文件上传页面 %@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"htmlheadmeta http-equiv="Content-Type
文件上传页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <h1>实现文件上传</h1> <!--enctype="开启多媒体标签" -这一个属性就开启了多媒体文件的上传!! --> <form action="http://localhost:8091/file" method="post" enctype="multipart/form-data"> <input name="fileImage" type="file" /> <input type="submit" value="提交"/> </form> </body> </html>
1 编辑FileController --只是引入文件上传的示例
package com.jt.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import java.io.InputStream;
@RestController
public class FileController {
/**
* MultipartFile 接口作用 主要就是优化了文件上传 API集合
* 1. 文件上传位置??? D:\JT-SOFT\images
* 2. 判断一下文件目录是否存在
* 3. 利用API实现文件上传.
*/
@RequestMapping("/file")
public String file(MultipartFile fileImage){
String fileDir = "D:/JT-SOFT/images";
File file = new File(fileDir);
if(!file.exists()){ //文件不存在则创建文件
file.mkdirs(); //一次性创建多级目录
}
//文件信息 = 文件名+文件后缀 ----这里开始真正的利用多媒体文件MultipartFile类型的API-getOriginalFilename获取多媒体文件的全称
String fileName = fileImage.getOriginalFilename();
//将文件的整体封装为对象 文件路径/文件名称
File imageFile = new File(fileDir+"/"+fileName);
//实现文件上传,将文件字节数组传输到指定的位置. -另一个多媒体文件的API - transferTo上传多媒体文件到本地磁盘位置并保存
try {
fileImage.transferTo(imageFile);
} catch (IOException e) {
e.printStackTrace();
}
return "文件上传成功!!!!";
}
}
真正项目上的文件上传操作
1 封装VO对象
{“error”:0,“url”:“图片的保存路径”,“width”:图片的宽度,“height”:图片的高度}
说明:
error: 代表文件上传的错误. 0 文件上传正确 1.文件上传失败.
url地址: 访问图片的网络地址… 用户通过url地址获取图片信息 --与真实物理地址之间经过nginx反向代理实现
访问图片的物理地址… 真实存储的地址 D:/a/a.jpg
width/height: 宽度和高度是图片的特有属性…判断是否为图片的依据
package com.jt.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
import java.io.Serializable;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class ImageVO implements Serializable {
//{"error":0,"url":"图片的保存路径","width":图片的宽度,"height":图片的高度}
private Integer error;
private String url; //图片虚拟访问路径
private Integer width; //宽度
private Integer height; //高度
//success fail
public static ImageVO fail(){
return new ImageVO(1,null,null,null);
}
public static ImageVO success(String url,Integer width,Integer height){
return new ImageVO(0, url, width, height);
}
}
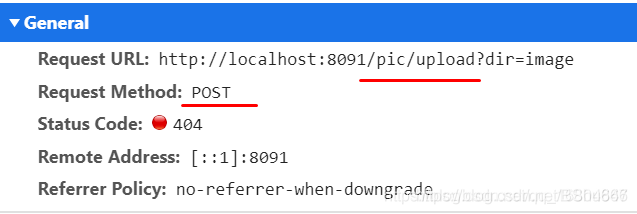
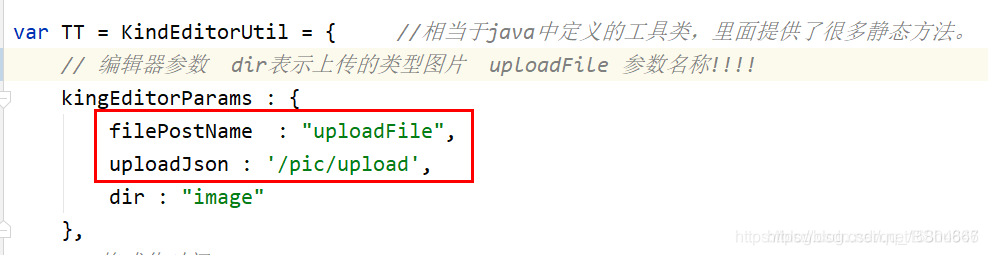
2 文件上传页面url分析

参数说明

jsp页面需要/或者提供了哪个参数就后端开发就要提供/或者接收那个参数,参数名称必须一致,否则页面解析不了/或后端参数/对象接收不到!!
3 编辑配置文件image.properties --为了将来实现项目的扩展性,将核心的配置写入该配置文件中
#properties的作用就是封装key=value 业务数据 image.dirPath=D:/JT-SOFT/images image.urlPath=http://image.jt.com #这里写域名是为了客户端访问方便的,经过nginx反向代理服务器后实际链接到服务器本地磁盘上的物理路径
3.编辑FileController
package com.jt.controller;
//导的包就不写了,idea自动导去吧
@RestController
public class FileController {
/**
* 业务:实现商品的文件上传操作
* url地址: http://localhost:8091/pic/upload?dir=image
* 参数: uploadFile 注意字母的大小写
* 返回值结果: ImageVO对象.
*/
@Autowired
private FileService fileService;
@RequestMapping("/pic/upload")
public ImageVO upload(MultipartFile uploadFile){
//将所有的业务操作,放到Service层中完成!!!
return fileService.upload(uploadFile);
}
}
4编辑FileService
package com.jt.service;
@Service
@PropertySource("classpath:/properties/image.properties")
public class FileServiceImpl implements FileService{
@Value("${image.dirPath}")
private String dirPath;
@Value("${image.urlPath}")
private String urlPath;
//为了防止Set集合每次都要创建,则通过static代码块的形式负责封装数据
private static Set<String> imageSet = new HashSet<>();
static {
imageSet.add(".jpg");
imageSet.add(".png");
imageSet.add(".gif");
//....
}
/**
* 文件上传具体步骤:
* 1.如何校验用户上传的是图片? jpg|png
* 2.如何访问用户上传恶意程序 木马.exe.jpg 宽度*高度
* 3.应该采用分目录存储的方式 保存数据
* 4.上传的文件名称应该尽量避免重名 自定义文件名称... UUID.后缀...
*/
@Override
public ImageVO upload(MultipartFile uploadFile) {
//1.校验图片类型是否正确 jpg|png|gifxxxx 1.正则表达式判断 2.准备集合之后进行校验Set<去重>
//1.1 获取上传的图片类型 ABC.JPG
String fileName = uploadFile.getOriginalFilename(); //文件的全名 abc.jpg
fileName = fileName.toLowerCase(); //将所有的字符转化为小写
int index = fileName.lastIndexOf(".");
String fileType = fileName.substring(index); //含头不含尾即从点处开始切割字符串,没有声明截止位置默认为最后了.
//1.2判断是否为图片类型 bug-图片类型大小写这里判断不了一致的,所以获取到多媒体文件的全称后直接全部转化为小写!!
if(!imageSet.contains(fileType)){
//用户上传的不是图片
return ImageVO.fail();
}
//2.上传的数据是否为恶意程序. 高度和宽度是否为null. 利用图片API
//BufferedImage对象 专门负责封装图片 --利用图片IO对象ImageIO的API-read方法获取到该多媒体文件的字节流封装为BufferedImage对象 --因为它上面有API获取文件的宽和高
try {
BufferedImage bufferedImage = ImageIO.read(uploadFile.getInputStream());
int width = bufferedImage.getWidth();
int height = bufferedImage.getHeight();
if(width==0 || height ==0){
return ImageVO.fail();
}
//=======以上仅为判断客户端传来的多媒体文件是否为图片,下面才是真正的图片存入本地磁盘操作=========
//3.采用分目录存储的方式 --第三步只是为了创建存储图片的磁盘目录
//String dirPath = "D:/JT-SOFT/images"; //动态获取
//3.1 分目录存储方式1 hash方式 ACBBCDD
//3.1 分目录存储方式2 时间方式存储 yyyy/MM/dd --注意声明时间格式时前后都要加斜杠,因为这是文件夹目录
String dateDir = new SimpleDateFormat("/yyyy/MM/dd/").format(new Date());
//3.2 准备文件存储的目录
String imageDir = dirPath + dateDir;
File imageFileDir = new File(imageDir);
if(!imageFileDir.exists()){
imageFileDir.mkdirs();
}
//4 实现文件上传 --优先防止存储文件重名UUID生成文件名称
//4.1 动态拼接文件名称 f3aa1378-ece6-11ea-98c9-00d861eaf238
//UUID.randomUUID()生成的是一串带有短横杠的16进制数字,转化为字符串是方便用字符串的API-replace替换掉(删减)其中的短横杠
String uuid = UUID.randomUUID().toString().replace("-", "");
// uuid.后缀
String realFileName = uuid + fileType;
//4.2 准备文件上传的全路径 磁盘路径地址+文件名称
File imageFile = new File(imageDir+realFileName);
//4.3 实现文件上传
uploadFile.transferTo(imageFile);
//=====以上已经将多媒体文件存入服务器磁盘了!!下面是将本地磁盘路径转化为url路径方便客户端的访问=====
//5.动态生成URL地址
//请求协议: http:// https:// 带证书的网址 安全性更高 公钥私钥进行加密解密.
//向服务器运行商购买域名 com cn org hosts文件
//图片存储的虚拟地址的路径 动态变化的路径
//http://image.jt.com/2020/09/02/uuid.jpg
String url = urlPath+dateDir+realFileName;
return ImageVO.success(url,width,height);
} catch (IOException e) {
e.printStackTrace();
return ImageVO.fail();
}
}
}
下一个博客专门写nginx反向代理服务器的安装及使用!!
到此这篇关于Java中多媒体文件上传及页面回显的操作代码的文章就介绍到这了,更多相关Java文件上传页面回显内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
