控件设置 拖动textbutton控件,用于显示 拖动Button控件,组成数字和符号键盘, 控件 属性名 属性值 说明 TextBox ID txtDisplay 用于显示输入数字的文本框控件编程名称 ReadOnly True 不能更改文
控件设置
- 拖动textbutton控件,用于显示
- 拖动Button控件,组成数字和符号键盘,
控件
属性名
属性值
说明
TextBox
ID
txtDisplay
用于显示输入数字的文本框控件编程名称
ReadOnly
True
不能更改文本框中的文本,默认值为False
Botton
分别设置ID和Text
分别设置为btnOne和数字1
分别表示 “数字1”按钮的编程名称和“数字1”按钮上显示的文本
Botton
分别设置ID和Text
分别设置为btnTwo和数字2
分别表示 “数字2”按钮的编程名称和“数字2”按钮上显示的文本
Botton
分别设置ID和Text
分别设置为btnThree和数字3
分别表示 “数字3”按钮的编程名称和“数字3”按钮上显示的文本
Botton
分别设置ID和Text
分别设置为btnAdd和符号“+"
分别表示 “+”按钮的编程名称和“+”按钮上显示的文本
Botton
分别设置ID和Text
分别设置为btnSubtract和符号“-"
分别表示 “+”按钮的编程名称和“-”按钮上显示的文本
Botton
分别设置ID和Text
分别设置为btnEqual和符号“="
分别表示 “=”按钮的编程名称和“=”按钮上显示的文本
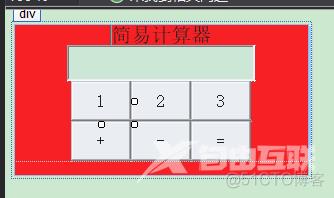
添加好后可以手动拖动控件调整大小,效果如下:
form标签源码为:
<form id="form1" runat="server" style="text-align:center">
<div style="height: 150px; width: 293px; background-color: #FF0000;">
简易计算器<br />
<asp:TextBox ID="txtDisplay" runat="server" Width="180px" Height="30px" style="margin-left: 0px"></asp:TextBox><br />
<asp:Button ID="btnone" runat="server" Text="1" OnClick="btnone_Click" Width="60px" Height="40px" style="margin-left: 0px" />
<asp:Button ID="btnTwo" runat="server" Text="2" OnClick="btnTwo_Click" Width="60px" Height="40px" />
<asp:Button ID="btnThree" runat="server" Text="3" OnClick="btnThree_Click" Width="60px" Height="40px" /><br />
<asp:Button ID="btnAdd" runat="server" Text="+" OnClick="btnAdd_Click" Width="60px" Height="40px" />
<asp:Button ID="btnSubtract" runat="server" Text="-" OnClick="btnSubtract_Click" Width="60px" Height="40px" />
<asp:Button ID="btnEqual" runat="server" Text="=" OnClick="btnEqual_Click" Width="60px" Height="40px" />
</div>
</form>
编写计算代码
public partial class WebForm1 : System.Web.UI.Page
{
static string num1 = "0", num2 = "0", total = "", sign = "";
// 数字1按钮
protected void btnone_Click(object sender, EventArgs e)
{
total += "1";
txtDisplay.Text = total;
}
// 数字2按钮
protected void btnTwo_Click(object sender, EventArgs e)
{
total += "2";
txtDisplay.Text = total;
}
// 数字3 按钮
protected void btnThree_Click(object sender, EventArgs e)
{
total += "3";
txtDisplay.Text = total;
}
// 加法按钮
protected void btnAdd_Click(object sender, EventArgs e)
{
if (sign.Length == 1)
{
Count();
num1 = txtDisplay.Text;
sign = "+";
}
else
{
num1 = txtDisplay.Text;
txtDisplay.Text = "";
total = "";
sign = "+";
}
}
//减法按钮
protected void btnSubtract_Click(object sender, EventArgs e)
{
if (sign.Length == 1)
{
Count();
num1 = txtDisplay.Text;
sign = "-";
}
else
{
num1 = txtDisplay.Text;
txtDisplay.Text = "";
total = "";
sign = "-";
}
}
// 等于按钮
protected void btnEqual_Click(object sender, EventArgs e)
{
Count();
}
// 函数定义
protected void Count()
{
num2 = txtDisplay.Text;
if (num2 == "")
{
num2 = "0";
}
switch (sign)
{
case "+":
txtDisplay.Text = (int.Parse(num1) + int.Parse(num2)).ToString();
num1 = "0";
num2 = "0";
total = "";
sign = "";
break;
case "-":
txtDisplay.Text = (int.Parse(num1) - int.Parse(num2)).ToString();
num1 = "0";
num2 = "0";
total = "";
sign = "";
break;
}
}
测试


