1、以CRMEB Pro版为例增加sql语句,组合数据表:eb_system_group(表前缀有更改,请手动变更) INSERT INTO `eb_system_group` (`id`, `cate_id`, `name`, `info`, `config_name`, `fields`) VALUES (NULL, 0, 'PC页面链接
1、以CRMEB Pro版为例增加sql语句,组合数据表:eb_system_group(表前缀有更改,请手动变更)
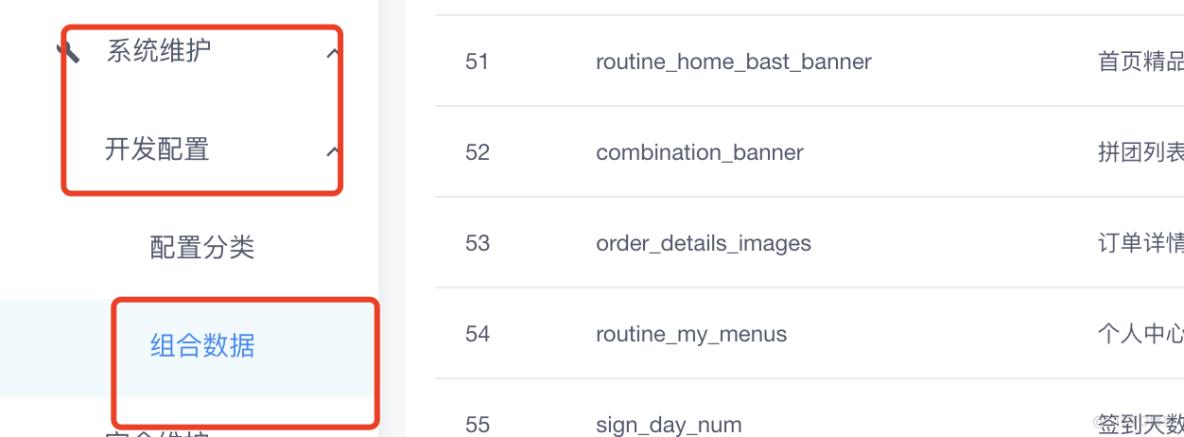
INSERT INTO `eb_system_group` (`id`, `cate_id`, `name`, `info`, `config_name`, `fields`) VALUES (NULL, 0, 'PC页面链接', 'PC页面链接', 'pc_link', '[{\"name\":\"\\u540d\\u79f0\",\"title\":\"name\",\"type\":\"input\",\"param\":\"\"},{\"name\":\"\\u5730\\u5740\",\"title\":\"link\",\"type\":\"input\",\"param\":\"\"}]');- 在后台设置->系统维护->开发配置->组合数据
中找刚才添加的PC页面链接,如图:

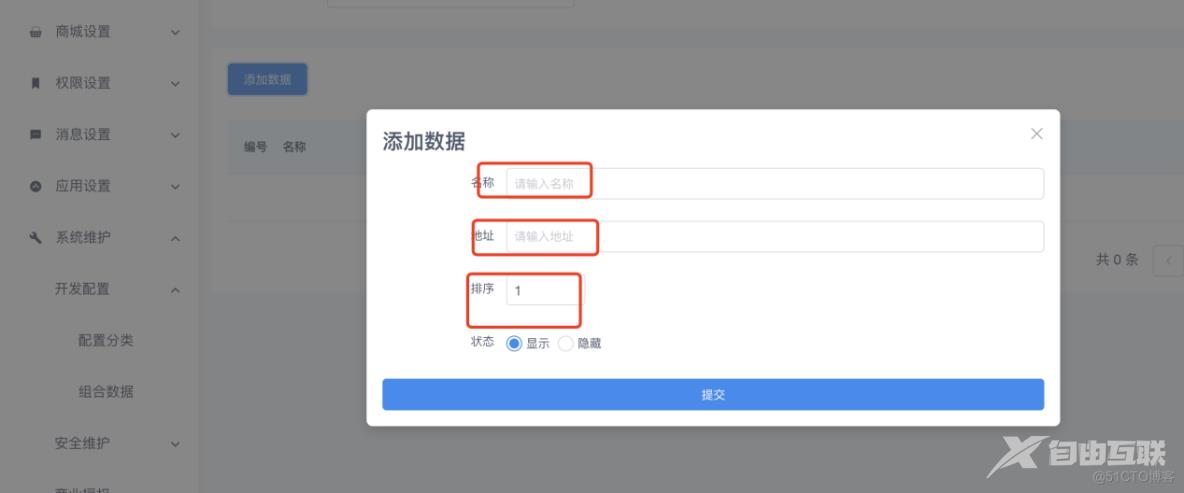
打开数据列表,自定义添加PC页面存在链接:

- pc端接口定义:在route/api.php文件
搜索‘pc’,定义接口在不需要授权登录分组中,如下:
Route::get('get_top_category', 'pc.HomeController/getTopCategory')->name('getTopCategory');//获取顶部分类- 在控制器文件目录:app/controller/api/pc/HomeController
中定义方法:getTopCategory,如下:
public function getTopCategory()
{
$list = sys_data('pc_link');
return app('json')->successful($list);
}
sys_data方法详解:https://doc.crmeb.com/web/pro/crmebpro/237
到这里数据和后端接口就定义完成
- 修改pc端代码,完整包中代码路径:view/pc
(1)、文件components/headers.vue
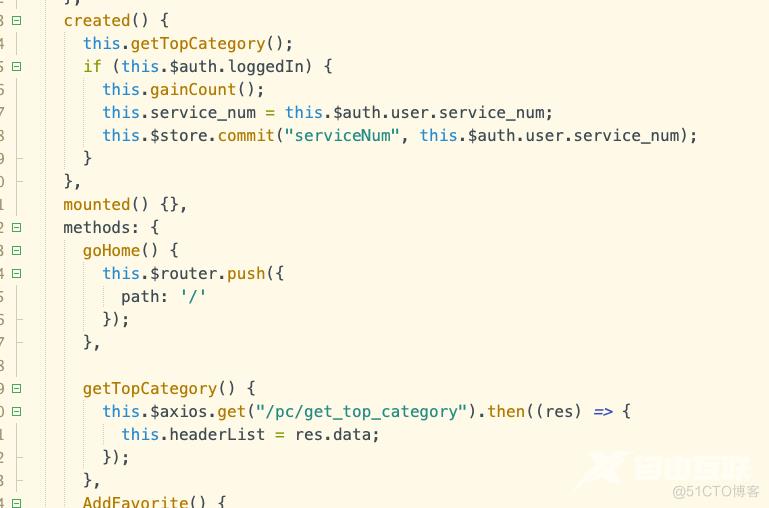
定义获取顶部分类方法:
getTopCategory() {
this.$axios.get("/pc/get_top_category").then((res) => {
this.headerList = res.data;
});
},在created()中调用;如图

- 修改data中headerList为空数组
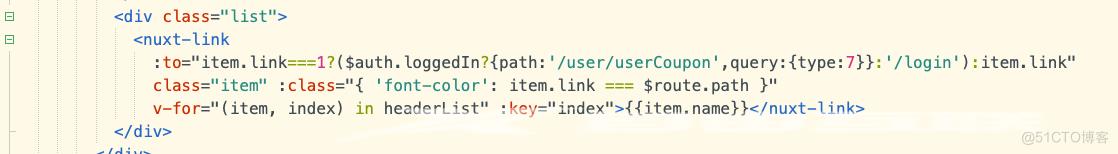
- 修改遍历展示分类如图:

注意:
- pc修改现在本地测试通过,然后打包放入服务器public/home下,打包教程:https://doc.crmeb.com/web/pro/crmebpro/261
- 分类数据排序(降序排序)

效果图如下:

【文章转自韩国站群多ip服务器 http://www.558idc.com/krzq.html处的文章,转载请说明出处】