,选择多个附件,大小不能超过50兆</p>
</div>
</div>
<div class="container-sm">
<form id="form1" runat="server" class="form-signin">
<div class="form-row">
<div class="form-group col-md-6">
<label>收件人</label>
<asp:TextBox runat="server" class="form-control" ID="recive" />
</div>
<div class="form-group col-md-6">
<label>发件人</label>
<asp:TextBox runat="server" TextMode="Email" class="form-control" ID="send" CausesValidation="True" AutoPostBack="True" />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label>发件人用户名</label>
<asp:RequiredFieldValidator ID="usernamev" runat="server" ErrorMessage="!用户名不能为空" ControlToValidate="username" ForeColor="#FF3300"></asp:RequiredFieldValidator>
<asp:TextBox ID="username" runat="server" class="form-control"></asp:TextBox>
</div>
<div class="form-group col-md-6">
<label>密码</label>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="!密码不能为空" ControlToValidate="passwd" ForeColor="#FF3300"></asp:RequiredFieldValidator>
<asp:TextBox ID="passwd" runat="server" class="form-control" TextMode="Password"></asp:TextBox>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label>SMTP服务器</label>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="!SMTP服务器名称不能为空" ControlToValidate="smpt1" ForeColor="#FF3300"></asp:RequiredFieldValidator>
<asp:TextBox runat="server" class="form-control" ID="smpt1" CausesValidation="True">smtp.mail.aliyun.com</asp:TextBox>
</div>
<div class="form-group col-md-6">
<label>端口</label>
<asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="端口号必须>=25" ControlToValidate="port1" Operator="GreaterThanEqual" Type="Integer" ValueToCompare="25" ForeColor="#FF3300"></asp:CompareValidator>
<asp:TextBox runat="server" class="form-control" ID="port1" TextMode="Number" CausesValidation="True">25</asp:TextBox>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label>主题</label>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ErrorMessage="主题不能为空" ControlToValidate="subobject" ForeColor="#FF3300"></asp:RequiredFieldValidator>
<asp:TextBox runat="server" class="form-control" ID="subobject" />
</div>
<div class="form-group col-md-6">
<label>内容</label>
<textarea runat="server" class="form-control" rows="5" id="textarea"></textarea>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<label>附件</label>
<asp:FileUpload ID="FileUpload1" class="form-control-file" runat="server" AllowMultiple="true" />
</div>
</div>
<div class="form-group" style="text-align: center; margin: 0 auto; vertical-align: bottom;">
<asp:Button Text="发送" type="button" class="btn btn-lg btn-primary btn-block" runat="server" ID="Submit" OnClick="Submit_Click" CausesValidation="False" />
</div>
</form>
</div>
<script type="text/javascript">
</script>
</body>
</html>
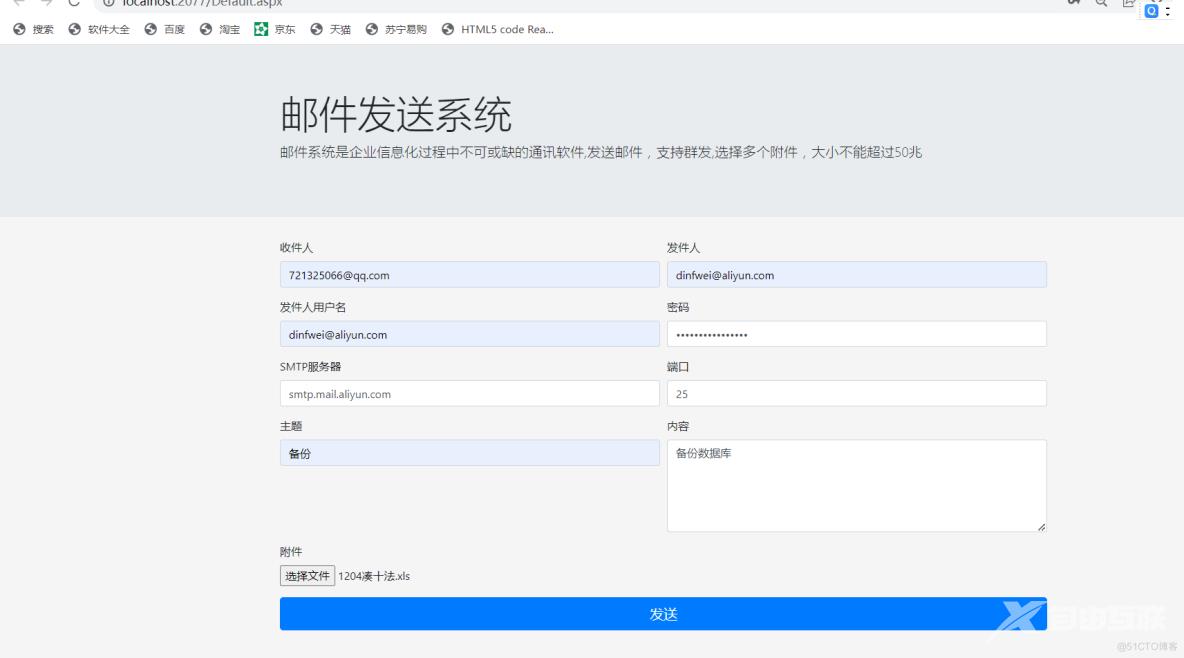
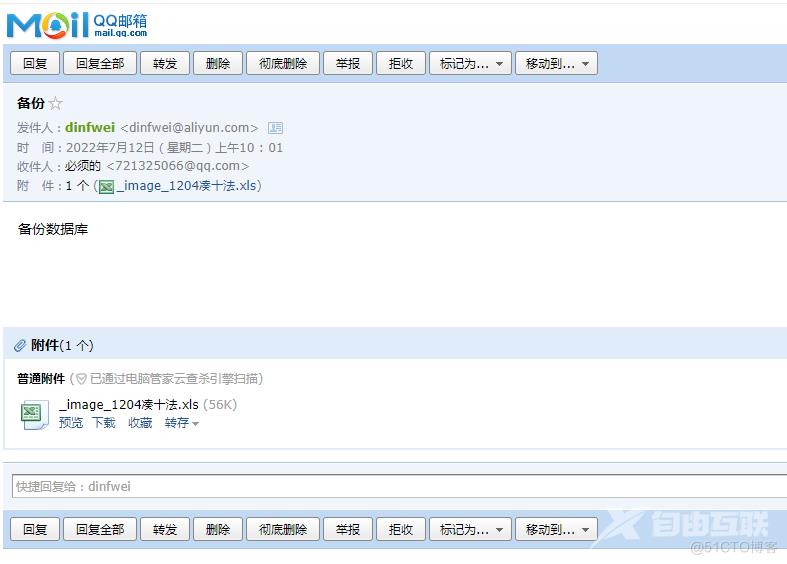
图片展示: