目录 1.修改横纵坐标的颜色 2.饼图的数值在内部百分百显示: 3.横坐标标题过长显示省略号: 补充知识:echarts 横坐标倾斜 总结 echart修改一些配置项,经常会用到经常忘记,这里记录一下
目录
- 1.修改横纵坐标的颜色
- 2.饼图的数值在内部百分百显示:
- 3.横坐标标题过长显示省略号:
- 补充知识:echarts 横坐标倾斜
- 总结
echart修改一些配置项,经常会用到经常忘记,这里记录一下!
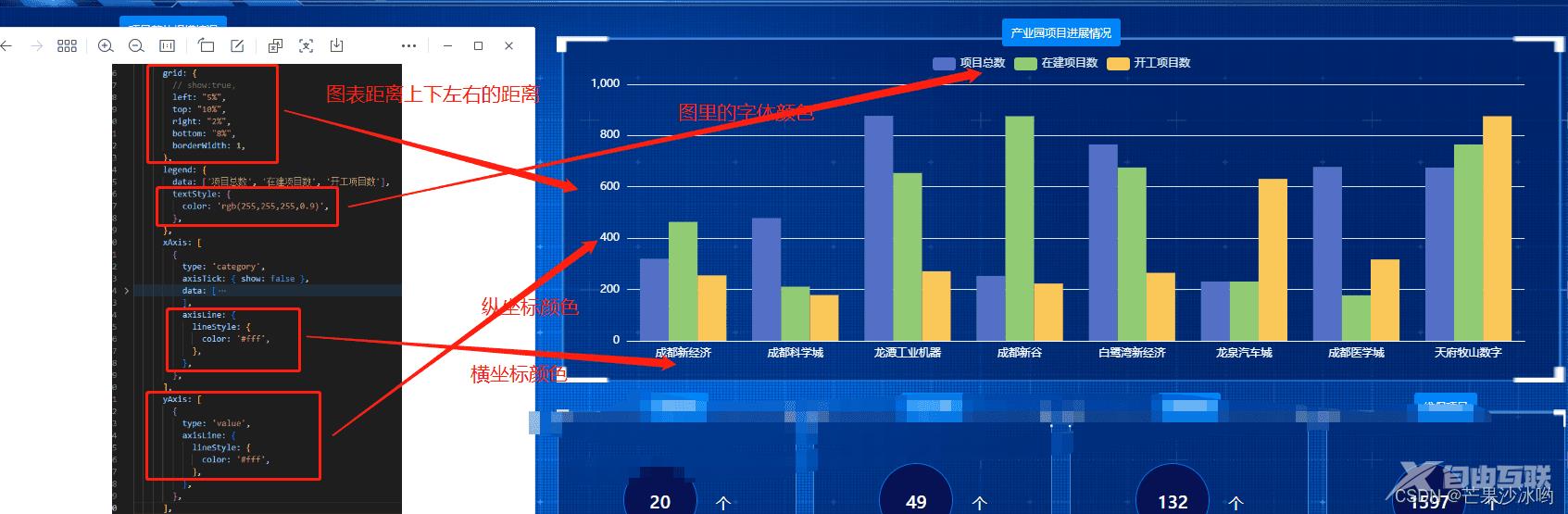
1.修改横纵坐标的颜色

看代码:
const option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
},
grid: {
// show:true,
left: "5%",
top: "10%",
right: "2%",
bottom: "8%",
borderWidth: 1,
},
legend: {
data: ['项目总数', '在建项目数', '开工项目数'],
textStyle: {
color: 'rgb(255,255,255,0.9)',
},
},
xAxis: [
{
type: 'category',
axisTick: { show: false },
data: [
'成都新经济',
'成都科学城',
'龙潭工业机器',
'成都新谷',
'白鹭湾新经济',
'龙泉汽车城',
'成都医学城',
'天府牧山数字',
],
axisLine: {
lineStyle: {
color: '#fff',
},
},
},
],
yAxis: [
{
type: 'value',
axisLine: {
lineStyle: {
color: '#fff',
},
},
},
],
};
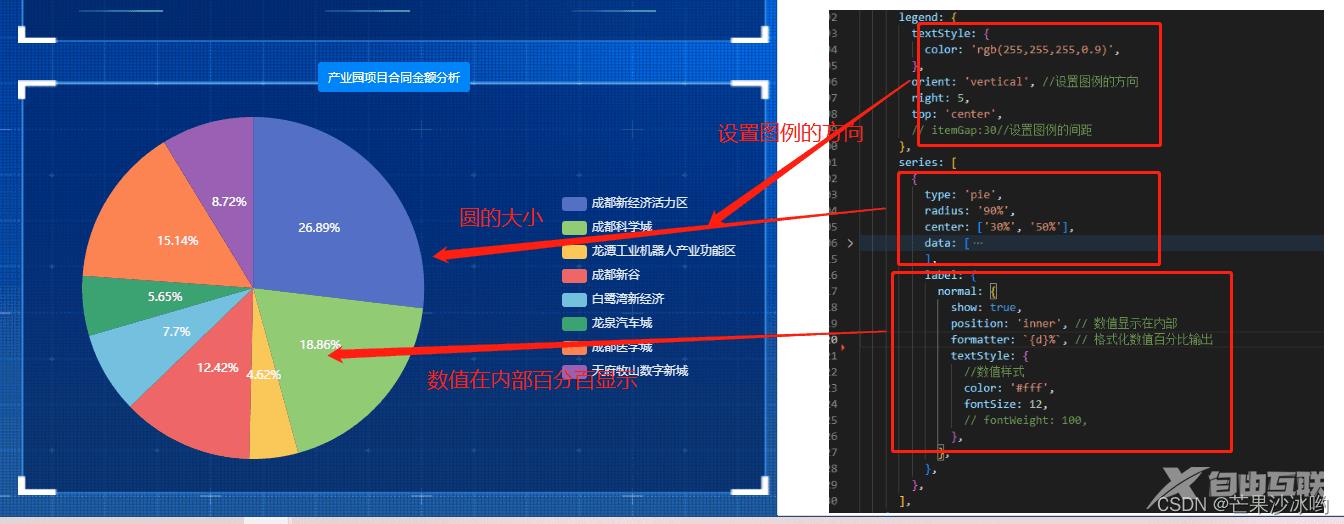
2.饼图的数值在内部百分百显示:

const option = {
tooltip: {
trigger: 'item',
backgroundColor: '#002870',
// color: "pink",
borderWidth: '0',
textStyle: {
color: '#fff',
fontSize: 3,
},
},
legend: {
textStyle: {
color: 'rgb(255,255,255,0.9)',
},
orient: 'vertical', //设置图例的方向
right: 5,
top: 'center',
// itemGap:30//设置图例的间距
},
series: [
{
type: 'pie',
radius: '90%',
center: ['30%', '50%'],
data: [
{ value: 1048, name: '成都新经济活力区' },
{ value: 735, name: '成都科学城' },
{ value: 180, name: '龙潭工业机器人产业功能区' },
{ value: 484, name: '成都新谷' },
{ value: 300, name: '白鹭湾新经济' },
{ value: 220, name: '龙泉汽车城' },
{ value: 590, name: '成都医学城' },
{ value: 340, name: '天府牧山数字新城' },
],
label: {
normal: {
show: true,
position: 'inner', // 数值显示在内部
formatter: `{d}%`, // 格式化数值百分比输出
textStyle: {
//数值样式
color: '#fff',
fontSize: 12,
// fontWeight: 100,
},
},
},
},
],
};
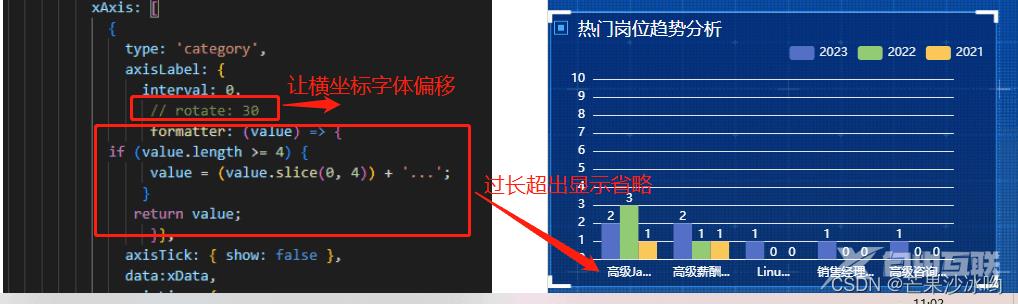
3.横坐标标题过长显示省略号:

xAxis: [
{
type: 'category',
axisLabel: {
interval: 0,
// rotate: 30
formatter: (value) => {
if (value.length >= 4) {
value = (value.slice(0, 4)) + '...';
}
return value;
}},
axisTick: { show: false },
data:xData,
axisLine: {
lineStyle: {
color: '#fff',
},
},
},
],
补充知识:echarts 横坐标倾斜
你可以使用 ECharts 中的 xAxis.axisLabel.rotate 属性来设置横坐标标签的旋转角度,从而倾斜横坐标。例如:
option = {
// ...
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
axisLabel: {
rotate: 45, // 设置旋转角度,单位为度(°)
interval: 0 // 设置横坐标标签的显示间隔,默认为自动计算间隔
}
},
// ...
};
以上代码中的 rotate 属性设置了旋转角度为 45°,可以根据实际需求进行调整。同时,interval 属性可以设置横坐标标签的显示间隔,例如 interval: 2 表示每隔两个标签显示一个标签。
总结
到此这篇关于echarts修改横坐标颜色的文章就介绍到这了,更多相关echarts修改横坐标颜色内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
