目录 1.第一种方法-简单 2.第二种方法-双重循环 3.第三种方法-利用set和some 4.第四种方法-set交集 总结 1.第一种方法-简单 思路很简单:两个数组遍历判断。 function hasRepeat(arr1,arr2){ if(ar
目录
- 1.第一种方法-简单
- 2.第二种方法-双重循环
- 3.第三种方法-利用set和some
- 4.第四种方法-set交集
- 总结
1.第一种方法-简单
思路很简单:两个数组遍历判断。
function hasRepeat(arr1,arr2){
if(arr1.length===0){
return false;
}
if(arr2.length===0){
return false;
}
var flag = false;
for(var i=0;i<arr1.length;i++){
if(arr2.indexOf(arr1[i]) >= 0){
flag=true;
break;
}
}
return flag;
}
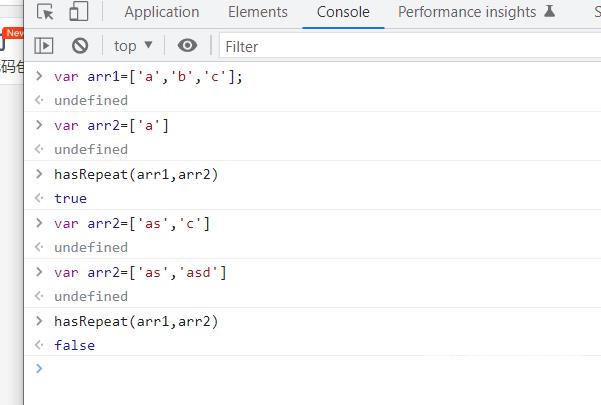
测试:

2.第二种方法-双重循环
function hasDuplicate(arr1, arr2) {
for (let i = 0; i < arr1.length; i++) {
for (let j = 0; j < arr2.length; j++) {
if (arr1[i] === arr2[j]) {
return true;
}
}
}
return false;
}
3.第三种方法-利用set和some
利用set和some
function hasDuplicate(arr1, arr2) {
const set1 = new Set(arr1);
return arr2.some((item) => set1.has(item));
}
4.第四种方法-set交集
思路:将数组转化为set.
求交集,交集为空则没有重复。
function hasDuplicate(arr1, arr2) {
const set1 = new Set(arr1);
const set2 = new Set(arr2);
let intersect = new Set([...set1].filter( => set2.has(e)));
return intersect.size > 0
}
总结
到此这篇关于js判断两个数组是否存在相同元素的四种方法的文章就介绍到这了,更多相关js判断数组相同元素内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
【感谢本站数字底座由龙石数据提供 http://www.longshidata.com/pages/government.html】