Plupload的上传特点:
1. 支持多种方式上传:HTML5、flash、SilverLight和<input type=”file”/>,plupload会自动判断当前的运行环境,选择最佳的上传方式,优先使用HTML5方式。
2. 支持拖拽上传文件。
3. 支持前端压缩图片。
4. 支持图片预览。
5. 支持分片上传。
Plupload的使用方法:
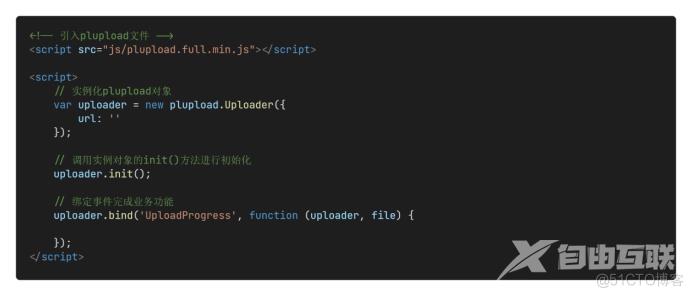
1. 引入plupload.js文件。
2. 实例化plupload对象,传入配置参数。
3. 调用plupload实例对象的init()方法进行初始化。
4. 在plupload实例对象上注册需要的事件。
5. 实现事件回调函数。

Plupload的配置参数(部分):
属性
类型
说明
chunk_size
Number/String
分片大小,为数字时单位是字节,为0时表示不分片,也可以是带单位的字符串。
multipart_params
Object
上传时的附加参数。
multipart
Boolean
为true将以multipart/form-data的形式上传文件,为false则以二进制的格式上传文件。
headers
Object
设置自定义头信息。
filters
Object
限制文件类型、大小、是否重复上传。
url
String
服务端接收地址。
browse_button
String/DOM
触发文件选择对话框的DOM元素。
Plupload的事件(部分):
Init:当plupload初始化完成后触发。
UploadFile:当上传队列中某一个文件开始上传后触发。
UploadProgress:会在文件上传过程中不断出发,可以显示上传进度。
FileUploaded:当队列中的某一个文件上传完成后触发。
Error:当发生错误时触发。
Destroy:当调用destroy方法时触发。
ChunkUploaded:当使用文件小片上传功能时,每一个小片上传完成后触发。
Plupload实例属性:
Id:plupload实例的id。
state:当前的上传状态,可能的值plupload.STARTED或plupload.STOPPED。
runtime:当前使用的上传方式。
files:当前的上传队列。
settings:当前的配置参数。
total:表示总体进度信息。
以上就是CRMEB本次分享上传组件Plupload使用的所有内容了!有不懂的地方可以在下方留言
