变量的声明 var fnn = 'fnn' fx = 'fx' console . log ( fnn ); // fnn console . log ( fx ); // fx console . log ( window . fnn ); // fnn console . log ( window . fx ); // fx console . log ( window ); 如上面的代码与图所示 我们使
变量的声明
var fnn = 'fnn'
fx = 'fx'
console.log(fnn); // fnn
console.log(fx); // fx
console.log(window.fnn); // fnn
console.log(window.fx); // fx
console.log(window);

如上面的代码与图所示
我们使用
var 或者不使用 var 声明的变量都会挂载到全局的 window 对象上面
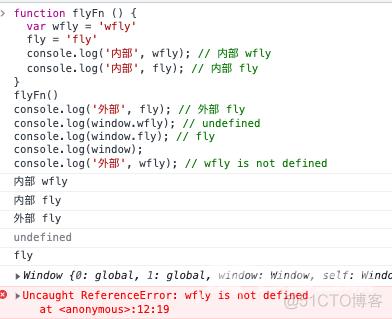
函数中的变量声明
function flyFn () {
var wfly = 'wfly'
fly = 'fly'
console.log('内部', wfly); // 内部 wfly
console.log('内部', fly); // 内部 fly
}
flyFn()
console.log('外部', fly); // 外部 fly
console.log(window.wfly); // undefined
console.log(window.fly); // fly
console.log(window);
console.log('外部', wfly); // wfly is not defined

如结果所示,会发现当函数运行时,函数内使用 var 定义的变量不会挂载到全局的 window 属性上,
没有用 var 声明的变量挂载到了全局的 window 属性上。
综上所述,在函数内部声明的变量,如果使用了
var 声明,那么这个变量就是函数的内部变量,如果没有使用 var 声明,那么它就是全局变量
使用 var 声明与不使用 var 声明的区别
var fnn = 'fnn'
fx = 'fx'
delete window.fnn
delete window.fx
console.log(window.fnn); // fnn
console.log(window.fx); // undefined
如上代码,会发现使用 delete 后,var 定义的变量并没有被删除,而没有使用 var 定义的变量被删除了。
这就可以理解为使用 var 定义的全局变量,它的属性描述符
configurable 是 false,也就是不可配置,不可删除
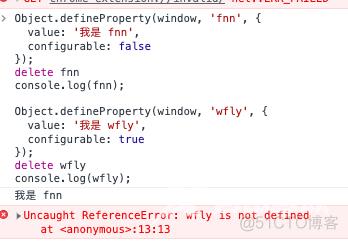
Object.defineProperty(window, 'fnn', {
value: '我是 fnn',
configurable: false
});
delete fnn
console.log(fnn);
Object.defineProperty(window, 'wfly', {
value: '我是 wfly',
configurable: true
});
delete wfly
console.log(wfly);

如上述代码与图所示,configurable 配置的属性是无法删除的
