
今天的用户对网页动画效果要求越来越高,但是我们如何才能设计出让用户眼前一亮,同时又更具人性化的动画效果呢?今天我将跟大家分享12条动画设计方法,帮助你快速实现一个令人眼前一亮的动画效果,也希望这些动画技巧能够给你带来新的启发。
好了,我们现在开始今天的内容。
1. 缓动
缓动是指补间动画进行的方式,您可以将缓动视为加速或减速,从舞台一侧移动到另一侧的物体可以缓慢开始,然后加快速度,然后突然停止。或者,对象可以快速启动,然后逐渐减速停止。您的关键帧指示运动的起点和终点,但缓动决定了您的对象如何从一个关键帧到下一个关键帧。
将缓动应用于补间动画的一种简单方法是使用“属性”面板。缓动值的范围从 –100 到 100。负值会从起始位置产生更平缓的变化(称为缓入)。正值会导致逐渐减速(称为缓出)。

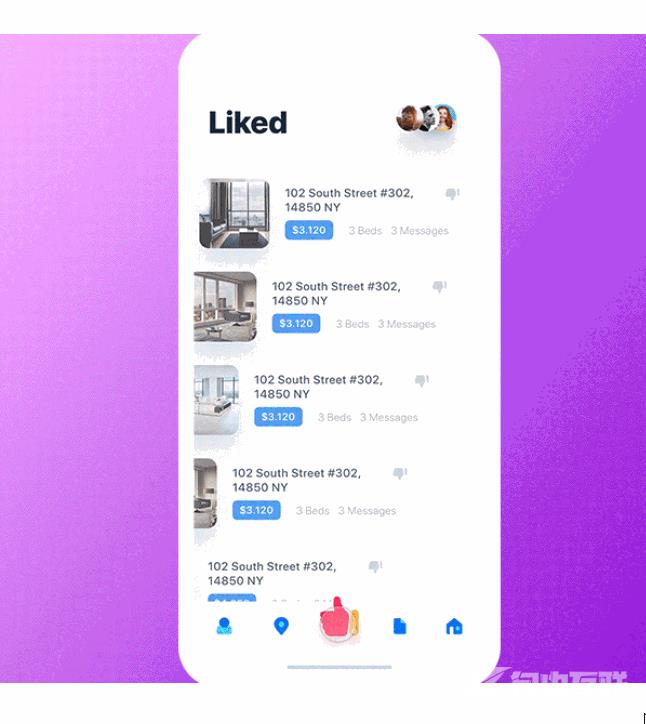
2. 偏移和延迟
当多个 UI 元素同时快速移动时,用户倾向于将它们组合在一起,而忽略了每个元素可能具有自己的功能的可能性。
偏移和延迟在同时移动的 UI 元素之间创建层次结构,并传达它们相关但不同的信息。不是完全同步,而是元素的时间、速度和间距是交错的,从而产生一种微妙的“一个接一个”的效果。
当用户在屏幕之间移动时,偏移和延迟表明存在多种交互选项。

3. Parenting
Parenting 将一个 UI 元素的属性链接到其他 UI 元素的属性。当父元素中的属性发生变化时,子元素的链接属性也会发生变化。所有元素属性都可以相互链接。
例如,父元素的位置可以与子元素的比例相关联。当父元素移动时,子元素的大小会增加或减小。
Parenting 创建 UI 元素之间的关系,建立层次结构,并允许多个元素同时与用户进行通信。出于这个原因,在实时交互中使用育儿是最有影响力的。

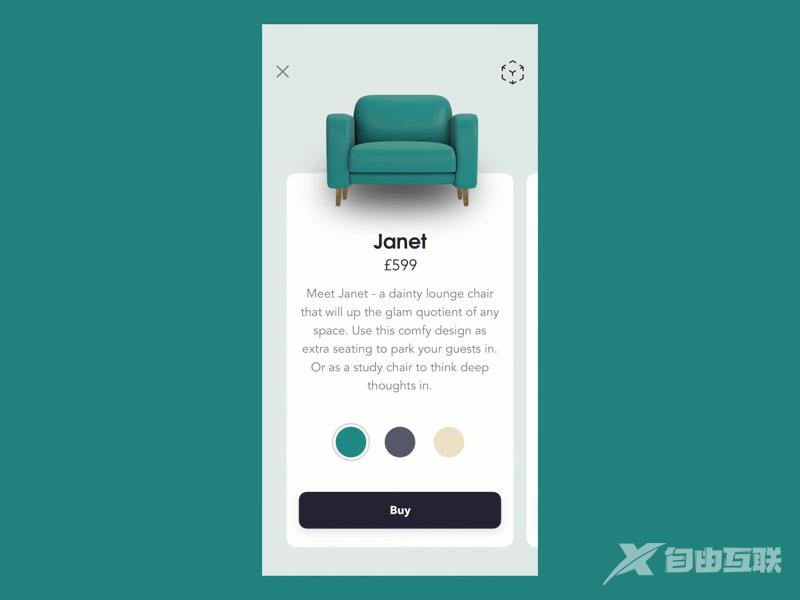
4. 转换
当一个 UI 元素变成另一个 UI 元素时,就会发生转换。例如,下载按钮转换为进度条,进度条又转换为完成图标。
从用户体验的角度来看,转换是向用户展示其与目标相关的状态(系统状态的可见性)的有效方式。当 UI 元素之间的进程链接到具有开始和结束的过程(例如,下载文件)时,这尤其有用。

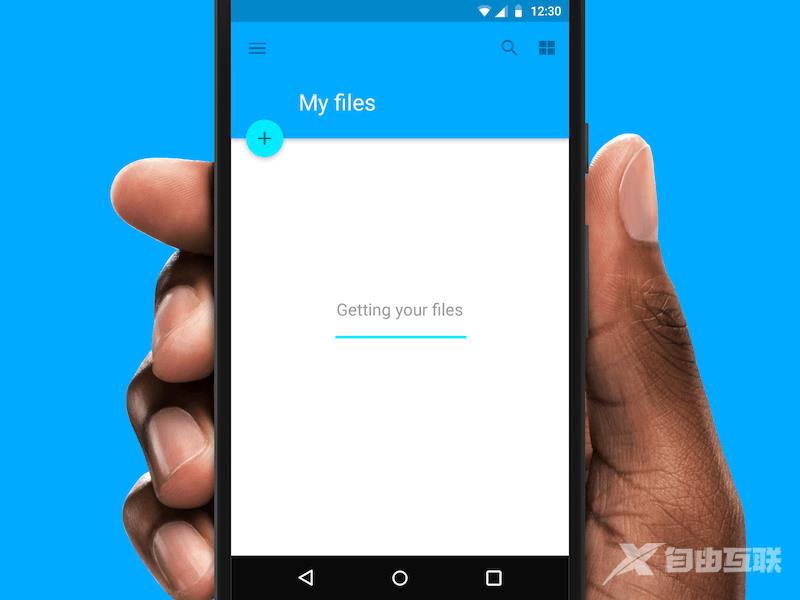
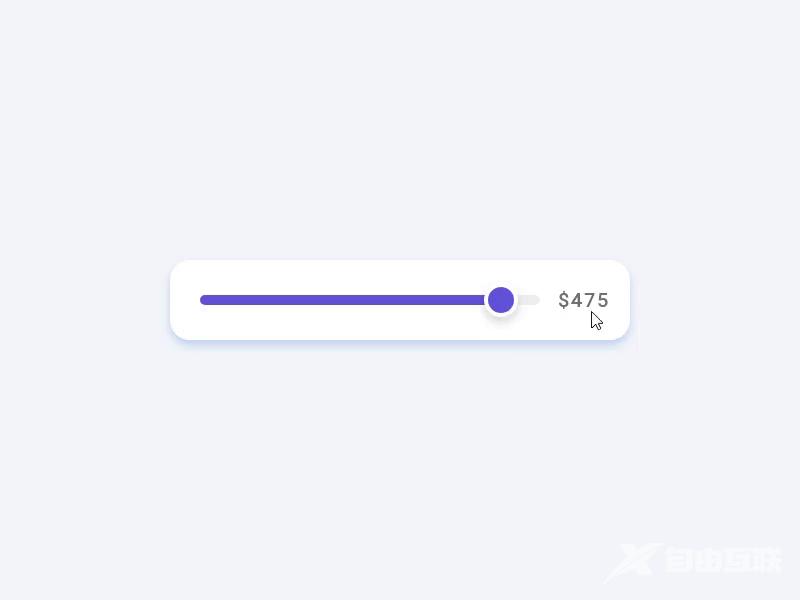
5.进度条变换
价值表示(数字、基于文本或图形)在数字界面中非常丰富,出现在从银行应用程序到个人日历再到电子商务网站的各种产品中。由于这些表示与实际存在的数据集相关联,因此它们可能会发生变化。
价值变化传达了数据表示的动态性质,并告知用户数据是交互式的,并且可能会在一定程度上受到影响。当值在没有动静的情况下引入时,用户参与数据的意愿就会降低。

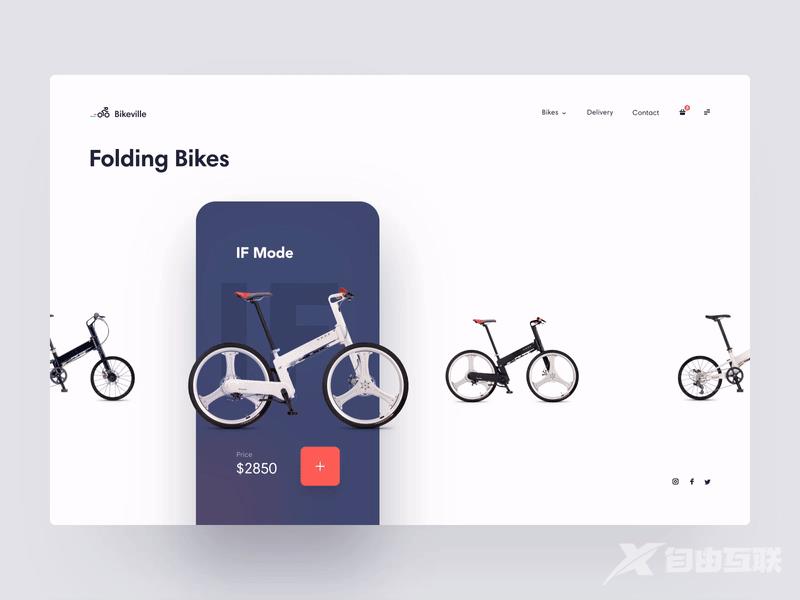
6. 移动和缩放
移动和缩放允许用户在空间上“穿行” UI 元素或增加它们的比例以显示更高级别的细节。
移动:当用户的视角接近(或远离)一个 UI 元素时,就会出现物品移动的效果。想象一个人拿着相机走到一朵花前近距离拍摄时的效果。
缩放:使用缩放,用户的视角和 UI 元素保持固定,但元素在用户屏幕内的大小会增加(或减少)。现在想象这个人保持不动并使用相机的变焦功能使花朵看起来更大。

7. 多维度
多维度使 UI 元素看起来有多个交互面,就像物理世界中的对象一样。通过使元素看起来好像它们是可折叠的、可翻转的、浮动的或被赋予逼真的深度属性来实现该行为。
作为一种叙事手段,维度意味着 UI 元素的不同方面是相互关联的,并实现了无缝的屏幕过渡。

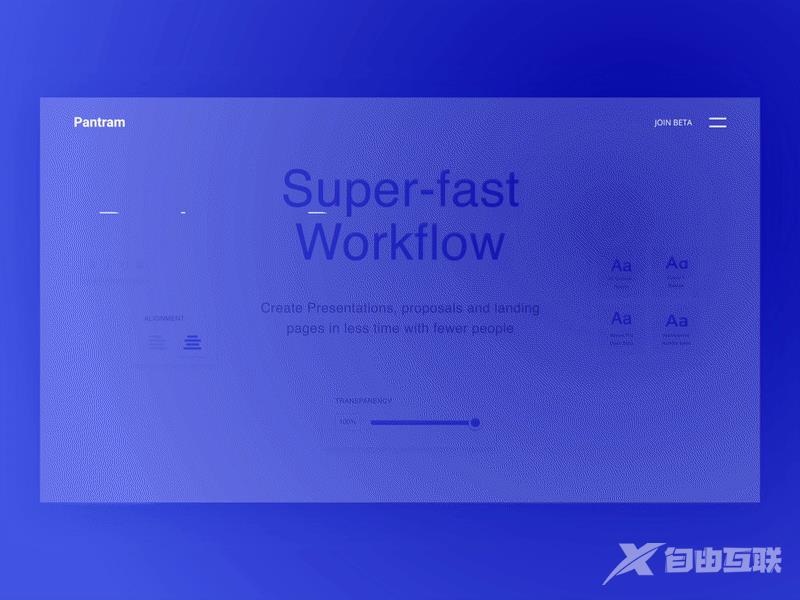
8. 视差
当两个(或更多)UI 元素同时移动但速度不同时,会显示视差。目的是建立层次结构。
交互元素移动得更快并出现在前景中。
非交互元素移动较慢并退到背景中。
Parallax 引导用户使用交互式 UI 元素,同时允许非交互式元素留在屏幕上并保持设计的统一性。

9. 遮罩
想象一扇磨砂玻璃门。它需要互动才能打开,但可以(在某种程度上)辨别另一边等待的东西。
遮罩的工作方式相同。它为用户提供了一个界面,该界面要求交互,同时显示要遵循的屏幕提示。导航菜单、密码屏幕和文件夹/文件窗口是常见的示例。

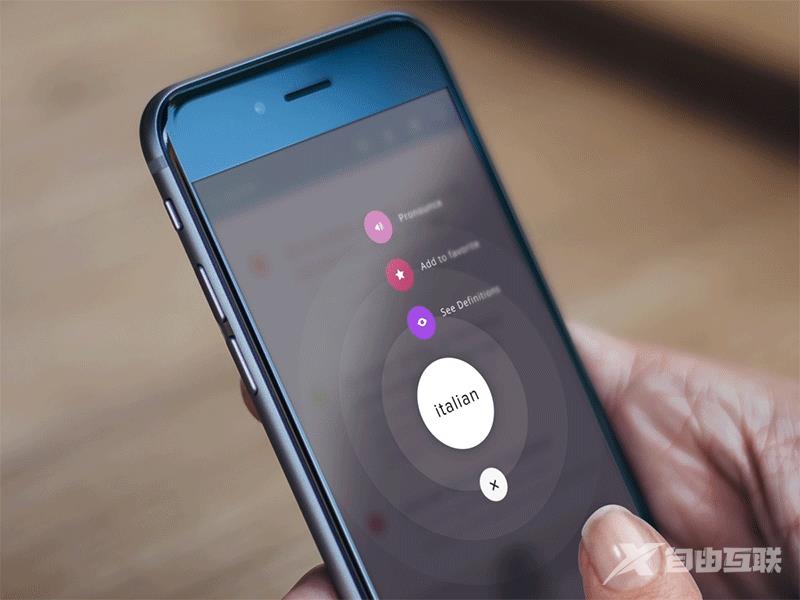
10. Clonning
Clonning是一种运动行为,其中一个 UI 元素分裂成其他元素。这是一种突出重要信息或交互选项的聪明方法。
当 UI 元素在界面中具体化时,它们需要一个明确的起点来链接到屏幕上已经存在的元素。如果元素只是突然爆发或突然消失,用户就会缺乏自信交互所需的上下文。

11.覆盖
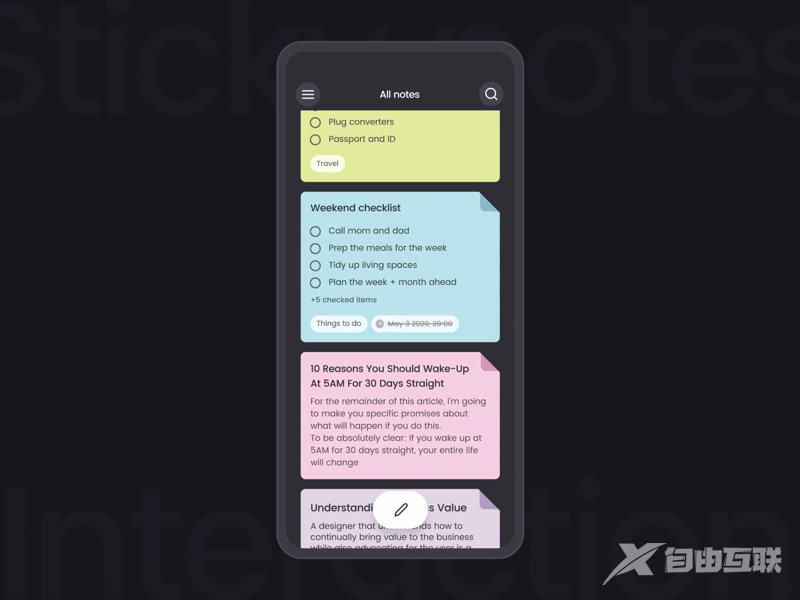
在 2D 空间中,没有深度,UI 元素只能沿 X 或 Y 轴移动。叠加在 UI 的 2D 空间中产生了前景/背景区别的错觉。通过模拟深度,叠加允许根据用户需要隐藏和显示元素。
使用覆盖时,信息层次结构是一个重要的考虑因素。例如,用户在笔记应用程序中应该首先看到的是他们的笔记列表。然后,可以使用覆盖来显示每条消息的辅助选项——例如删除或存档。

12. Masking
Masking是对 UI 元素的部分进行战略性显示和隐藏。通过改变元素周长的形状和比例,掩蔽表示效用的变化,同时允许元素本身保持可识别性。出于这个原因,照片和插图等详细的视觉效果是理想的选择。
从可用性的角度来看,设计人员可以实施屏蔽以向用户显示他们正在通过一系列交互进行。

总结
以上就是我今天跟你分享的12个动画设计方法,希望你会喜欢,也希望对你有所帮助。
如果你觉得有用的话,并将它分享给你身边的朋友,也许能够帮助到他,最后,感谢你的阅读,祝编程愉快!


