wps怎么弄日期到期自动提醒功能 方法一 条件格式下可以设置哦 方法二 首先,单击工具栏【开始】下的【条件格式】,在下拉菜单下选择【新建规则】: 弹出【新建规则类型】,在规则

方法一
条件格式下可以设置哦

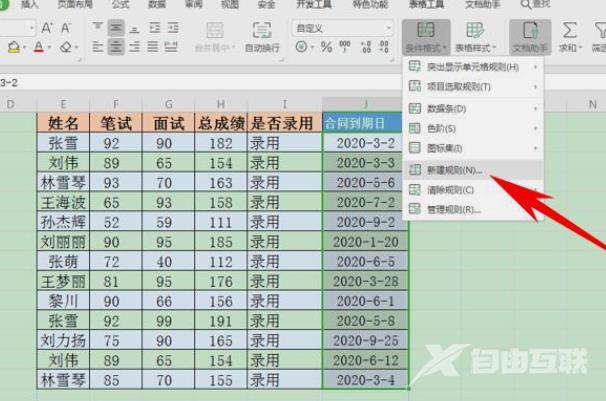
首先,单击工具栏【开始】下的【条件格式】,在下拉菜单下选择【新建规则】:

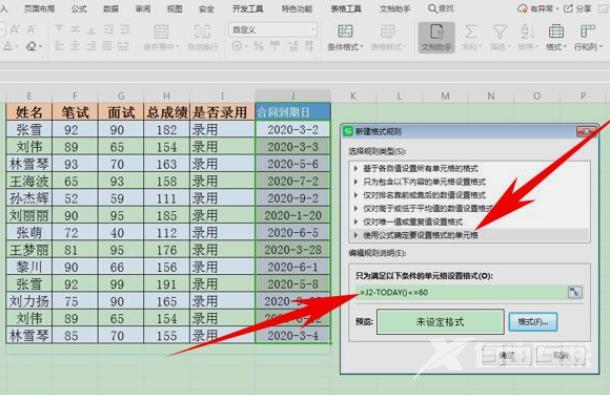
弹出【新建规则类型】,在规则类型下选择【使用公式确定要设置格式的单元格】,然后在设置格式的对话框当中输入公式=J2-TODAY()<=60,TODAY函数代表今天,此公式代表合同到期日减去今天的日期,小于60天的单元格。
输入完毕后,单击下方的格式:

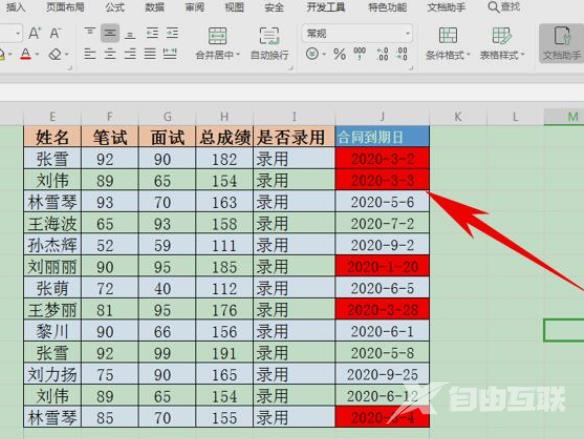
弹出单元格格式的对话框,将单元格底色设置为红色,单击确定:

这样我们可以看到,距离合同到期小于60天的,合同日期的单元格底色都会自动变为红色,如下所示:

方法三
1. 首先我们打开电脑中的一份wps表格文件;

2.可看到小编的表格中有一个发货日期,那么我们可以设置一个功能,在发货15天之前提醒我们到期。

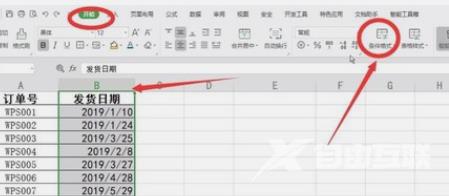
3. 我们先将发货日期栏全部选项,之后点击上方功能栏中的开始选项,再点击下一行中的条件格式选项。

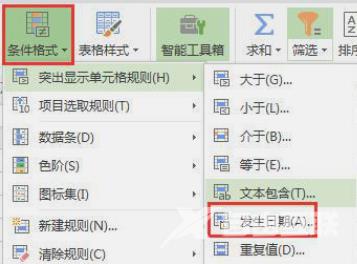
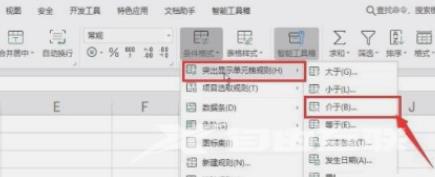
4. 在下拉的窗口中我们点击突出显示单元格规则中的介于。

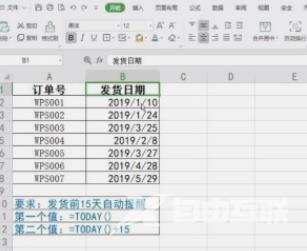
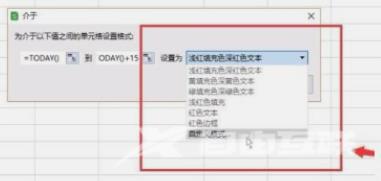
5. 然后就会打开“介于”界面。我们点击第一个输入栏,在其中输入=TODAY();

6. 之后我们点击第二个输入栏,在其中输入=TODAY() 15,最后一个选择栏随便我们,可以自定义。设置好之后我们点击下方的确定选项,


以上,就是小编带来wps怎么弄日期到期自动提醒功能的全部内容介绍啦!希望小编带来的教程能实实在在的帮助到不会操作的用户,更多实用操作教程在这里就能找到,快来关注我们吧!
注:文中插图与内容无关,图片来自网络,如有侵权联系删除。
【本文由:高防cdn http://www.558idc.com/gfcdn.html 复制请保留原URL】