详细笔记的第一遍:学习ssm的整合-CRUD的第6天(2021-11-26)1
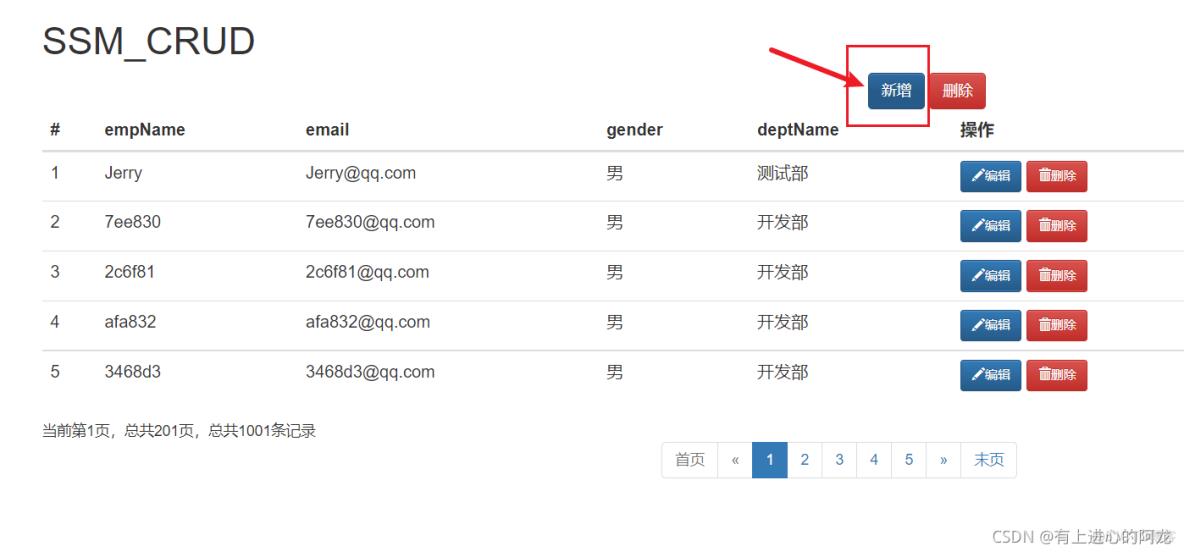
22、点击新增按钮实现添加员工到DB中。


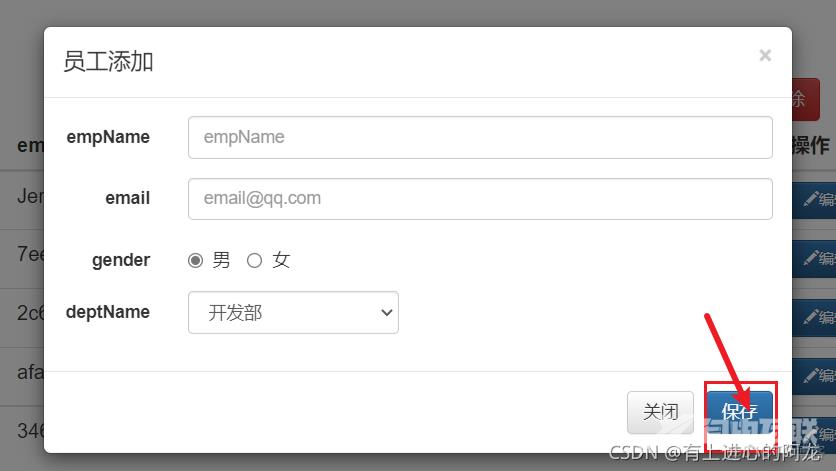
点击保存之后,将填写的员工信息直接插入到员工表里面。
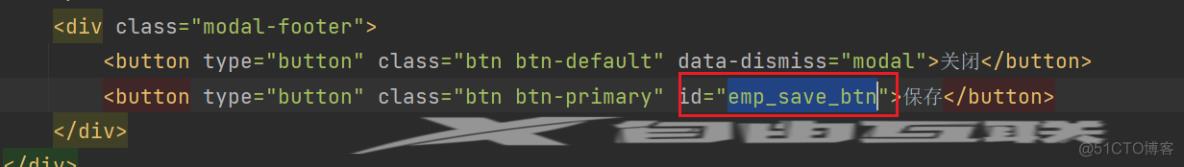
1、首先给保存按钮绑定点击事件。
<button type="button" class="btn btn-primary" id="emp_save_btn">保存</button>
给保存按钮加上一个id
emp_save_btn
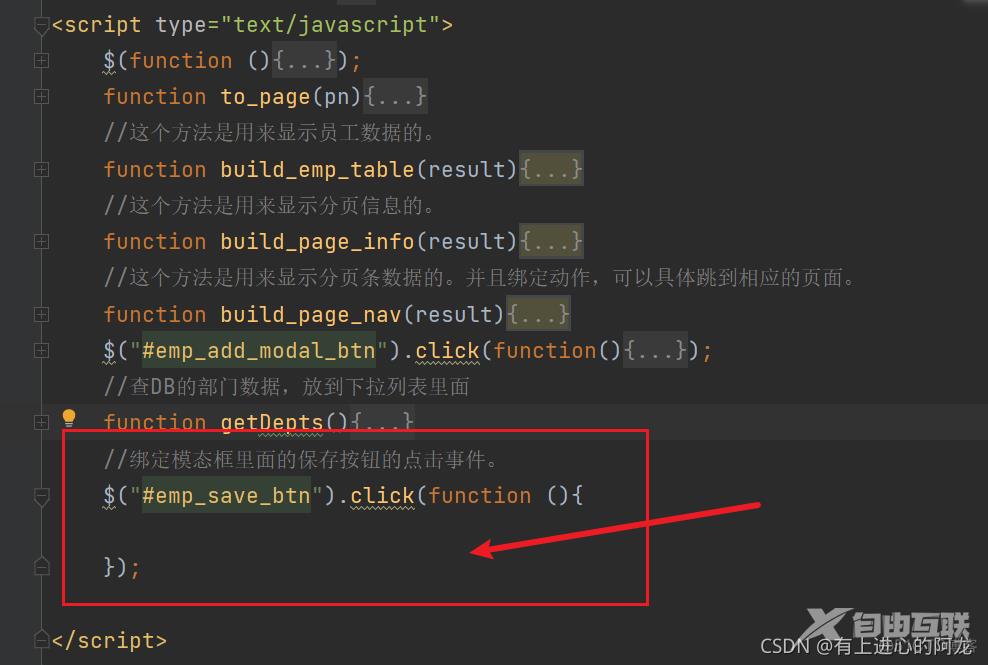
在script里面定义方法:

//绑定模态框里面的保存按钮的点击事件。
$("#emp_save_btn").click(function (){
});
这点击保存按钮触发的逻辑:
将模态框里面填写的内容提交给服务器进行保存。
假设服务器的控制器里面有个控制方法。
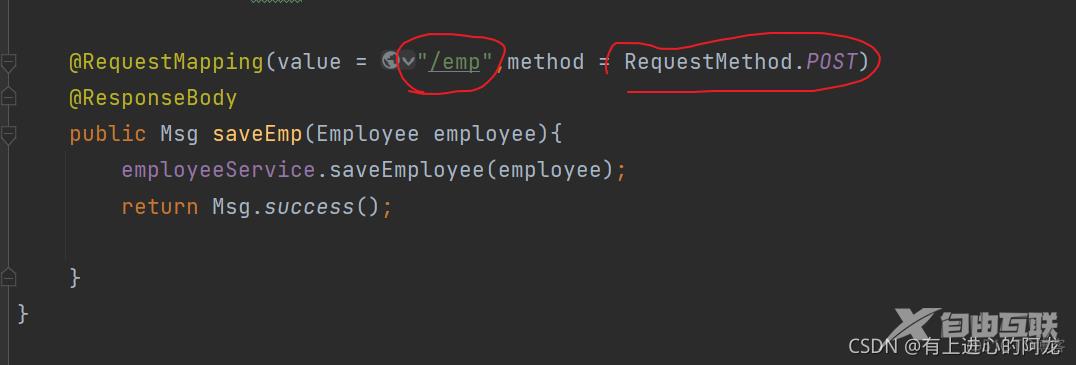
在EmployeeController里面定义方法:
但是我们在控制器方法的头上写注解@RequestMapping里面的value请求路径的时候。我们使用RESTFul风格。
规定URI的写法:
1、
发送的请求是:
/emp/{id} GET 查询某个id的员工
2、
发送的请求是:
/emp POST 新增某个员工
3、
/emp/{id} PUT 修改某个员工
4、
/emp/{id} DELETE 删除某个员工
所以,现在我们准备实现的是:添加某个员工的数据。
发送的请求是:/emp
请求方式是:POST
这个就代表添加员工。(员工保存)
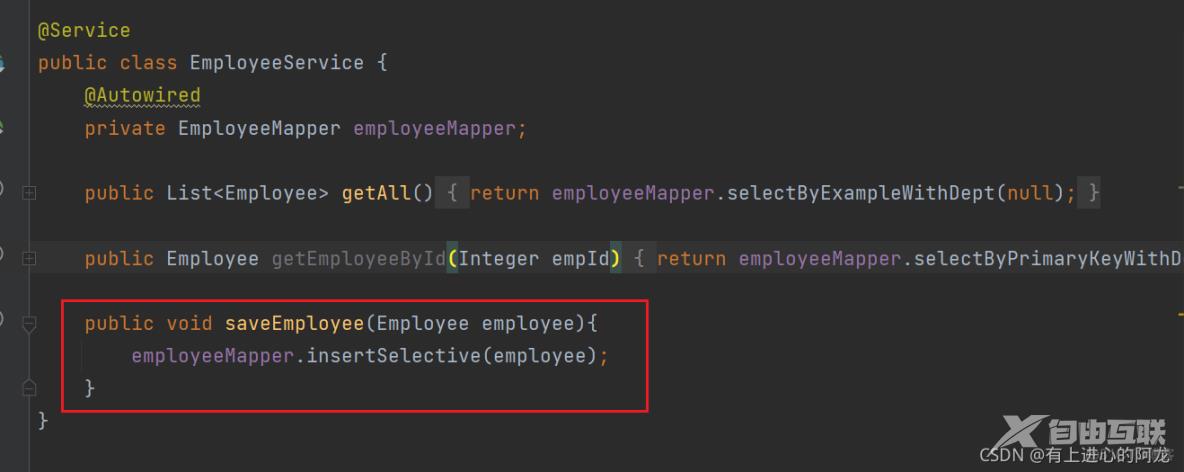
mybatis自动生成的接口方法:
insert和insertSelective区别:
insert:连id都要设置。
insertSelective:有选择性的插入数据。有些字段可以是null。比如在数据库里面id设置的是自增的属性。
1、EmployeeService方法:

2、EmployeeController:

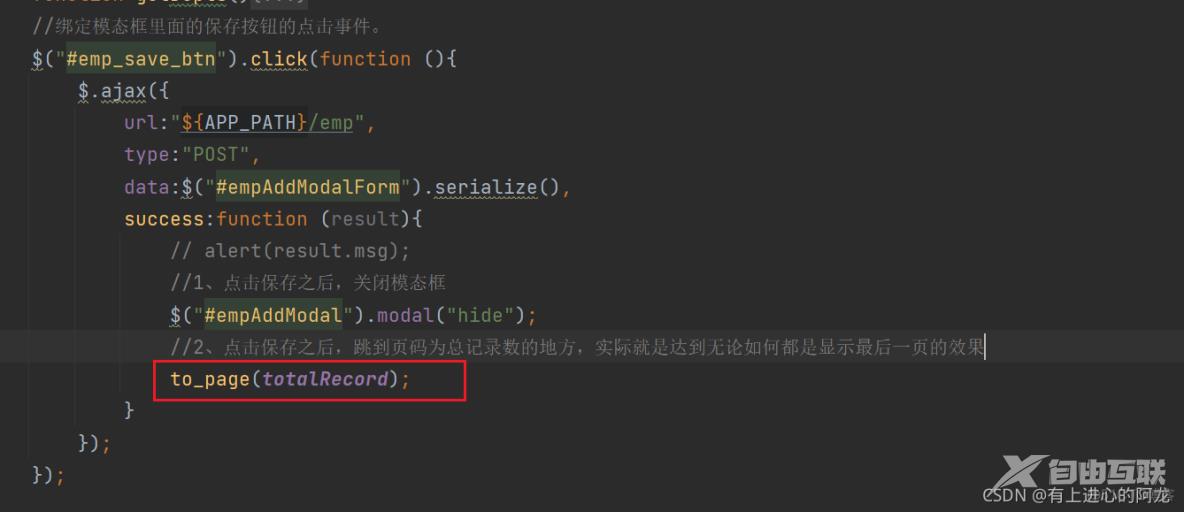
3、写点击模态框里面的保存按钮触发的绑定事件:(关键)
这里是发起ajax请求,将模态框里面写的一些数据进行提交到服务器的控制器方法。作为参数拿到,然后拿参数,去和DB进行交互。

现在需要拿到模态框里面的数据。使用jQuery提供的方法:

有了这个方法就非常方便拿到我们在模态框里面填写的数据了。
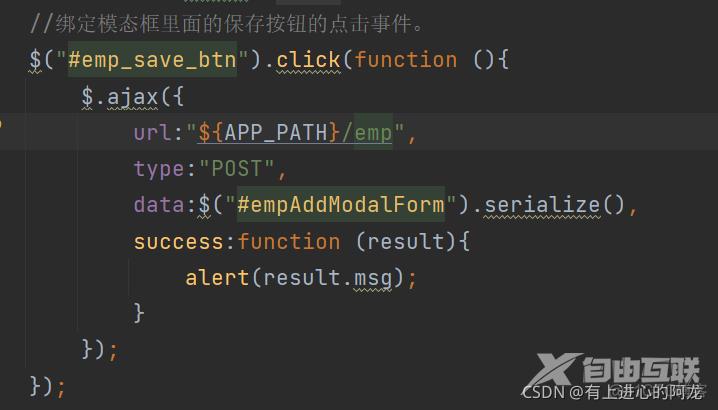
【注意】:这个非常方便,但是之前从来没有接触过。点击保存按钮绑定的事件代码:

第一个id是保存按钮:

第二个id是模态框里面的表单:

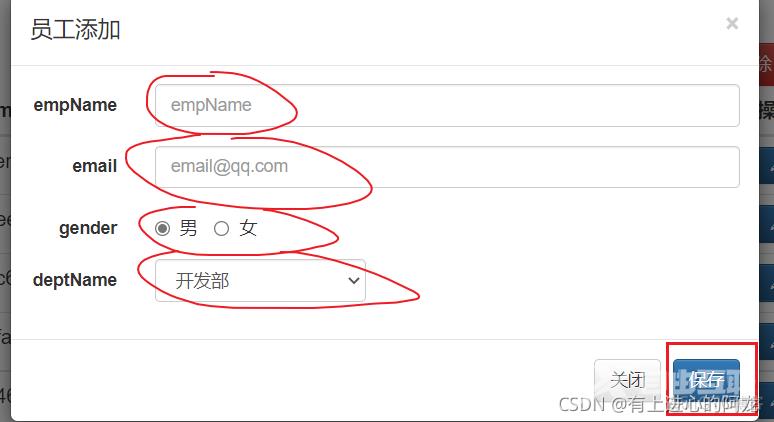
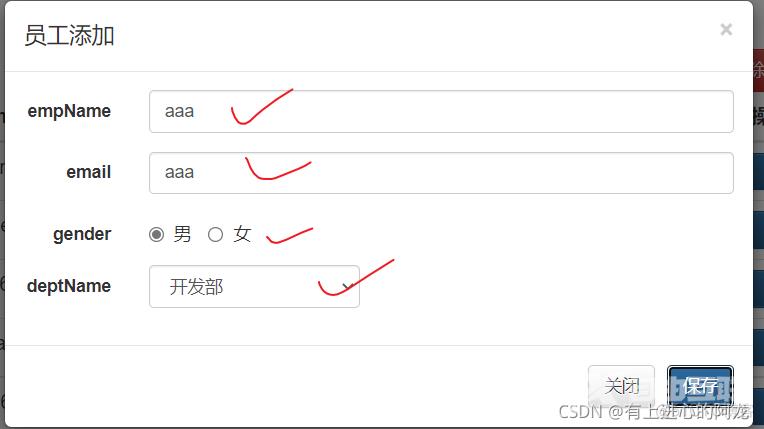
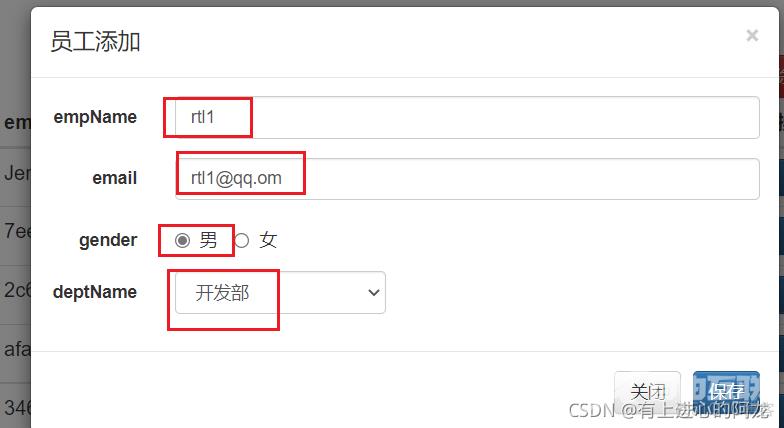
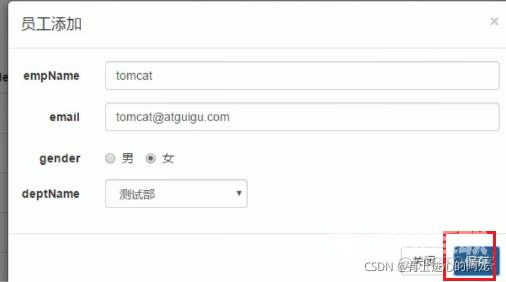
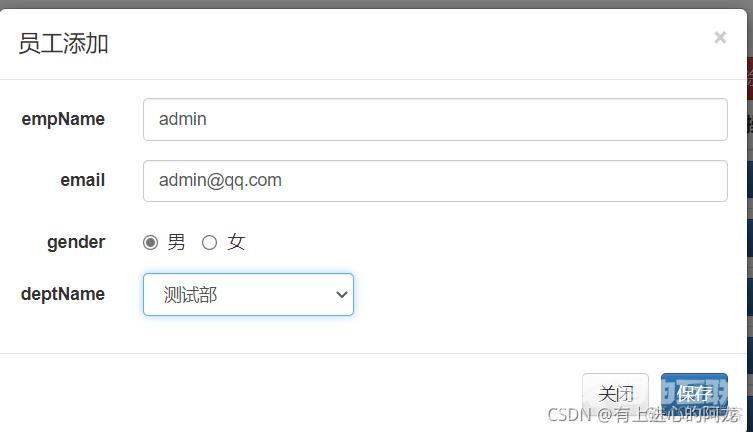
我们来测试一下,如果我们填写好模态框之后,点击保存按钮。
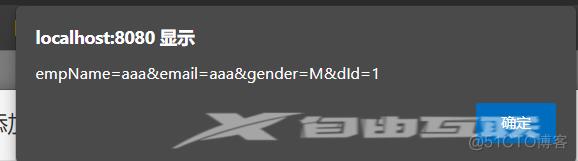
看表单数据alert出来长什么样子呢?

点击保存:

都是key=value&…
都是可以直接提交给服务器的数据。那就直接发送ajax请求,发送的数据就是这个k=v的形式。


测试:

点击保存:

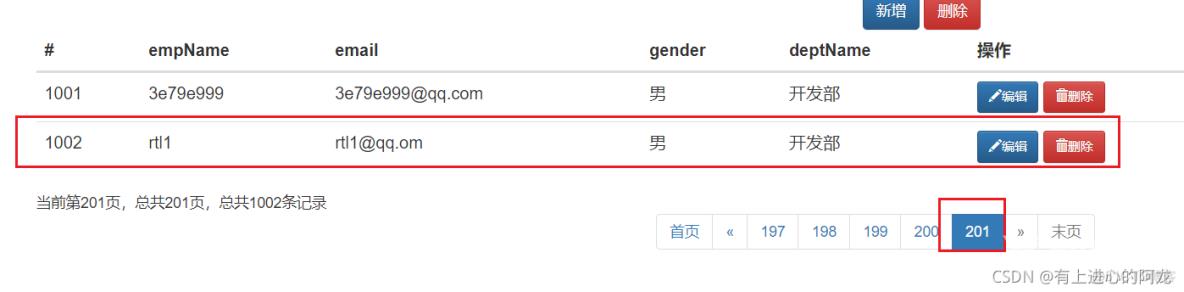
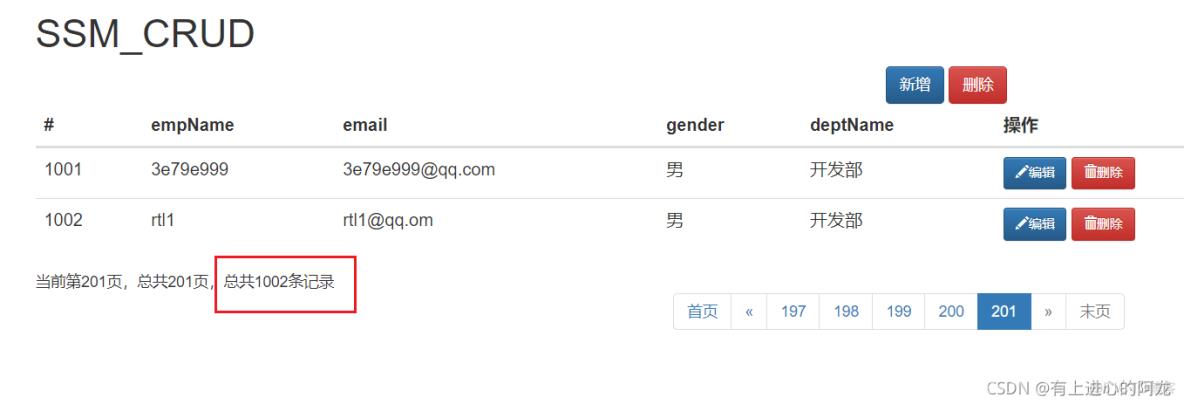
来到最后一页:

再看看数据库:
SELECT * FROM tbl_emp WHERE emp_name='rtl1'

但是此时这个绑定事件还没写完,存在两个地方不完善:
1、点击保存按钮之后,这个模态框没有自动消失。

2、点击保存之后,应该进入首页员工列表的最后一页,显示出刚才添加的数据。第一个功能:保存成功之后,关闭模态框。

这个是模态框的id

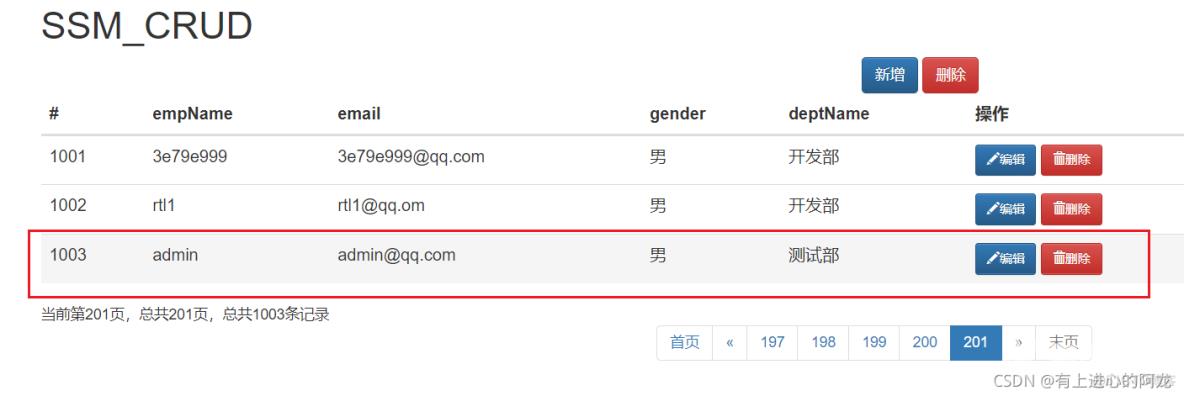
第二个功能:保存成功之后,来到员工列表,显示最后一页的数据。
但是这里有个问题,怎么知道是最后一页呢?
因为:有可能在你进行保存之前,最后一页的页面刚好就是五条记录。所以,最后一页不是写死的。
【注意】:分页插件:
当前最后一页是100.
如果你发送一个请求,访问第200页的需求,它还是默认显示最后一页的数据。比较智能。
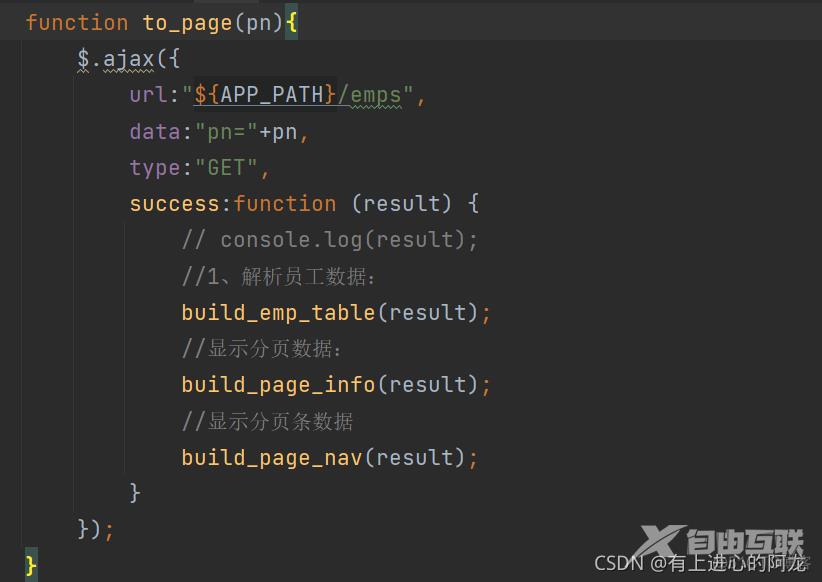
所以,我们可以调用我们之前写好的函数to_page()

然后我们传入的pn就是总记录数。
因为一页有五条数据,所以,总记录数肯定是大于等于页码的。
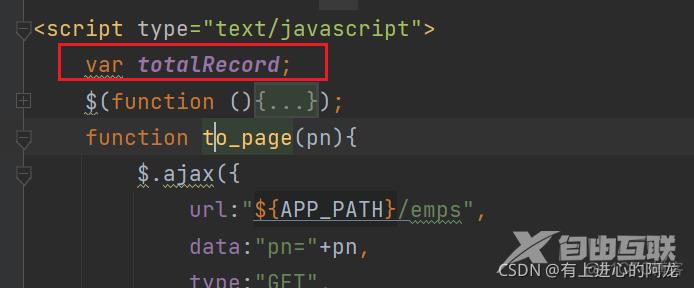
所以,你访问一个大于等于最后一页的页码的数据的时候,它会默认给你显示最后一页的数据。1、我们先在全局定义一个总记录数。

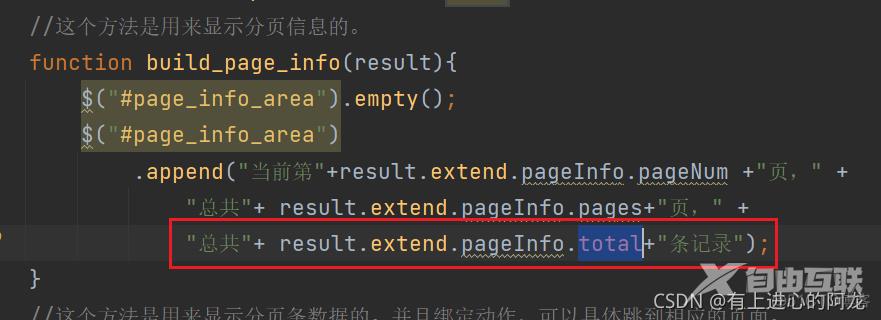
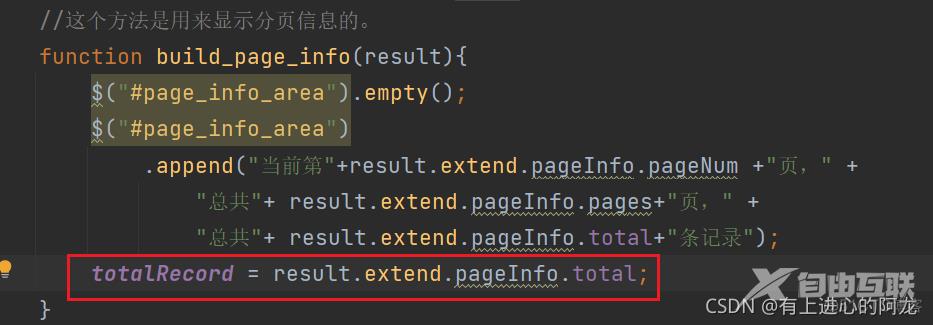
2、我们之前获取总记录数是在显示分页信息的时候,获取过。



3、

4、测试:

点击保存:模态框消失并且自动显示最后一页的数据给用户。

至此,所有的index.jsp的代码内容:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<title>首页</title>
<%
pageContext.setAttribute("APP_PATH",request.getContextPath());
%>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<!-- 员工新增按钮的模态框 -->
<div class="modal fade" id="empAddModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">员工添加</h4>
</div>
<div class="modal-body">
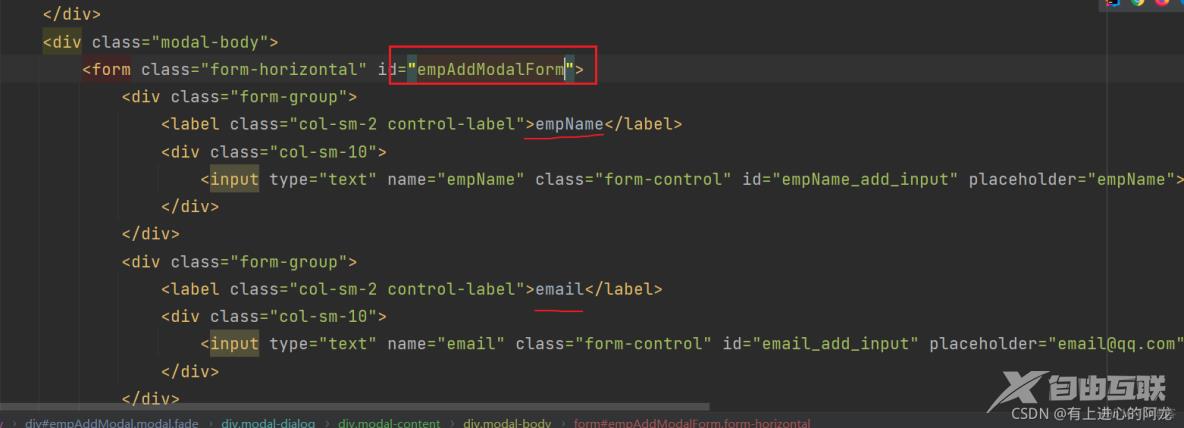
<form class="form-horizontal" id="empAddModalForm">
<div class="form-group">
<label class="col-sm-2 control-label">empName</label>
<div class="col-sm-10">
<input type="text" name="empName" class="form-control" id="empName_add_input" placeholder="empName">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">email</label>
<div class="col-sm-10">
<input type="text" name="email" class="form-control" id="email_add_input" placeholder="email@qq.com">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">gender</label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="gender" id="gender1_add_input" value="M" checked="checked"> 男
</label>
<label class="radio-inline">
<input type="radio" name="gender" id="gender2_add_input" value="F"> 女
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">deptName</label>
<div class="col-sm-4">
<select class="form-control" name="dId" id="dept_add_select">
</select>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="emp_save_btn">保存</button>
</div>
</div>
</div>
</div>
<div class="container">
<%--显示标题--%>
<div class="row">
<div class="col-md-12">
<h1>SSM_CRUD</h1>
</div>
</div>
<%--按钮--%>
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary" id="emp_add_modal_btn">新增</button>
<button class="btn btn-danger">删除</button>
</div>
</div>
<%--表格数据--%>
<div class="row">
<div class="col-md-12">
<table class="table table-hover" id="emps_table">
<thead>
<tr>
<th>#</th>
<th>empName</th>
<th>email</th>
<th>gender</th>
<th>deptName</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<%--分页信息--%>
<div class="row">
<%--分页文字信息--%>
<div class="col-md-6" id="page_info_area"></div>
<%--分页条信息--%>
<div class="col-md-6" id="page_nav_area">
</div>
</div>
</div>
<script type="text/javascript">
var totalRecord;
$(function (){
//首页加载结束就去第一页
to_page(1);
});
function to_page(pn){
$.ajax({
url:"${APP_PATH}/emps",
data:"pn="+pn,
type:"GET",
success:function (result) {
// console.log(result);
//1、解析员工数据:
build_emp_table(result);
//显示分页数据:
build_page_info(result);
//显示分页条数据
build_page_nav(result);
}
});
}
//这个方法是用来显示员工数据的。
function build_emp_table(result){
$("#emps_table tbody").empty();
var emps = result.extend.pageInfo.list;
$.each(emps,function (index, item) {
var empIdTd = $("<td></td>").append(item.empId);
var empNameTd = $("<td></td>").append(item.empName);
var genderTd = $("<td></td>").append(item.gender=='M'?"男":"女");
var emailTd = $("<td></td>").append(item.email);
var deptNameTd = $("<td></td>").append(item.department.deptName);
var editBtnId = $("<button></button>")
.addClass("btn btn-primary btn-sm")
.append($("<span></span>").addClass("glyphicon glyphicon-pencil"))
.append("编辑");
var delBtnId = $("<button></button>")
.addClass("btn btn-danger btn-sm")
.append($("<span></span>").addClass("glyphicon glyphicon-trash"))
.append("删除");
var btnTd = $("<td></td>")
.append(editBtnId)
.append(" ")
.append(delBtnId);
$("<tr></tr>").append(empIdTd)
.append(empNameTd)
.append(emailTd)
.append(genderTd)
.append(deptNameTd)
.append(btnTd)
.appendTo("#emps_table tbody");
});
}
//这个方法是用来显示分页信息的。
function build_page_info(result){
$("#page_info_area").empty();
$("#page_info_area")
.append("当前第"+result.extend.pageInfo.pageNum +"页," +
"总共"+ result.extend.pageInfo.pages+"页," +
"总共"+ result.extend.pageInfo.total+"条记录");
totalRecord = result.extend.pageInfo.total;
}
//这个方法是用来显示分页条数据的。并且绑定动作,可以具体跳到相应的页面。
function build_page_nav(result){
$("#page_nav_area").empty();
//page_nav_area
var ul = $("<ul></ul>").addClass("pagination");
var firstPageLi = $("<li></li>").append($("<a></a>").append("首页").attr("href","#"));
var prePageLi = $("<li></li>").append($("<a></a>").append("«"));
if(result.extend.pageInfo.hasPreviousPage == false){
firstPageLi.addClass("disabled");
prePageLi.addClass("disabled");
}else{
firstPageLi.click(function(){
to_page(1);
});
prePageLi.click(function(){
to_page(result.extend.pageInfo.pageNum - 1);
});
}
var nextPageLi = $("<li></li>").append($("<a></a>").append("»"));
var lastPageLi = $("<li></li>").append($("<a></a>").append("末页").attr("href","#"));
if(result.extend.pageInfo.hasNextPage == false){
nextPageLi.addClass("disabled");
lastPageLi.addClass("disabled");
}else{
nextPageLi.click(function(){
to_page(result.extend.pageInfo.pageNum + 1);
});
lastPageLi.click(function(){
to_page(result.extend.pageInfo.pages);
});
}
//构造添加首页和前一页
ul.append(firstPageLi).append(prePageLi);
//遍历给ul添加页码提示
$.each(result.extend.pageInfo.navigatepageNums,function(index,item){
var numLi = $("<li></li>").append($("<a></a>").append(item ));
if(result.extend.pageInfo.pageNum == item){
numLi.addClass("active");
}
numLi.click(function(){
to_page(item);
});
ul.append(numLi);
});
//最后添加下一页和末页提示。
ul.append(nextPageLi).append(lastPageLi);
//把ul添加到nav中
var navEle = $("<nav></nav>").append(ul);
navEle.appendTo("#page_nav_area");
}
$("#emp_add_modal_btn").click(function(){
//1、点击新增按钮,先发送ajax请求查DB中,拿到部门表的数据,显示在下拉列表中。
getDepts();
//2、然后再:触发新增模态框的弹出,并设置一些属性
$("#empAddModal").modal({
//这个属性的意思:弹出的模态框永远置于屏幕顶部,就算鼠标点击其他地方,这个模态框也不会消失
backdrop:"static"
});
});
//查DB的部门数据,放到下拉列表里面
function getDepts(){
$("#dept_add_select").empty();
$.ajax({
url:"${APP_PATH}/depts",
type:"GET",
success:function (result){
// console.log(result);
//{"code":100,"msg":"处理成功!","extend":{"depts":[{"id":1,"deptName":"开发部"},{"id":2,"deptName":"测试部"}]}}
$.each(result.extend.depts,function (){
//不传参数,使用this来代表当前对象
//构建option
var optionEle = $("<option></option>")
.append(this.deptName)
.attr("value",this.id);
optionEle.appendTo("#dept_add_select");
});
}
});
}
//绑定模态框里面的保存按钮的点击事件。
$("#emp_save_btn").click(function (){
$.ajax({
url:"${APP_PATH}/emp",
type:"POST",
data:$("#empAddModalForm").serialize(),
success:function (result){
// alert(result.msg);
//1、点击保存之后,关闭模态框
$("#empAddModal").modal("hide");
//2、点击保存之后,跳到页码为总记录数的地方,实际就是达到无论如何都是显示最后一页的效果
to_page(totalRecord);
}
});
});
</script>
</body>
</html>
