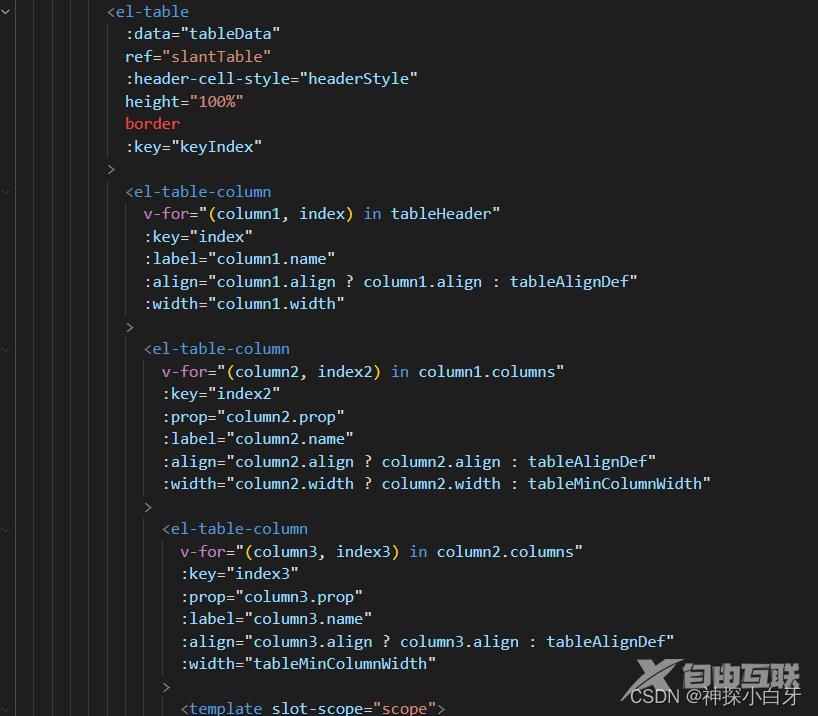
我们的需求是根据不同的厂配不同的多级表头,每个表头有需要合并的项,并且不确定 如图所示 对表格进行循环操作,此处不赘述,最下方有全部代码 表头是单独写在js方便后期更改,然后引
我们的需求是根据不同的厂配不同的多级表头,每个表头有需要合并的项,并且不确定
如图所示


对表格进行循环操作,此处不赘述,最下方有全部代码

表头是单独写在js方便后期更改,然后引入js文件,然后根据情况去调取
// 获取表头
getHeader(nv) {
this.factoryCodes = nv;
this.headerRow2 = [];
// "xx污水处理厂"
if (nv == "zgjn-H WS 0101") {
//修改表头
this.tableHeader = deviceRunReportHead[1];
this.headerRow2 = ["紫外线杀菌装置"]; // 需要合并的表头名称数组
} else if (nv == "zgjn-H WS 0106") {
// xx污水处理厂
this.tableHeader = deviceRunReportHead[2];
this.headerRow2 = ["紫外线杀菌装置", "除臭系统"]; // 需要合并的表头名称数组
} else if (nv == "zgjn-H WS 0105") {
//xx污水处理厂
this.tableHeader = deviceRunReportHead[3];
this.headerRow2 = ["紫外线杀菌装置", "除臭系统"]; // 需要合并的表头名称数组
} else {
// 其他厂
this.tableHeader = deviceRunReportHead[3];
}
// 刷新表格样式
this.$nextTick(() => {
this.$refs.slantTable.doLayout();
this.getTableDom();
});
this.keyIndex++; // 此处是重点,更新完表头之后必须强制刷新表格,否则上一次合并的信息会影响此次合并,keyIndex在el-table的key上,
},
以下是合并方法
//表头样式设置,将“紫外线杀菌装置”字段设置为行高2(默认是行高1),并将其所占行偏移的部分设置为none
headerStyle({ row, column, rowIndex, columnIndex }) {
if (this.headerRow2.includes(column.label)) {
this.$nextTick(() => {
if (document.getElementsByClassName(column.id).length !== 0) {
document
.getElementsByClassName(column.id)[0]
.setAttribute("rowSpan", 2); // 默认合并两行,因为我这都是最多只需要合并两行
return false;
}
});
return column;
}
if (column.label == undefined) { // 最后一层是没有name的即没有label,则取消合并
return { display: "none" };
}
},
下方是全部vue代码
<!-- 设备运行记录表 -->
<template>
<div class="deviceRunReport-template">
<pageIndexTemp @refresh="refreshTableDom">
<!-- 查询框 -->
<el-form ref="form" slot="searchBox" :model="form" inline size="small">
<el-form-item label="日期" class="date_item">
<el-date-picker
v-model="form.queryTimeDay"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
:clearable="false"
style="width: 160px"
>
</el-date-picker>
</el-form-item>
<el-form-item label="城镇污水处理厂">
<el-select
v-model="form.assetCode"
placeholder="请选择城镇污水处理厂"
>
<el-option
v-for="item in townSwagePlantList"
:key="item.id"
:label="item.aname"
:value="item.acode"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button
type="primary"
icon="el-icon-search"
@click="onSearch"
size="mini"
>筛选</el-button
>
</el-form-item>
</el-form>
<!-- 右边按钮 -->
<div slot="btnsR">
<el-button
icon="el-icon-download"
@click="onExport(1)"
size="mini"
type="primary"
>按日导出</el-button
>
<el-button
icon="el-icon-download"
@click="onExport(2)"
v-if="type == 1"
size="mini"
type="primary"
>按月导出</el-button
>
</div>
<!-- 表格 -->
<div class="table" slot="tablePage" v-loading="Loading">
<div
class="slantTableStyle"
:style="{
'--slantOneColWidth': tableOneColWidth + 'px',
'--tableWidth': tableWidth,
}"
>
<el-table
:data="tableData"
ref="slantTable"
:header-cell-style="headerStyle"
height="100%"
border
:key="keyIndex"
>
<el-table-column
v-for="(column1, index) in tableHeader"
:key="index"
:label="column1.name"
:align="column1.align ? column1.align : tableAlignDef"
:width="column1.width"
>
<el-table-column
v-for="(column2, index2) in column1.columns"
:key="index2"
:prop="column2.prop"
:label="column2.name"
:align="column2.align ? column2.align : tableAlignDef"
:width="column2.width ? column2.width : tableMinColumnWidth"
>
<el-table-column
v-for="(column3, index3) in column2.columns"
:key="index3"
:prop="column3.prop"
:label="column3.name"
:align="column3.align ? column3.align : tableAlignDef"
:width="tableMinColumnWidth"
>
<template slot-scope="scope">
<!-- 编辑 -->
<div
v-if="
(type == 3 &&
scope.row.isEdit &&
!disabledProp.includes(column3.prop)) ||
(type == 2 &&
scope.row.isEdit &&
scope.row.editProp.includes(column3.prop))
"
>
<el-select
v-model="scope.row[column3.prop]"
placeholder="请选择"
size="mini"
clearable
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
<div v-else>
{{
disabledProp.includes(column3.prop)
? formatTime(scope.row[column3.prop])
: formatStatus(scope.row[column3.prop])
}}
</div>
</template>
</el-table-column>
<template slot-scope="scope">
<!-- 编辑 -->
<div
v-if="
(type == 3 &&
scope.row.isEdit &&
!disabledProp.includes(column2.prop)) ||
(type == 2 &&
scope.row.isEdit &&
scope.row.editProp.includes(column2.prop))
"
>
<el-select
v-model="scope.row[column2.prop]"
placeholder="请选择"
size="mini"
clearable
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
<div v-else>
{{
disabledProp.includes(column2.prop)
? formatTime(scope.row[column2.prop])
: formatStatus(scope.row[column2.prop])
}}
</div>
</template>
</el-table-column>
<template slot-scope="scope">
<!-- 编辑 -->
<div
v-if="
(type == 3 &&
scope.row.isEdit &&
!disabledProp.includes(column1.prop)) ||
(type == 2 &&
scope.row.isEdit &&
scope.row.editProp.includes(column1.prop))
"
>
<el-select
v-model="scope.row[column1.prop]"
placeholder="请选择"
size="mini"
clearable
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
<div v-else>
{{
disabledProp.includes(column1.prop)
? formatTime(scope.row[column1.prop])
: formatStatus(scope.row[column1.prop])
}}
</div>
</template>
</el-table-column>
<el-table-column
fixed="right"
label="操作"
align="center"
width="100"
v-if="type !== 1"
>
<template slot-scope="scope">
<el-button
type="primary"
plain
size="mini"
v-if="
type == 3 && !scope.row.isEdit && compareTime(scope.row)
"
@click="handleClickEdit(scope.$index, scope.row)"
>编辑</el-button
>
<el-button
type="primary"
plain
size="mini"
v-if="
type == 2 &&
ifShowEdit(scope.row) &&
!scope.row.isEdit &&
compareTime(scope.row)
"
@click="handleClickEdit(scope.$index, scope.row)"
>编辑</el-button
>
<el-button
type="primary"
size="mini"
v-if="scope.row.isEdit"
@click="handleClickSaveRow(scope.$index, scope.row)"
>保存</el-button
>
</template>
</el-table-column>
<div slot="append" class="appendTable">
填表要求:1、正常运行:√;
2、故障:×;3、备用停机:△;4、其他:开机时间或停机时间等情况请填写备注栏
</div>
</el-table>
</div>
</div>
</pageIndexTemp>
</div>
</template>
<script>
import moment from "moment";
import cloneDeep from "lodash.clonedeep";
import { downloadXls, downloadZip } from "@/utils/download";
import pageIndexTemp from "../../../components/pageIndexTemp.vue";
import { deviceRunReportHead } from "@/utils/deviceRunReportHead.js";
export default {
name: "deviceRunReport",
components: { pageIndexTemp },
props: {
// 说明:
// 1 - 不可编辑,仅展示,默认值是1;
// 2 - 空白处可编辑,保存后已填入部分不可编辑,单行无空白不出现任何按钮;
// 3 - 除部分固定字段外数据可编辑,出现按钮
type: {
type: Number,
default: 1,
},
},
filters: {},
data() {
return {
//查询参数
form: {
queryTimeDay: moment().format("yyyy-MM-DD"),
assetCode: "",
},
Loading: false,
// 城镇污水厂列表
townSwagePlantList: [],
//表格数据
tableData: [],
tableOneColWidth: 100,
tableMinColumnWidth: 80,
tableWidth: "0px",
tableAlignDef: "center",
tableHeader: [],
options: [
{ label: "√", value: "0" },
{ label: "△", value: "1" },
{ label: "×", value: "2" },
],
disabledProp: ["time"],
queryTime: "",
assetCode: "",
assetName: "",
startForm: {},
factoryCodes: "",
headerRow2: [],
keyIndex: 1,
};
},
mounted() {
this.getTableDom();
},
created() {
this.getTownSwagePlantList();
},
methods: {
//查询
onSearch() {
// this.getHeader(this.form.assetCode);
this.getTableData();
},
// 查询城镇污水厂列表
getTownSwagePlantList() {
this.$api.reportManagement
.getAssetList({ level: 1, cId: 42 })
.then((res) => {
this.townSwagePlantList = res.data || [];
if (this.townSwagePlantList.length > 0) {
this.form.assetCode = this.townSwagePlantList[0].acode;
this.assetCode = this.form.assetCode;
// this.getHeader(this.form.assetCode); // 获取表头
this.assetName = this.townSwagePlantList[0].aname;
this.getTableData();
}
});
},
// 获取表头
getHeader(nv) {
this.factoryCodes = nv;
this.headerRow2 = [];
// "xx污水处理厂"
if (nv == "zgjn-H WS 0101") {
//修改表头
this.tableHeader = deviceRunReportHead[1];
this.headerRow2 = ["紫外线杀菌装置"]; // 需要合并的表头
} else if (nv == "zgjn-H WS 0106") {
// xx污水处理厂
this.tableHeader = deviceRunReportHead[2];
this.headerRow2 = ["紫外线杀菌装置", "除臭系统"]; // 需要合并的表头
} else if (nv == "zgjn-H WS 0105") {
// xx污水处理厂
this.tableHeader = deviceRunReportHead[3];
this.headerRow2 = ["紫外线杀菌装置", "除臭系统"]; // 需要合并的表头
} else {
// 其他厂
this.tableHeader = deviceRunReportHead[3];
}
// 刷新表格样式
this.$nextTick(() => {
this.$refs.slantTable.doLayout();
this.getTableDom();
});
this.keyIndex++;
},
//查询表格数据
getTableData() {
this.Loading = true;
this.queryTime = this.form.queryTimeDay;
this.assetCode = this.form.assetCode;
this.assetName =
this.townSwagePlantList.find((item) => item.acode == this.assetCode)
.aname || "";
this.startForm = JSON.parse(JSON.stringify(this.form));
this.$api.reportManagement
.getDeviceState(this.form)
.then((res) => {
if (res.code == 200) {
this.tableData = res.data || [];
this.getHeader(this.form.assetCode); // 获取表头
} else {
this.$message.error(res.msg);
}
this.Loading = false;
})
.catch(() => {
this.Loading = false;
});
},
// 更新table dom
refreshTableDom() {
this.$nextTick(() => {
this.$refs.slantTable.doLayout();
});
},
// 时间转换
formatTime(val) {
return moment(val).format("HH:mm");
},
//获取table的DOM元素,筛查出el-table__header的DOM,并获取其宽度,用以控制append部分的宽度设置
getTableDom() {
let slantTable = this.$refs.slantTable;
let tableDom = slantTable.$children.find(
(el) => el.$el.className == "el-table__header"
);
this.tableWidth = tableDom.table.bodyWidth;
},
//表头样式设置,将“紫外线杀菌装置”字段设置为行高2(默认是行高1),并将其所占行偏移的部分设置为none
headerStyle({ row, column, rowIndex, columnIndex }) {
if (this.headerRow2.includes(column.label)) {
this.$nextTick(() => {
if (document.getElementsByClassName(column.id).length !== 0) {
document
.getElementsByClassName(column.id)[0]
.setAttribute("rowSpan", 2);
return false;
}
});
return column;
}
if (column.label == undefined) {
return { display: "none" };
}
},
// 点击导出按钮
onExport(val) {
if (this.form.assetCode == "" || this.form.queryTimeDay == "") {
this.$message.warning("请选择日期和污水厂后再进行导出");
return;
}
let flag = JSON.stringify(this.form) == JSON.stringify(this.startForm);
// 按日导出重新搜索列表
if (val == 1 && !flag) {
this.getTableData();
}
let obj = this.townSwagePlantList.find(
(item) => item.acode == this.form.assetCode
);
let names =
val == 1
? this.form.queryTimeDay
: moment(this.form.queryTimeDay).format("yyyy-MM") + "月";
if (obj) {
this.handelDownload(obj, names, val);
}
},
// 下载xls/zip文件
handelDownload(obj, names, val) {
let fileName = obj.aname + "设备运行记录表" + names + "导出数据";
let newName = val == 1 ? ".xls" : ".zip";
this.$confirm(
`此操作将下载"${fileName}${newName}" 文件, 是否继续?`,
"提示",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}
)
.then(() => {
const datas = {
type: val,
...this.form,
};
this.$api.reportManagement.exportDeviceState(datas).then((res) => {
val == 1 ? downloadXls(res, fileName) : downloadZip(res, fileName);
});
})
.catch(() => {
this.$message({
type: "info",
message: `已取消下载${names}数据`,
});
});
},
// 判断是否显示编辑按钮
ifShowEdit(row) {
let cloneRow = cloneDeep(row);
let arr = [];
let keys = Object.keys(cloneRow);
for (let i = 0; i < keys.length; i++) {
if (!cloneRow[keys[i]]) {
arr.push(keys[i]);
}
}
return arr.length > 0 ? true : false;
},
// 判断当前时间是否会显示编辑按钮
compareTime(val) {
let current = moment(new Date()).valueOf();
let time = moment(val.time).valueOf();
return time < current ? true : false;
},
// 点击编辑按钮
handleClickEdit(index, row) {
if (
this.queryTime !== this.form.queryTimeDay ||
this.assetCode !== this.form.assetCode
) {
this.$message.warning("查询条件和列表数据不一致,不可编辑!");
return false;
}
this.$set(row, "isEdit", true);
// 当type=2时,部分可编辑
if (this.type == 2) {
this.$set(row, "editProp", []);
let keys = Object.keys(row);
for (let i = 0; i < keys.length; i++) {
if (!row[keys[i]]) {
row.editProp.push(keys[i]);
}
}
}
},
// 点击保存按钮
handleClickSaveRow(index, row) {
console.log(index, row);
let arr = this.multSaveIndexArr();
if (arr.length > 1) {
this.$confirm("当前页面存在多条数据需要保存, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
let times = 0;
arr.map((i) => {
this.$set(this.tableData[i], "isEdit", false);
let editRow = cloneDeep(this.tableData[i]);
if (this.type == 2) {
delete editRow.editProp;
}
delete editRow.isEdit;
this.$set(editRow, "acquisitionTime", editRow.time);
delete editRow.time;
this.$api.reportManagement[
editRow.id ? "editDeviceData" : "addDeviceData"
](editRow.id ? editRow : this.getAddRow(editRow)).then(() => {
times++;
if (times == arr.length) {
this.$message.success("编辑成功");
this.getTableData();
}
});
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消",
});
});
} else {
this.$set(row, "isEdit", false);
if (this.type == 2) {
delete row.editProp;
}
let editRow = cloneDeep(row);
delete editRow.isEdit;
delete editRow.time;
this.$set(editRow, "acquisitionTime", row.time);
if (editRow.id) {
this.editEvent(editRow);
} else {
let addRow = this.getAddRow(editRow);
console.log("addRow", addRow);
this.addEvent(addRow);
}
}
},
//获取新增数据
getAddRow(row) {
this.$set(row, "acode", this.assetCode);
this.$set(row, "aname", this.assetName);
return row;
},
// 单条数据-新增事件
addEvent(form) {
this.$api.reportManagement.addDeviceData(form).then((res) => {
if (res.code == 200) {
this.$message.success("编辑成功");
this.getTableData();
} else {
this.$message.error(res.msg);
}
});
},
// 单条数据-编辑事件
editEvent(form) {
console.log("form", form);
this.$api.reportManagement.editDeviceData(form).then((res) => {
if (res.code == 200) {
this.$message.success("编辑成功");
this.getTableData();
} else {
this.$message.error(res.msg);
}
});
},
// 判断当前是否有多个保存的需求
multSaveIndexArr() {
let arr = [];
this.tableData.map((item, index) => {
if (item.isEdit) {
arr.push(index);
}
});
return arr;
},
// 转换状态
formatStatus(val) {
if (val) {
let obj = this.options.find((item) => item.value == val);
return obj ? obj.label : "";
} else {
return val;
}
},
},
};
</script>
<style lang="less">
@import "../../../../assets/css/element-ui.less";
.deviceRunReport-template {
width: 100%;
height: 100%;
.date_item {
margin: 0 20px 0 24px;
}
.table {
height: 100%;
.slantTableStyle {
width: 100%;
height: 100%;
.appendTable {
box-sizing: border-box;
padding: 12px;
}
.el-table {
.el-table__header {
position: relative;
}
.el-table__append-wrapper {
width: var(--tableWidth);
}
.el-table__body-wrapper {
overflow: auto;
}
thead {
&::before {
width: var(--slantOneColWidth);
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
content: "";
z-index: 1;
box-sizing: border-box;
background-image: linear-gradient(
to bottom left,
transparent 49.5%,
@tableBorder,
transparent 50.5%
);
}
&.is-group tr:first-of-type th:first-of-type {
border-bottom: none;
}
}
}
}
}
}
</style>
下面是js代码
/**
* 工艺运行记录表表头
*/
export const craftRunReportHead = {
1: [
{
name: "巡视时间",
prop: "time",
},
{
name: "污水处理量",
columns: [
{
name: "进水瞬时 流量m³/h",
prop: "inInstantFlow",
rule: "isFloat",
columns: [
{
name: "1#系列",
prop: "inInstantFlow1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "inInstantFlow2",
rule: "isFloat",
},
],
},
{
name: "出水瞬时 流量m³/h",
prop: "outInstantFlow",
rule: "isFloat",
},
{
name: "内回流瞬时 流量m³/h",
prop: "inGyrusInstantFlow",
rule: "isFloat",
columns: [
{
name: "1#系列",
prop: "inGyrusInstantFlow1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "inGyrusInstantFlow2",
rule: "isFloat",
},
],
},
{
name: "外回流瞬时 流量m³/h",
prop: "exGyrusInstantFlow",
rule: "isFloat",
columns: [
{
name: "1#系列",
prop: "exGyrusInstantFlow1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "exGyrusInstantFlow2",
rule: "isFloat",
},
],
},
],
},
{
name: "PH值",
columns: [
{
columns: [
{
name: "进水",
prop: "inPh",
rule: "isFloat",
},
{
name: "出水",
prop: "outPh",
rule: "isFloat",
},
],
},
],
},
{
name: "COD mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inCod",
rule: "isFloat",
},
{
name: "出水",
prop: "outCod",
rule: "isFloat",
},
],
},
],
},
{
name: "氨氮mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inNh3n",
rule: "isFloat",
},
{
name: "出水",
prop: "outNh3n",
rule: "isFloat",
},
],
},
],
},
{
name: "总磷mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inTp",
rule: "isFloat",
},
{
name: "出水",
prop: "outTp",
rule: "isFloat",
},
],
},
],
},
{
name: "总氮mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inTn",
rule: "isFloat",
},
{
name: "出水",
prop: "outTn",
rule: "isFloat",
},
],
},
],
},
{
name: "DO仪表mg/L",
columns: [
{
name: "厌氧池",
columns: [
{
name: "1#系列",
prop: "anaerobicTank1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "anaerobicTank2",
rule: "isFloat",
},
],
},
{
name: "缺氧池",
columns: [
{
name: "1#系列",
prop: "anoxicPool1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "anoxicPool2",
rule: "isFloat",
},
],
},
{
name: "1#好氧池",
columns: [
{
name: "前端",
prop: "aerobicTank1Before",
rule: "isFloat",
},
{
name: "后端",
prop: "aerobicTank1After",
rule: "isFloat",
},
],
},
{
name: "2#好氧池",
columns: [
{
name: "前端",
prop: "aerobicTank2Before",
rule: "isFloat",
},
{
name: "后端",
prop: "aerobicTank2After",
rule: "isFloat",
},
],
},
],
},
{
name: "ORP仪表",
columns: [
{
name: "mv",
columns: [
{
name: "厌氧池",
prop: "orpAnaerobicPool",
rule: "isFloat",
},
],
},
{
name: "mv",
columns: [
{
name: "1#好氧池",
prop: "orpAerobicPool1",
rule: "isFloat",
},
],
},
{
name: "mv",
columns: [
{
name: "2#好氧池",
prop: "orpAerobicPool2",
rule: "isFloat",
},
],
},
],
},
{
name: "MLSS (污泥浓度)",
columns: [
{
name: "mg/L",
columns: [
{
name: "1#好氧池",
prop: "mlss1",
rule: "isFloat",
},
],
},
{
name: "mg/L",
columns: [
{
name: "2#好氧池",
prop: "mlss2",
rule: "isFloat",
},
],
},
],
},
{
name: "SV30(2-4次/天)",
columns: [
{
name: "%",
columns: [
{
name: "1#好氧池",
prop: "sv30One",
rule: "isFloat",
},
],
},
{
name: "%",
columns: [
{
name: "2#好氧池",
prop: "sv30Two",
rule: "isFloat",
},
],
},
],
},
{
name: "进水温度/盐度",
prop: "inTemOrSal",
rule: "isFloat",
},
],
2: [
{
name: "巡视时间",
prop: "time",
},
{
name: "污水处理量",
columns: [
{
name: "进水瞬时 流量m³/h",
prop: "inInstantFlow",
rule: "isFloat",
columns: [
{
name: "1#系列",
prop: "inInstantFlow1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "inInstantFlow2",
rule: "isFloat",
},
],
},
{
name: "出水瞬时 流量m³/h",
prop: "outInstantFlow",
rule: "isFloat",
},
{
name: "内回流瞬时 流量m³/h",
prop: "inGyrusInstantFlow",
rule: "isFloat",
columns: [
{
name: "1#系列",
prop: "inGyrusInstantFlow1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "inGyrusInstantFlow2",
rule: "isFloat",
},
],
},
{
name: "外回流瞬时 流量m³/h",
prop: "exGyrusInstantFlow",
rule: "isFloat",
columns: [
{
name: "1#系列",
prop: "exGyrusInstantFlow1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "exGyrusInstantFlow2",
rule: "isFloat",
},
],
},
],
},
{
name: "PH值",
columns: [
{
columns: [
{
name: "进水",
prop: "inPh",
rule: "isFloat",
},
{
name: "出水",
prop: "outPh",
rule: "isFloat",
},
],
},
],
},
{
name: "COD mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inCod",
rule: "isFloat",
},
{
name: "出水",
prop: "outCod",
rule: "isFloat",
},
],
},
],
},
{
name: "氨氮mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inNh3n",
rule: "isFloat",
},
{
name: "出水",
prop: "outNh3n",
rule: "isFloat",
},
],
},
],
},
{
name: "总磷mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inTp",
rule: "isFloat",
},
{
name: "出水",
prop: "outTp",
rule: "isFloat",
},
],
},
],
},
{
name: "总氮mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inTn",
rule: "isFloat",
},
{
name: "出水",
prop: "outTn",
rule: "isFloat",
},
],
},
],
},
{
name: "DO仪表mg/L",
columns: [
{
name: "厌氧池",
columns: [
{
name: "1#系列",
prop: "anaerobicTank1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "anaerobicTank2",
rule: "isFloat",
},
],
},
{
name: "缺氧池",
columns: [
{
name: "1#系列",
prop: "anoxicPool1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "anoxicPool2",
rule: "isFloat",
},
],
},
{
name: "1#好氧池",
columns: [
{
name: "前端",
prop: "aerobicTank1Before",
rule: "isFloat",
},
{
name: "后端",
prop: "aerobicTank1After",
rule: "isFloat",
},
],
},
{
name: "2#好氧池",
columns: [
{
name: "前端",
prop: "aerobicTank2Before",
rule: "isFloat",
},
{
name: "后端",
prop: "aerobicTank2After",
rule: "isFloat",
},
],
},
],
},
{
name: "MLSS (污泥浓度)",
columns: [
{
name: "mg/L",
columns: [
{
name: "1#好氧池",
prop: "mlss1",
rule: "isFloat",
},
],
},
{
name: "mg/L",
columns: [
{
name: "2#好氧池",
prop: "mlss2",
rule: "isFloat",
},
],
},
],
},
{
name: "SV30(2-4次/天)",
columns: [
{
name: "%",
columns: [
{
name: "1#好氧池",
prop: "sv30One",
rule: "isFloat",
},
],
},
{
name: "%",
columns: [
{
name: "2#好氧池",
prop: "sv30Two",
rule: "isFloat",
},
],
},
],
},
{
name: "二沉池泥水界面仪",
columns: [
{
name: "m",
columns: [
{
name: "1#二沉池",
prop: "sedimentationTank1",
rule: "isFloat",
},
],
},
{
name: "m",
columns: [
{
name: "2#二沉池",
prop: "sedimentationTank2",
rule: "isFloat",
},
],
},
],
},
{
name: "进水温度/盐度",
prop: "inTemOrSal",
rule: "isFloat",
},
],
// 其他水厂
3: [
{
name: "巡视时间",
prop: "time",
},
{
name: "污水处理量",
columns: [
{
name: "进水瞬时 流量m³/h",
prop: "inInstantFlow",
rule: "isFloat",
columns: [
{
name: "1#系列",
prop: "inInstantFlow1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "inInstantFlow2",
rule: "isFloat",
},
],
},
{
name: "出水瞬时 流量m³/h",
prop: "outInstantFlow",
rule: "isFloat",
},
{
name: "内回流瞬时 流量m³/h",
prop: "inGyrusInstantFlow",
rule: "isFloat",
columns: [
{
name: "1#系列",
prop: "inGyrusInstantFlow1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "inGyrusInstantFlow2",
rule: "isFloat",
},
],
},
{
name: "外回流瞬时 流量m³/h",
prop: "exGyrusInstantFlow",
rule: "isFloat",
columns: [
{
name: "1#系列",
prop: "exGyrusInstantFlow1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "exGyrusInstantFlow2",
rule: "isFloat",
},
],
},
],
},
{
name: "PH值",
columns: [
{
columns: [
{
name: "进水",
prop: "inPh",
rule: "isFloat",
},
{
name: "出水",
prop: "outPh",
rule: "isFloat",
},
],
},
],
},
{
name: "COD mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inCod",
rule: "isFloat",
},
{
name: "出水",
prop: "outCod",
rule: "isFloat",
},
],
},
],
},
{
name: "氨氮mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inNh3n",
rule: "isFloat",
},
{
name: "出水",
prop: "outNh3n",
rule: "isFloat",
},
],
},
],
},
{
name: "总磷mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inTp",
rule: "isFloat",
},
{
name: "出水",
prop: "outTp",
rule: "isFloat",
},
],
},
],
},
{
name: "总氮mg/L",
columns: [
{
columns: [
{
name: "进水",
prop: "inTn",
rule: "isFloat",
},
{
name: "出水",
prop: "outTn",
rule: "isFloat",
},
],
},
],
},
{
name: "DO仪表mg/L",
columns: [
{
name: "厌氧池",
columns: [
{
name: "1#系列",
prop: "anaerobicTank1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "anaerobicTank2",
rule: "isFloat",
},
],
},
{
name: "缺氧池",
columns: [
{
name: "1#系列",
prop: "anoxicPool1",
rule: "isFloat",
},
{
name: "2#系列",
prop: "anoxicPool2",
rule: "isFloat",
},
],
},
{
name: "1#好氧池",
columns: [
{
name: "前端",
prop: "aerobicTank1Before",
rule: "isFloat",
},
{
name: "后端",
prop: "aerobicTank1After",
rule: "isFloat",
},
],
},
{
name: "2#好氧池",
columns: [
{
name: "前端",
prop: "aerobicTank2Before",
rule: "isFloat",
},
{
name: "后端",
prop: "aerobicTank2After",
rule: "isFloat",
},
],
},
],
},
{
name: "MLSS (污泥浓度)",
columns: [
{
name: "mg/L",
columns: [
{
name: "1#好氧池",
prop: "mlss1",
rule: "isFloat",
},
],
},
{
name: "mg/L",
columns: [
{
name: "2#好氧池",
prop: "mlss2",
rule: "isFloat",
},
],
},
],
},
{
name: "SV30(2-4次/天)",
columns: [
{
name: "%",
columns: [
{
name: "1#好氧池",
prop: "sv30One",
rule: "isFloat",
},
],
},
{
name: "%",
columns: [
{
name: "2#好氧池",
prop: "sv30Two",
rule: "isFloat",
},
],
},
],
},
{
name: "二沉池泥水界面仪",
columns: [
{
name: "m",
columns: [
{
name: "1#二沉池",
prop: "sedimentationTank1",
rule: "isFloat",
},
],
},
{
name: "m",
columns: [
{
name: "2#二沉池",
prop: "sedimentationTank2",
rule: "isFloat",
},
],
},
{
name: "m",
columns: [
{
name: "3#二沉池",
prop: "sedimentationTank3",
rule: "isFloat",
},
],
},
{
name: "m",
columns: [
{
name: "4#二沉池",
prop: "sedimentationTank4",
rule: "isFloat",
},
],
},
],
},
{
name: "进水温度/盐度",
prop: "inTemOrSal",
rule: "isFloat",
},
],
};
到此这篇关于el-table 动态合并不定项多级表头的方法的文章就介绍到这了,更多相关el-table 动态合并不定项表头内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
