目录 使用前 使用后 方法 基本原理 具体使用 1.安装插件 2.配置插件 3.nginx配置 使用前 使用后 方法 webpack配置Compression-webpack-plugin压缩gzip文件 作用:提升网络传输率-优化web页面加载时
目录
- 使用前
- 使用后
- 方法
- 基本原理
- 具体使用
- 1.安装插件
- 2.配置插件
- 3.nginx配置
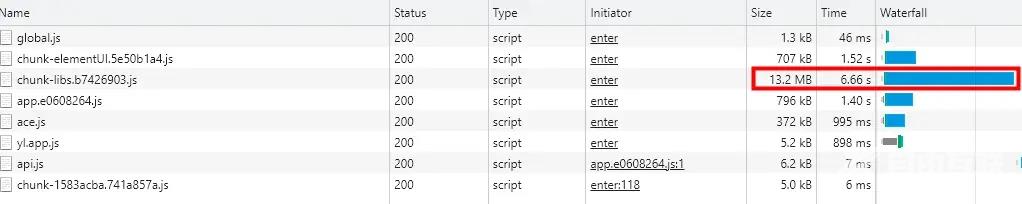
使用前

使用后

方法
webpack配置Compression-webpack-plugin压缩gzip文件
作用:提升网络传输率->优化web页面加载时间
基本原理
- 浏览器请求资源文件时会自动带一个Accept-Encoding的请求头告诉服务器支持的压缩编码类型
- 服务器配置开启gzip选项:接收客户端资源文件请求,查看请求头Content-encoding支持的压缩编码格式,如果是包含gzip那么在每次响应资源请求之前进行gzip编码压缩后再响应返回资源文件(在响应头会带上Content-encoding: gzip)
- 浏览器接收到响应后查看请求头是否带有Content-encoding:gzip,如果有进行对返回的资源文件进行解压缩然后再进行解析渲染
具体使用
1.安装插件
npm install --save-dev compression-webpack-plugin
2.配置插件
const CompressionPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = /\.(js|css|json|txt|html|ico|svg)(\?.*)?$/i;
module.exports = {
publicPath: './',
productionSourceMap: false,
configureWebpack: {...},
chainWebpack: config => {
config.resolve.alias.set('@', resolve('src'));
if (process.env.NODE_ENV === 'production') {
config.plugin('compressionPlugin')
.use(new CompressionPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: productionGzipExtensions,
threshold: 10240,
minRatio: 0.8,
deleteOriginalAssets: true
}));
}
},
};
或者
const CompressionPlugin = require("compression-webpack-plugin");
const productionGzipExtensions = ['js', 'css']
module.exports = {
configureWebpack: {
// provide the app's title in webpack's name field, so that it can be accessed
// in index.html to inject the correct title.
name: name,
resolve: {
alias: {
'@': resolve('src'),
},
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'windows.jQuery': 'jquery',
}),
new CompressionPlugin({
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
})
],
}
}
3.nginx配置
http {
gzip on; #on为启用,off为关闭
gzip_static on;
gzip_min_length 1k; #设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。
gzip_buffers 4 32k; #获取多少内存用于缓存压缩结果,‘4 16k'表示以16k*4为单位获得
gzip_http_version 1.1; #识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码
gzip_comp_level 2; #gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值;
gzip_types text/plain application/x-javascript text/css application/xml;#对特定的MIME类型生效,其中'text/html'被系统强制启用
gzip_vary on; #启用应答头"Vary: Accept-Encoding"
gzip_disable "MSIE [1-6].";#配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
}
以上就是vue项目打包开启gzip压缩具体使用方法的详细内容,更多关于vue打包开启gzip压缩的资料请关注自由互联其它相关文章!
