AddFormRowCal.aspx html xmlns="http://www.w3.org/1999/xhtml"head runat="server" title行字段规则/title script language="javascript" function saveRole() { rowcalfrm.submit(); } var fieldid = new Array(); var fieldlable = new Array(); var

AddFormRowCal.aspx
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>行字段规则</title>
<script language="javascript">
function saveRole() {
rowcalfrm.submit();
}
var fieldid = new Array();
var fieldlable = new Array();
var curindex = 0;
var currowcalexp = "";
var groups = "";
function addexp(obj) {
fieldid[curindex] = obj.accessKey;
if ("+-*/()=".indexOf(obj.accessKey) == -1) {
if (groups == "" || groups == obj.id) {
fieldlable[curindex] = "<span style='color:#000000'>" + obj.innerHTML + "</span>";
groups = obj.id;
} else {
alert('字段不属于同一明细!');
return;
}
} else {
fieldlable[curindex] = obj.innerHTML;
}
curindex++;
refreshcal();
}
function removeexp() {
curindex--;
if (curindex < 0) {
curindex = 0;
}
refreshcal();
}
function refreshcal() {
currowcalexp = "";
document.all("rowcalexp").innerHTML = "";
for (var i = 0; i < curindex; i++) {
currowcalexp += fieldid[i];
document.all("rowcalexp").innerHTML += fieldlable[i];
}
}
function addRowCal() {
if (currowcalexp == "") {
return;
}
oRow = allcalexp.insertRow();
oRow.style.background = "#efefef";
oCell = oRow.insertCell();
oCell.style.color = "red";
var oDiv = document.createElement("div");
var sHtml = document.all("rowcalexp").innerHTML + "<input type='hidden' name='calstr' value='" + currowcalexp + "'>";
//alert(sHtml);
oDiv.innerHTML = sHtml;
oCell.appendChild(oDiv);
oDiv = document.createElement("div");
oCell = oRow.insertCell();
var sHtml = "<a href='#' onclick='deleteRowcal(this)'>删除</a>";
oDiv.innerHTML = sHtml;
oCell.appendChild(oDiv);
clearexp();
}
function clearexp() {
currowcalexp = "";
groups = "";
curindex = 0;
document.all("rowcalexp").innerHTML = "";
}
function deleteRowcal(obj) {
//alert(obj.parentElement.parentElement.parentElement.rowIndex);
if (confirm('真的要删除这条规则吗?')) {
allcalexp.deleteRow(obj.parentElement.parentElement.parentElement.rowIndex);
}
}
function addcalnumber() {
var calnumber = prompt('请填写要加入的数字', "1.0");
if (calnumber != null) {
fieldid[curindex] = calnumber;
fieldlable[curindex] = calnumber;
curindex++;
refreshcal();
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="table_bgcolor">
<tr>
<td style="width: 100%; text-align: left;" class="table_titlebgcolor">
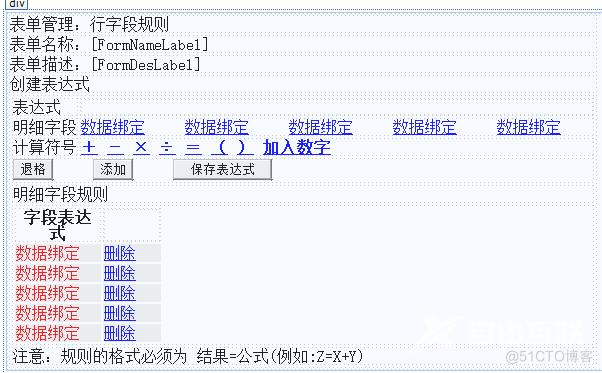
表单管理:行字段规则
</td>
</tr>
<tr>
<td style="width: 100%; text-align: left;">
表单名称:<asp:Label runat="server" ID="FormNameLabel"></asp:Label>
</td>
</tr>
<tr>
<td style="width: 100%; text-align: left;">
表单描述:<asp:Label runat="server" ID="FormDesLabel"></asp:Label>
</td>
</tr>
<tr>
<td style="width: 100%; text-align: left;">
创建表达式
</td>
</tr>
<tr>
<td>
<table>
<tr>
<td>
表达式
</td>
<td>
<span id="rowcalexp" style="color: red"></span>
</td>
</tr>
<tr>
<td>
明细字段
</td>
<td>
<asp:Repeater runat="server" ID="DetailFieldRepeater">
<ItemTemplate>
<a href="#" accesskey="detailfield_<%# Eval("id")%>" id="<%# Eval("detailtable")%>"
onclick="addexp(this)">
<%# Eval("fieldlabel")%></a>
</ItemTemplate>
</asp:Repeater>
</td>
</tr>
<tr>
<td>
计算符号
</td>
<td class="field">
<b><a href="#" accesskey="+" onclick="addexp(this)">+</a> <a href="#" accesskey="-"
onclick="addexp(this)">-</a> <a href="#" accesskey="*" onclick="addexp(this)">×</a>
<a href="#" accesskey="/" onclick="addexp(this)">÷</a> <a href="#" accesskey="="
onclick="addexp(this)">=</a> <a href="#" accesskey="(" onclick="addexp(this)">(</a>
<a href="#" accesskey=")" onclick="addexp(this)">)</a> <a href="#" onclick="addcalnumber()">
加入数字</a> </b>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" onclick="removeexp()" value="退格" class="button" />
<input type="button" onclick="addRowCal()" value="添加" class="button"/>
<asp:Button runat="server" ID="SaveAllRuleButton" Text="保存表达式" OnClick="onSaveAllRuleButtonClick" />
</td>
</tr>
<tr>
<td class="table_titlebgcolor" colspan="2">
明细字段规则
</td>
</tr>
<tr>
<td colspan="2">
<table id="allcalexp">
<thead>
<tr>
<th style="width:60%">
字段表达式
</th>
<th style="width:40%">
</th>
</tr>
</thead>
<asp:Repeater runat="server" ID="DetailFieldRuleRepeater">
<ItemTemplate>
<tr style="background: #efefef">
<td style="color: red">
<div>
<%#Eval("RuleName") %><input type="hidden" name="calstr" value='<%#Eval("RuleValue") %>'></div>
</td>
<td>
<div>
<a href="#" onclick="deleteRowcal(this)" class="button">删除</a></div>
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</td>
</tr>
<tr>
<td colspan="2">
注意:规则的格式必须为 结果=公式(例如:Z=X+Y)
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>AddFormRowCal.aspx.cs
生成计算表达式
#region EventHandler
/// <summary>
/// 保存所有行字段规则
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void onSaveAllRuleButtonClick(object sender, EventArgs e)
{
string[] calstr = Request.Form.GetValues("calstr");
String rowcalstr = "";
if (calstr != null)
{
for (int i = 0; i < calstr.Length; i++)
{
rowcalstr += ";" + calstr[i];
}
rowcalstr = rowcalstr.Substring(1);
}
string formid = ViewState["formid"].ToString();
List<M.workflow_formdetailinfo> formRuleList = formdetailinfoBLL.GetModelList("formid=" + formid);
if (formRuleList != null && formRuleList.Count > 0)
{//更行行字段规则
formRuleList[0].rowcalstr = rowcalstr;
formdetailinfoBLL.Update(formRuleList[0]);
}
else
{//添加行字段规则
M.workflow_formdetailinfo formRuleModel = new M.workflow_formdetailinfo();
formRuleModel.formid = int.Parse(formid);
formRuleModel.rowcalstr = rowcalstr;
formdetailinfoBLL.Add(formRuleModel);
}
List<M.workflow_billfield> detailbillfieldList = getDetailFieldList(formid);
bindExistRowCalRuleRep(formid, detailbillfieldList);
}
#endregion //End EventHandler
#region Helper Methods
/// <summary>
/// 行字段规则页面初始化
/// </summary>
private void initialForm()
{
string formid = ViewState["formid"].ToString();
int id = -1;
if (int.TryParse(formid, out id))
{
M.workflow_bill form = formBLL.GetModel(id);
if (form != null)
{
FormNameLabel.Text = form.namelabel;
FormDesLabel.Text = form.formdes;
}
}
//绑定可选明细字段
List<M.workflow_billfield> detailbillfieldList = getDetailFieldList(formid);
bindDetailFieldRep(formid, detailbillfieldList);
//绑定已存在明细字段规则
bindExistRowCalRuleRep(formid, detailbillfieldList);
}
/// <summary>
/// 绑定已存在明细字段规则
/// </summary>
/// <param name="formid"></param>
/// <param name="detailbillfieldList"></param>
private void bindExistRowCalRuleRep(string formid, List<M.workflow_billfield> detailbillfieldList)
{
DataTable tempTable = new DataTable("DetailRule");
tempTable.Columns.Add("RuleName", typeof(string));
tempTable.Columns.Add("RuleValue", typeof(string));
List<M.workflow_formdetailinfo> formdetailinfoModelList = formdetailinfoBLL.GetModelList("formid=" + formid + " and rowcalstr is not null and cast(rowcalstr as nvarchar(20)) <> ''");
if (formdetailinfoModelList != null && formdetailinfoModelList.Count > 0)
{
//rowcalstr
List<string> signid = new List<string>();
signid.Add("+");
signid.Add("-");
signid.Add("*");
signid.Add("/");
signid.Add("=");
signid.Add("(");
signid.Add(")");
List<string> signlable = new List<string>();
signlable.Add("+");
signlable.Add("-");
signlable.Add("×");
signlable.Add("÷");
signlable.Add("=");
signlable.Add("(");
signlable.Add(")");
string rowcalstr = GetRowCalStr();
string[] array = rowcalstr.Split(';');
if (array != null && array.Length > 0)
{
foreach (string s in array)
{
string value = s;
if (false == string.IsNullOrEmpty(s))
{
for (int i = 0; i < signid.Count; i++)
{
value = value.Replace(signid[i].ToString(), signlable[i].ToString());
}
for (int j = 0; j < detailbillfieldList.Count; j++)
{
value = value.Replace("detailfield_" + detailbillfieldList[j].id, "<span style='color:#000000'>" + detailbillfieldList[j].fieldlabel + "</span>");
}
tempTable.Rows.Add(new object[2] { value, s });
}
}
}
}
DetailFieldRuleRepeater.DataSource = tempTable;
DetailFieldRuleRepeater.DataBind();
}
/// <summary>
/// 绑定可选明细字段
/// </summary>
/// <param name="formid"></param>
/// <returns></returns>
private void bindDetailFieldRep(string formid, List<M.workflow_billfield> detailbillfieldList)
{
DetailFieldRepeater.DataSource = detailbillfieldList;
DetailFieldRepeater.DataBind();
}
private List<M.workflow_billfield> getDetailFieldList(string formid)
{
List<M.workflow_billfield> detailbillfieldList = billfieldBLL.GetModelList("viewtype=1 and fieldhtmltype=1 and (type=2 or type=3) and billid=" + formid);
return detailbillfieldList;
}
/// <summary>
/// 获得当前表单行字段规则
/// </summary>
/// <returns></returns>
protected string GetRowCalStr()
{
string formid = ViewState["formid"].ToString();
List<M.workflow_formdetailinfo> formdetailinfoModelList = formdetailinfoBLL.GetModelList("formid=" + formid + " and rowcalstr is not null and cast(rowcalstr as nvarchar(20)) <> ''");
if (formdetailinfoModelList != null && formdetailinfoModelList.Count > 0)
{
return formdetailinfoModelList[0].rowcalstr;
}
return "";
}
#endregion //End Helper Methods
#region Fields
private B.workflow_bill formBLL = new B.workflow_bill();
private B.workflow_formdetailinfo formdetailinfoBLL = new B.workflow_formdetailinfo();
private B.workflow_billfield billfieldBLL = new B.workflow_billfield();
#endregion //End Fields