目录 父子组件之间的通信:props与emit 常规使用 子组件向父组件传递消息 与emit的区别:定义和调用的不同 父子组件之间的通信:props与emit 通常提到props,都会想到的是父组件给子组件
目录
- 父子组件之间的通信:props与emit
- 常规使用
- 子组件向父组件传递消息
- 与emit的区别:定义和调用的不同
父子组件之间的通信:props与emit
通常提到props,都会想到的是父组件给子组件传值;提到emit为子组件向父组件发送消息,但其实,props也可以使子组件向父组件传递消息
方式为在父组件中通过为子组件绑定属性,子组件接收;但其实,我们只需要父组件向子组件传递一个事件,使子组件调用该事件来获取子组件的消息
常规使用
<!-- 子组件A -->
<template>
<div style="color:coral">
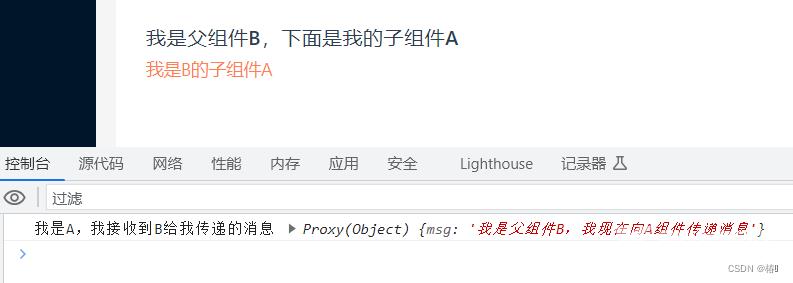
我是B的子组件A
</div>
</template>
<script setup>
import { onMounted } from "vue";
const props = defineProps({
msg: String
})
onMounted(() => {
console.log('我是A,我接收到B给我传递的消息', props);
})
</script>
<!-- 父组件B -->
<template>
<div>
<h1>我是父组件B,下面是我的子组件A</h1>
<A msg="我是父组件B,我现在向A组件传递消息"></A>
</div>
</template>
<script setup>
import A from "../components/A.vue"
</script>

子组件向父组件传递消息
<!-- 子组件A -->
<template>
<div style="background:gainsboro">
<h3 style="color:coral">我是B的子组件A</h3>
<button @click="send">向B发消息</button>
</div>
</template>
<script setup>
import { onMounted } from "vue";
const props = defineProps({
msg: String,
myFn: Function
})
onMounted(() => {
console.log('我是红薯我是红薯,收到收到', props);
})
const send = () => {
props.myFn('我是A,我调用B的事件向它发送此消息:嘿~土豆')
}
</script>
<!-- 父组件B -->
<template>
<div>
<p>我是父组件B,我传递给A组价的事件,A调用后我可以接收到:
<span style="color:darkorange">{{state.childMsg}}</span>
</p>
<h1>我是父组件B,下面是我的子组件A</h1>
<A
msg="我是土豆我是土豆,收到请回答"
:myFn="state.fn"
></A>
</div>
</template>
<script setup>
import { reactive } from "vue";
import A from "../components/A.vue"
const state = reactive({
childMsg: '暂无消息',
fn: (data) => {
state.childMsg = data
}
})
</script>

当子组件A点击“向B发送消息” 调用了这个myFn的函数,并且传递参数,父组件B中就可以收到A传递的参数,此时就完成了子组件行父组件传递消息

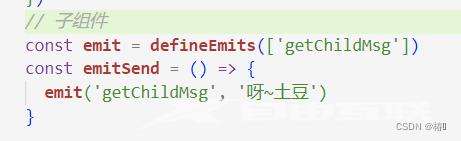
与emit的区别:定义和调用的不同
props方式:父组件为子组件绑定一个属性,将函数赋值给该属性,子组件通过props接收,调用此事件,传递消息。emit方式:父组件需要在子组件标签中注册一个事件,子组件通过emit调用此事件,传递消息。


到此这篇关于详解Vue3子组件向父组件传递消息的文章就介绍到这了,更多相关Vue3子组件向父组件传递消息内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
